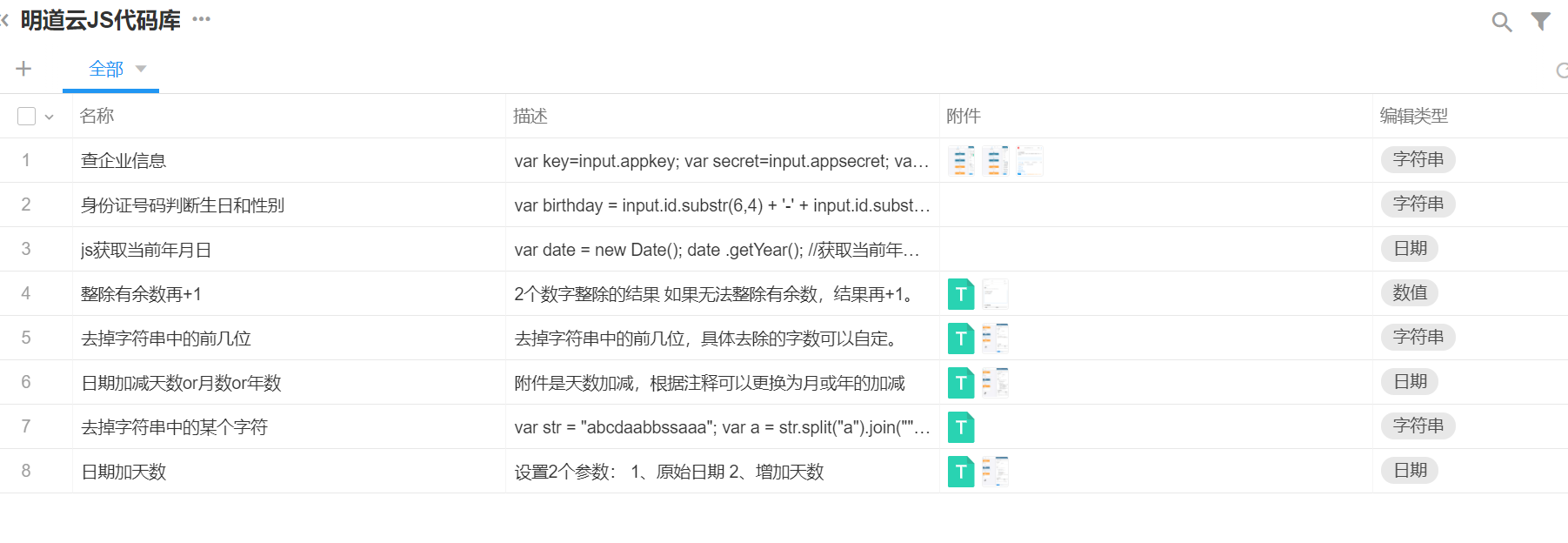
大家可以分享自己使用的代码块及功能
代码小抄 https://www.codecopy.cn
那么有没有大佬分享一下,怎么把工作表的字段数据封装成一个数组呢
这个太好了, 收藏先
我的使用的时候是先生成一个父订单编号,如 N123456,然后通过这串代码生成一个数组,再从代码块数组获取多条数据来创建子订单并关联父订单,子订单的编号就可以是 N123456-1 之类的了。
有比较详细的帖子吗?
你说得好像很对,但是我不知道怎么弄,哈哈哈哈。
生成一个数组没什么问题, 关键是新增一条子数据的时候,怎么从数组里面获取数据啊?
output = {编号:arr1}; 后, 又怎么从这个输出的数组里面取呢?
这个只是返回了一个数组。可以详细说下怎么取用吗?
第一行就是这个:
output = {编号:arr1[0]};第二行就是这个:
output = {编号:arr1[1]};那怎么判断是第几行数据呢?
