需求 1 描述
在【项目执行】表单上,关联了多条【派遣人员】记录,希望在[项目计划(测试)]视图通过点击【项目执行】表上的【计划上报】按钮时,在【计划上报】表中生成一条计划上报记录,将【派遣人员】中的所有记录,记录用「组内身份」单选字段做身份唯一识别。按照下述规则,将信息组合后,写入【计划上报】记录中的「审核员证件号码、姓名、角色代码」字段中。
规则如下:
审核员证件号码、姓名、角色代码之间用全角逗号分隔。如:131xxxxxxxxxxxxxxx,张三,01;133xxxxxxxxxxxxxxx,李四,02
备注说明:
单条数据内各字段用“,”号分隔,多条数据之间用“;”间隔,同时组长(01)需放在第一位,其他组员(02)没有顺序要求。

实现所需功能
- 数据表关联;
- 表单字段属性编辑;
- 自定义动作执行工作流;
- 获取多条数据;
- 子流程逐一分支判断;
- 代码块;
- AI 生成代码(chat GPT)。
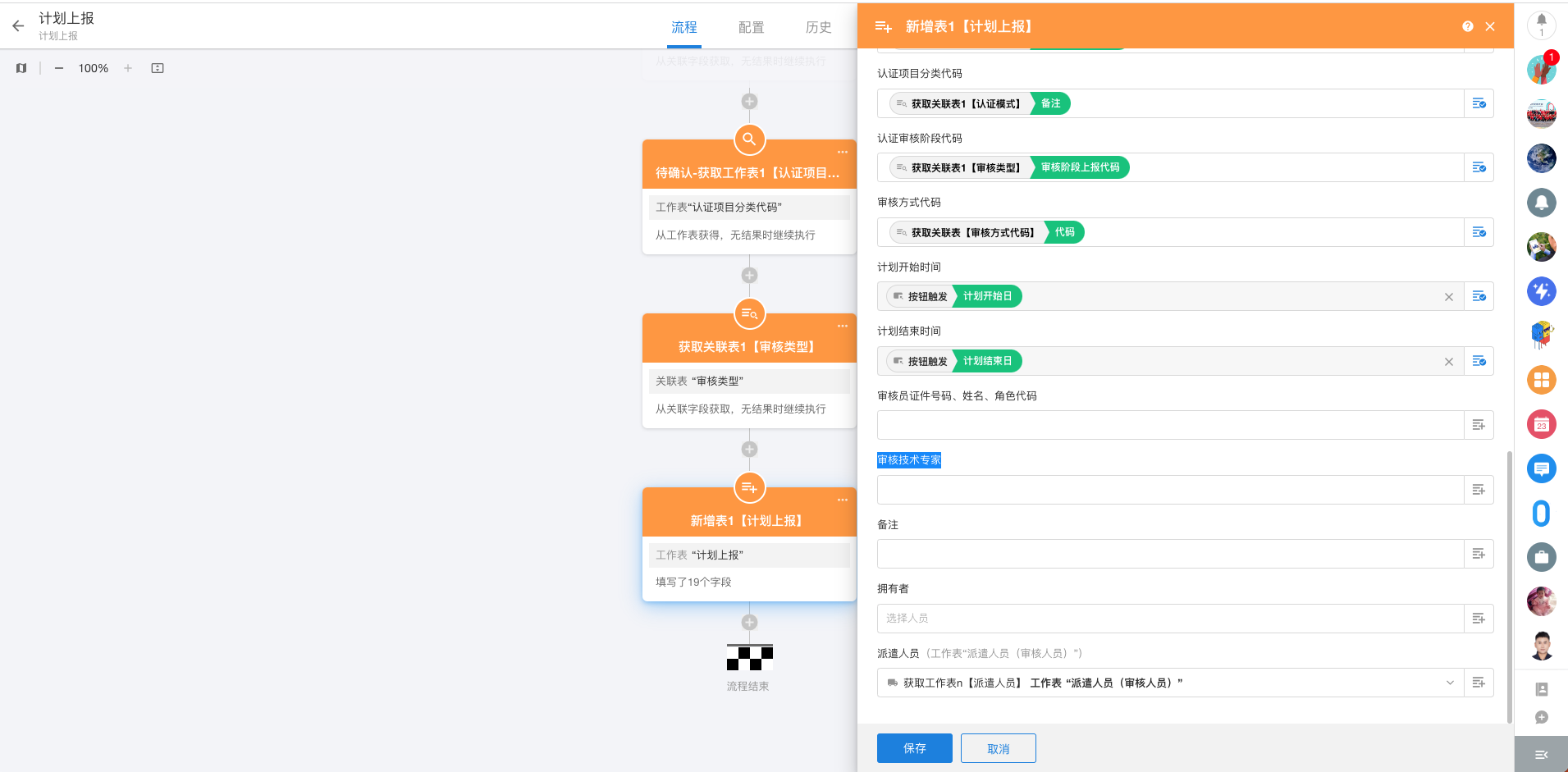