我的使用的时候是先生成一个父订单编号,如 N123456,然后通过这串代码生成一个数组,再从代码块数组获取多条数据来创建子订单并关联父订单,子订单的编号就可以是 N123456-1 之类的了。
生成一串数组,如果要生成一个订单的时候自动生成若干带序号的子订单时可以用到。
var arr1 = new Array(8); for(var i=0;i<arr1.length;i++){ arr1[i] = i; } output = {编号:arr1};
这个只是返回了一个数组。可以详细说下怎么取用吗?
第一行就是这个:
output = {编号:arr1[0]};
第二行就是这个:
output = {编号:arr1[1]};
那怎么判断是第几行数据呢?
帖子被大佬传送了~内心有点小激动。
过奖了,感谢分享
如何计算某日期为当年第几周
传送门:
https://bbs.mingdao.net/topic/238 【小白教程】如何实现阿拉伯数字转换成英文大写
帖子被大佬传送了~内心有点小激动。
传送门:
https://bbs.mingdao.net/topic/238 【小白教程】如何实现阿拉伯数字转换成英文大写
我只会 hello world
这么巧,我也会。
我只会 hello world
MARK
这个好。
建议官方发布一个工作表进行收集,用户打开工作表查询使用。
那么这里大家分享的内容就都集中在一个工作表里了。
这个厉害了,整了一个库出来 👍
这个帖子好,mark 先。。
这个棒
我是进来学习的
生成一串数组,如果要生成一个订单的时候自动生成若干带序号的子订单时可以用到。
var arr1 = new Array(8); for(var i=0;i<arr1.length;i++){ arr1[i] = i; } output = {编号:arr1};
非常赞,哈哈,没有代码基础的被零代码逼着学代码了?套娃
生成一串数组,如果要生成一个订单的时候自动生成若干带序号的子订单时可以用到。
var arr1 = new Array(8);
for(var i=0;i<arr1.length;i++){
arr1[i] = i;
}
output = {编号:arr1};
微信推送过来的粉丝详情性别是 0,1,2 的数字,可以用 JS 判断,转成文字。同理,也可以在通过 API 创建企微成员的时候可以在明道云里选择性别,传送给企微的是数字。
var sex0 = input.sex;
var sex1
if (sex0==1){sex1="男";}
else if(sex0==2){sex1="女";}
else{sex1="未知";}
output = {性别:sex1};
跟其它系统集成的时候有的只支持时间戳,不支持 yy-mm-dd 形式的时间,这里可以把 2020-11-17 11:00:00 类的时间转化成时间戳。
var time0 = input.starttime;
var time1 = input.endtime;
var date0 = new Date(time0);
var date1 = new Date(time1);
var time2 = Date.parse(date0);
var time3 = Date.parse(date1);
var startnum = (time2/1000);
var endnum = (time3/1000);
var start = startnum.toString();
var end = endnum.toString();
output = {开始时间:start,结束时间:end};
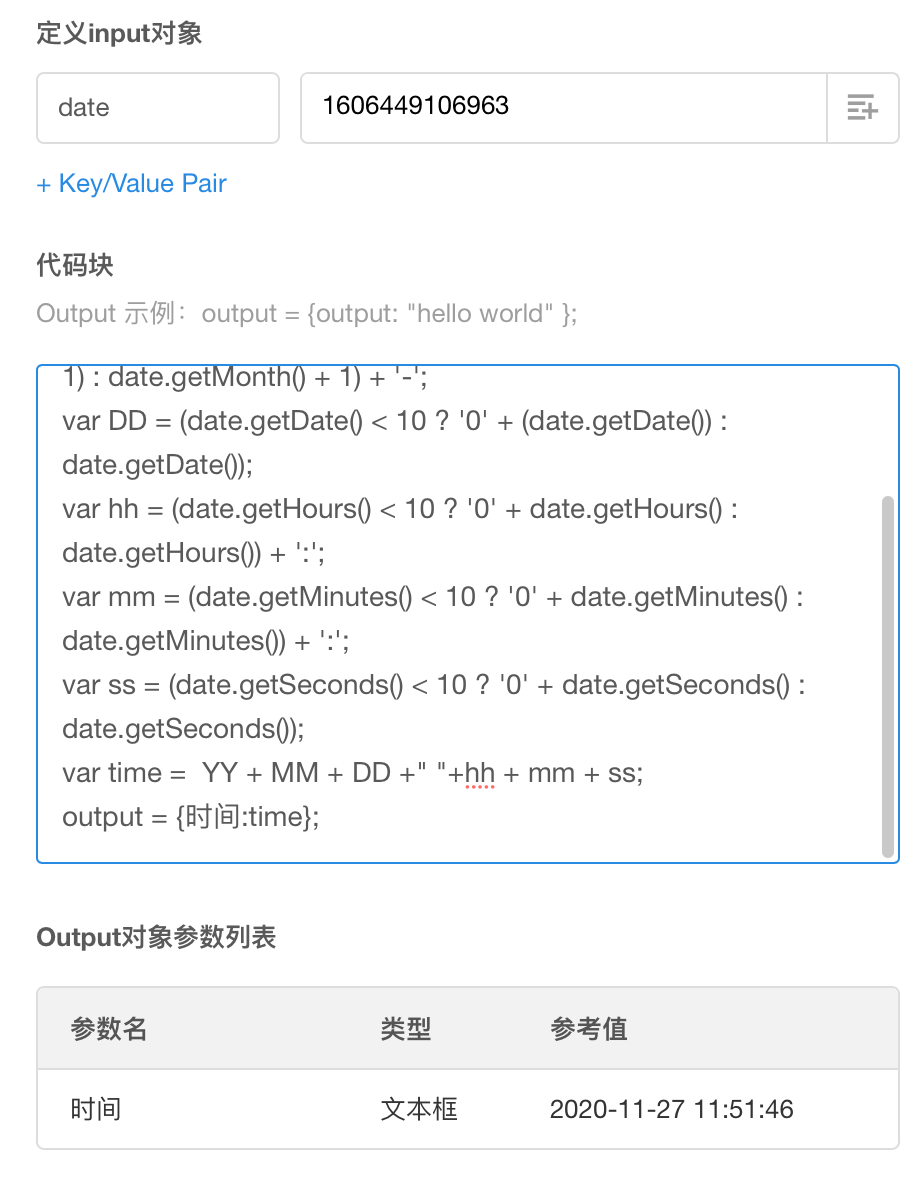
我分享一个 JS 的时间戳转时间的代码
var date = new Date(input.date1);//时间戳为 10 位需 1000
var YY = date.getFullYear() + '-';
var MM = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