实现效果

需求 2 描述
在【项目执行】表单上,关联了多条【派遣人员】记录,希望在[项目计划(测试)]视图通过点击【项目执行】表上的【计划上报】按钮时,在【计划上报】表中生成一条计划上报记录,将【派遣人员】中的所有【专家】身份的记录,所有记录用「组内身份」单选字段做身份唯一识别。按照下述规则,将信息组合后,写入【计划上报】记录中的「审核技术专家」字段中。
规则如下:
姓名、证件类型、证件号、联系电话之间用全角逗号分隔。如:张三,01,1102325236000000,13801014444;李四,02,1102325236000001,189110127777
备注说明:
单条数据内各字段用“,”号分隔,多条数据之间用“;”间隔,写入顺序没有要求。
01 是证件类型的区分,实现时均默认为 01 即可。

实现所需功能
- 数据表关联;
- 表单字段属性编辑;
- 自定义动作执行工作流;
- 获取多条数据;
- 子流程逐一分支判断。
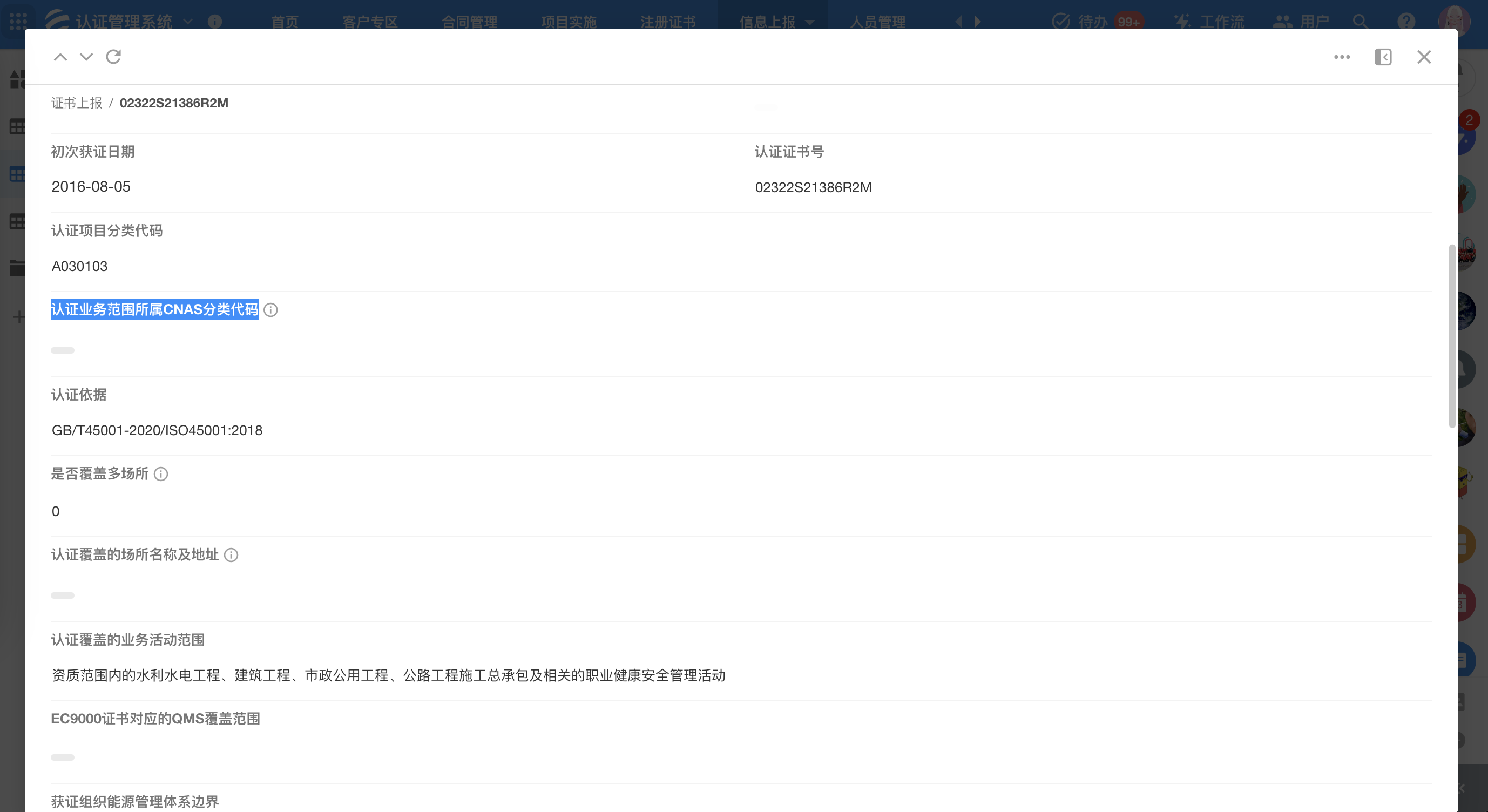
实现效果

需求 3 描述
在【注册证书】表单上,关联了多条【业务分类-小类】记录,「业务分类全码」字段的内容转化为「上报 CNAS 分类代码」字段的内容,希望点击【注册证书】表上的【证书上报】按钮时,在【证书上报】表中生成一条证书上报记录,将【上报 CNAS 分类代码】中的记录按照下述规则,写入【证书上报】记录中的「认证业务范围所属 CNAS 分类代码」字段中。