var DD = (date.getDate() < 10 ? '0' + (date.getDate()) : date.getDate());
var hh = (date.getHours() < 10 ? '0' + date.getHours() : date.getHours()) + ':';
var mm = (date.getMinutes() < 10 ? '0' + date.getMinutes() : date.getMinutes()) + ':';
var ss = (date.getSeconds() < 10 ? '0' + date.getSeconds() : date.getSeconds());
var time = YY + MM + DD +" "+hh + mm + ss;
output = {时间:time};
我是来蹲现成大佬分享的白嫖怪。😄
这个版块好,我没有代码基础,很多代码块里的代码都是在网上现学的 👀️ 花好多时间
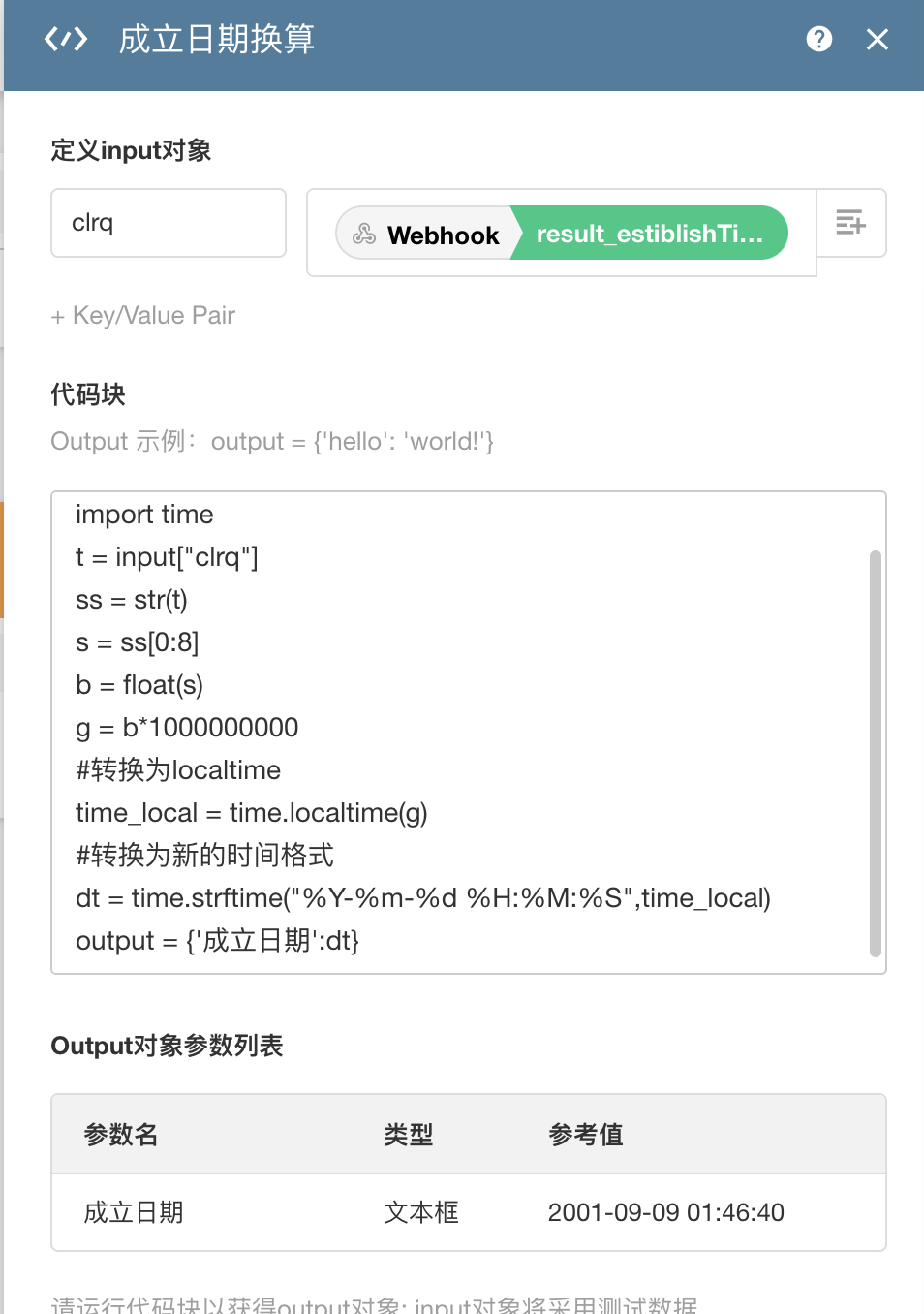
OK,我来介绍一个
功能:把时间戳变换为适合明道云日期插件的格式
语言:Python
场景:比如你用工作流 Webhook 请求天眼查的工商信息,返回的公司成立时间是时间戳形式,而明道云的日期插件是不支持时间戳的,只支持 2020-10-13 类似这种日期格式。
因此,可以用下面这段代码,将时间戳改为日期的形式。
代码:
#conding:utf-8
import time
t = input["clrq"]
ss = str(t)
s = ss[0:8]
b = float(s)
g = b*1000000000
#转换为localtime
time_local = time.localtime(g)
#转换为新的时间格式
dt = time.strftime("%Y-%m-%d %H:%M:%S",time_local)
output = {'成立日期':dt}
效果图:

- 积分
2243 - 注册排名
61