规则如下:
有多个业务范围代码时,用全角分号分隔。如:28.07.02;28.07.03



实现所需功能
- 数据表关联;
- 自定义动作执行工作流;
- 获取多条数据;
- 代码块;
- chat GPT。
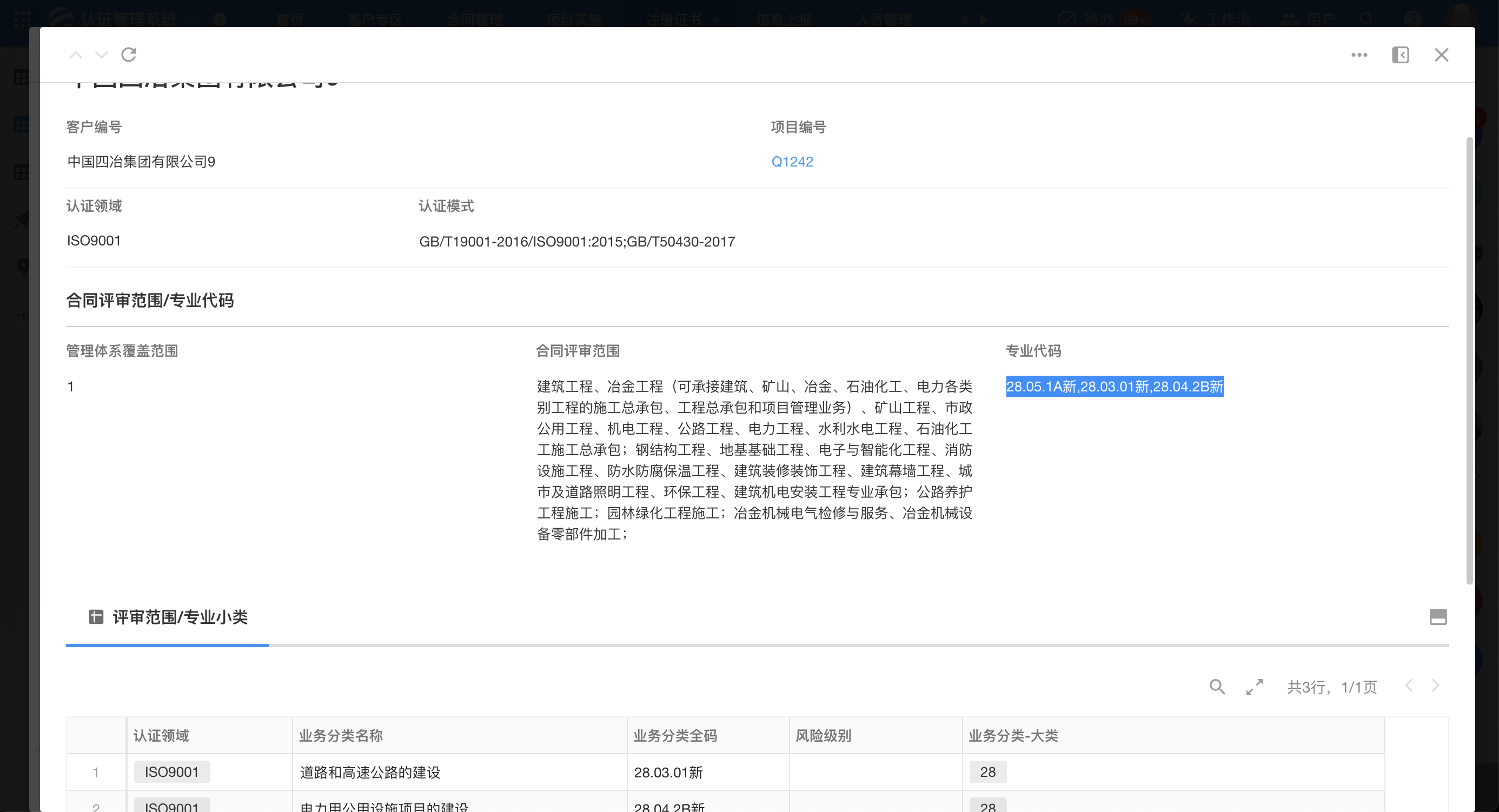
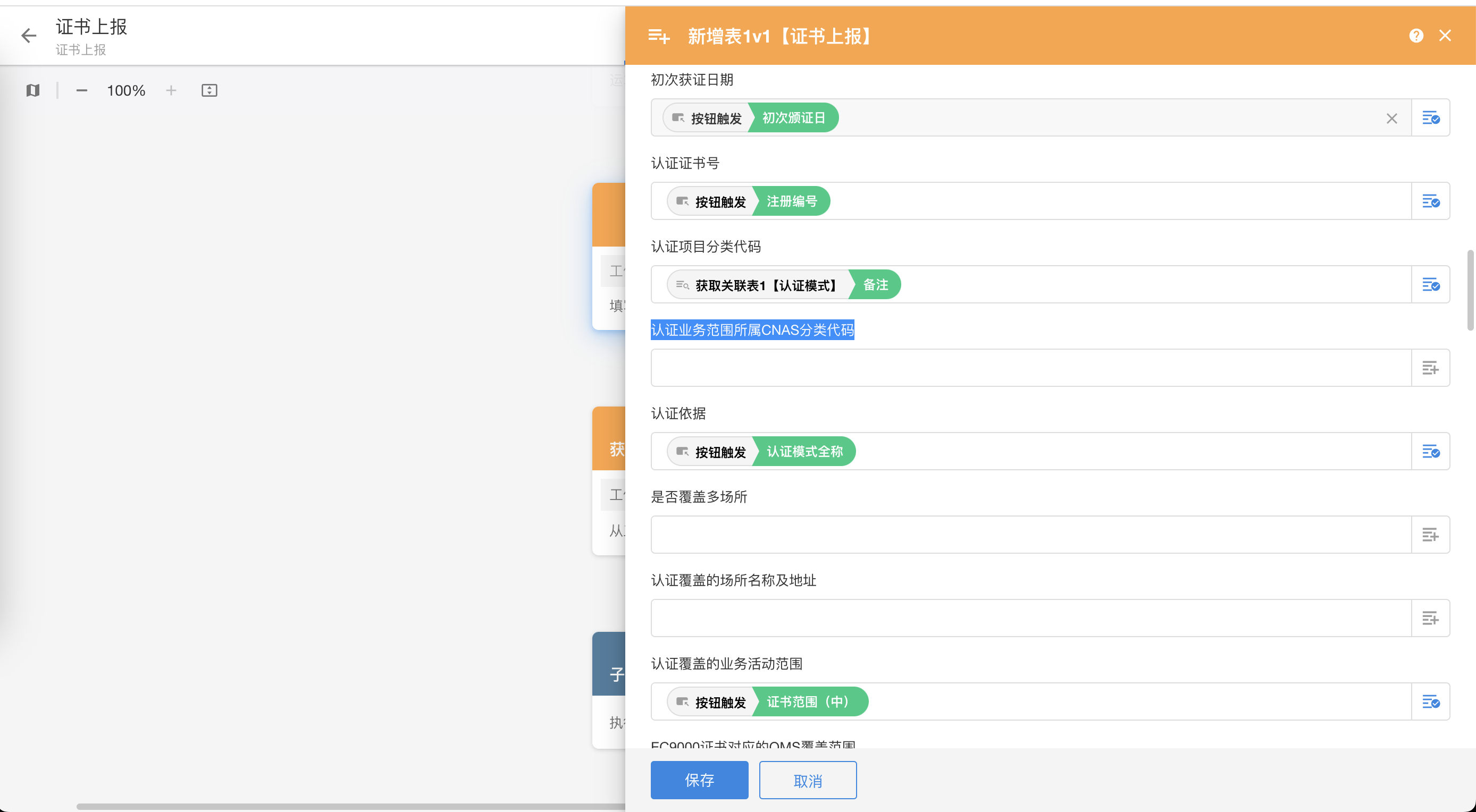
实现效果

需求实现分析
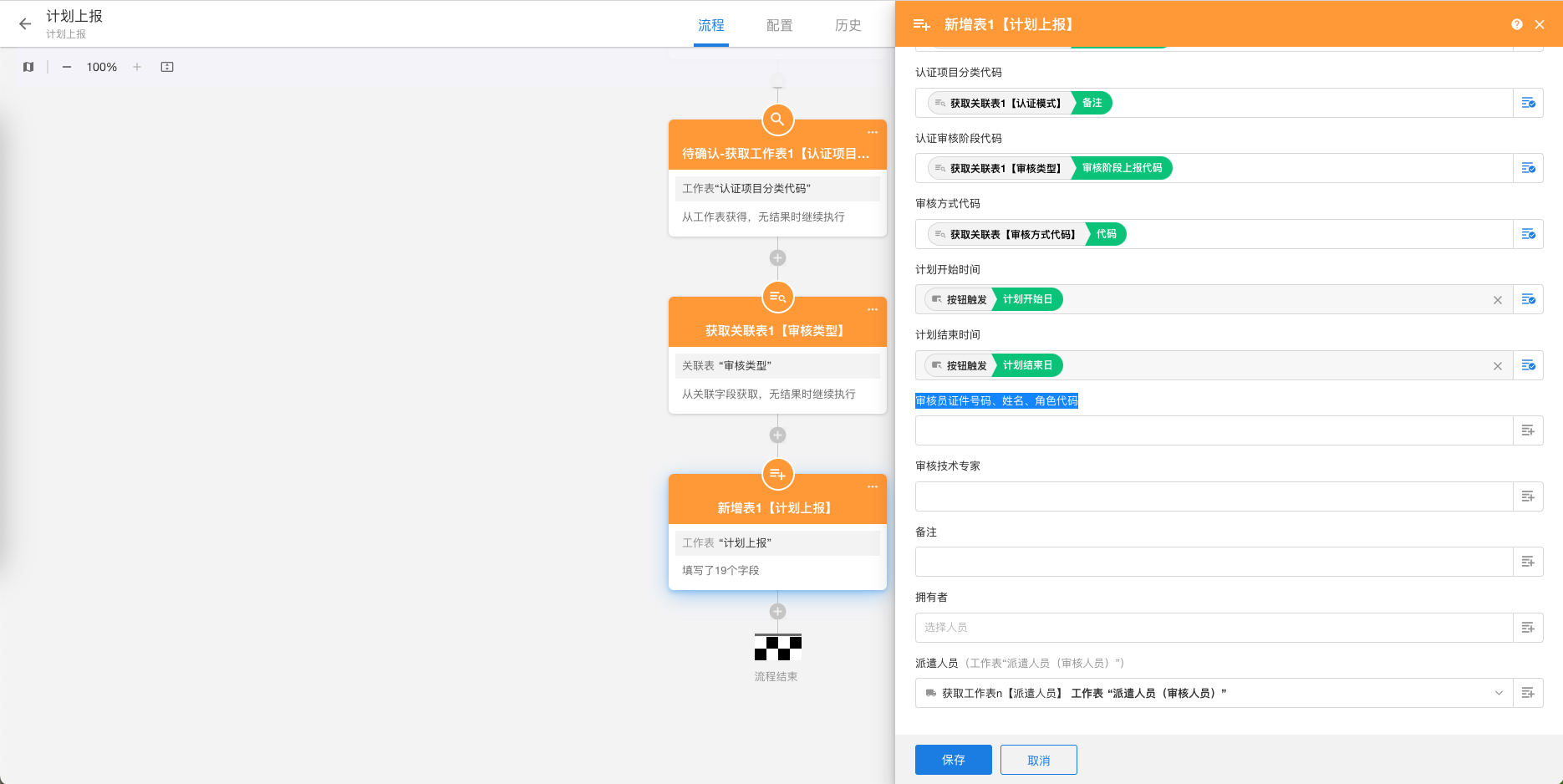
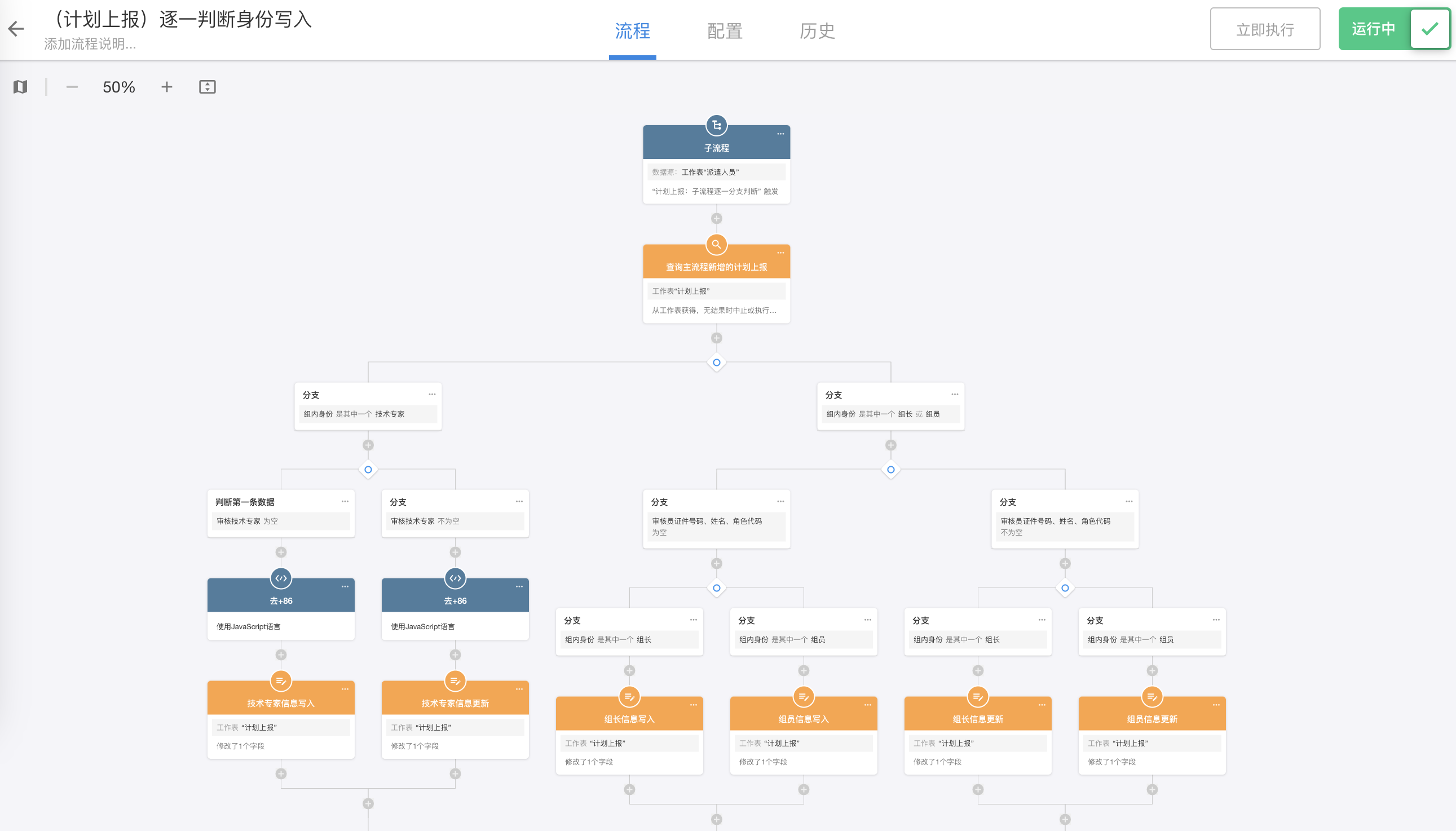
方法一:超自动化引擎
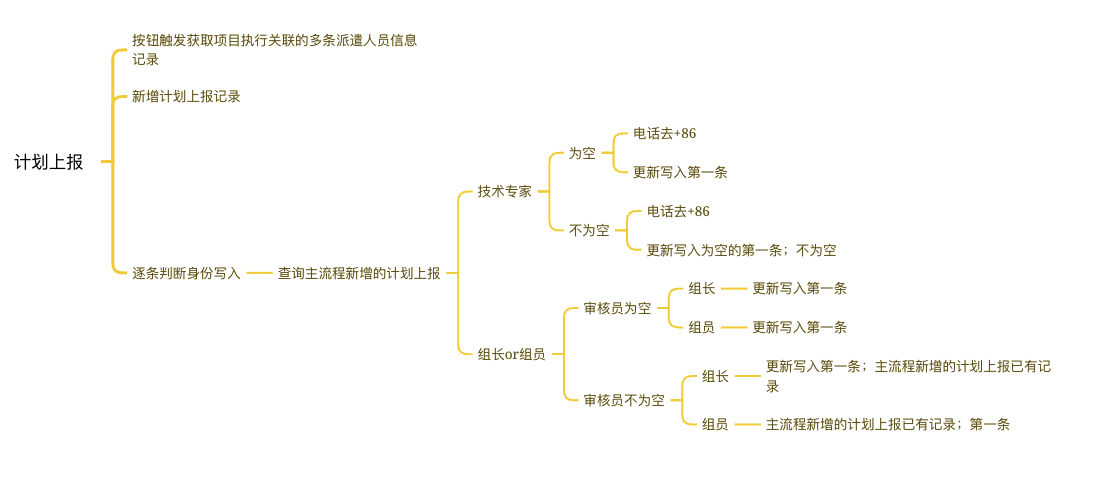
依据筛选条件更新写入多字段内容,逐条:子流程。
方法二:代码块
如何提取明细表的某个字段内容写入到主表字段;
多条记录数据如何组装为对象数组。
实现方法
方法一:超自动化引擎


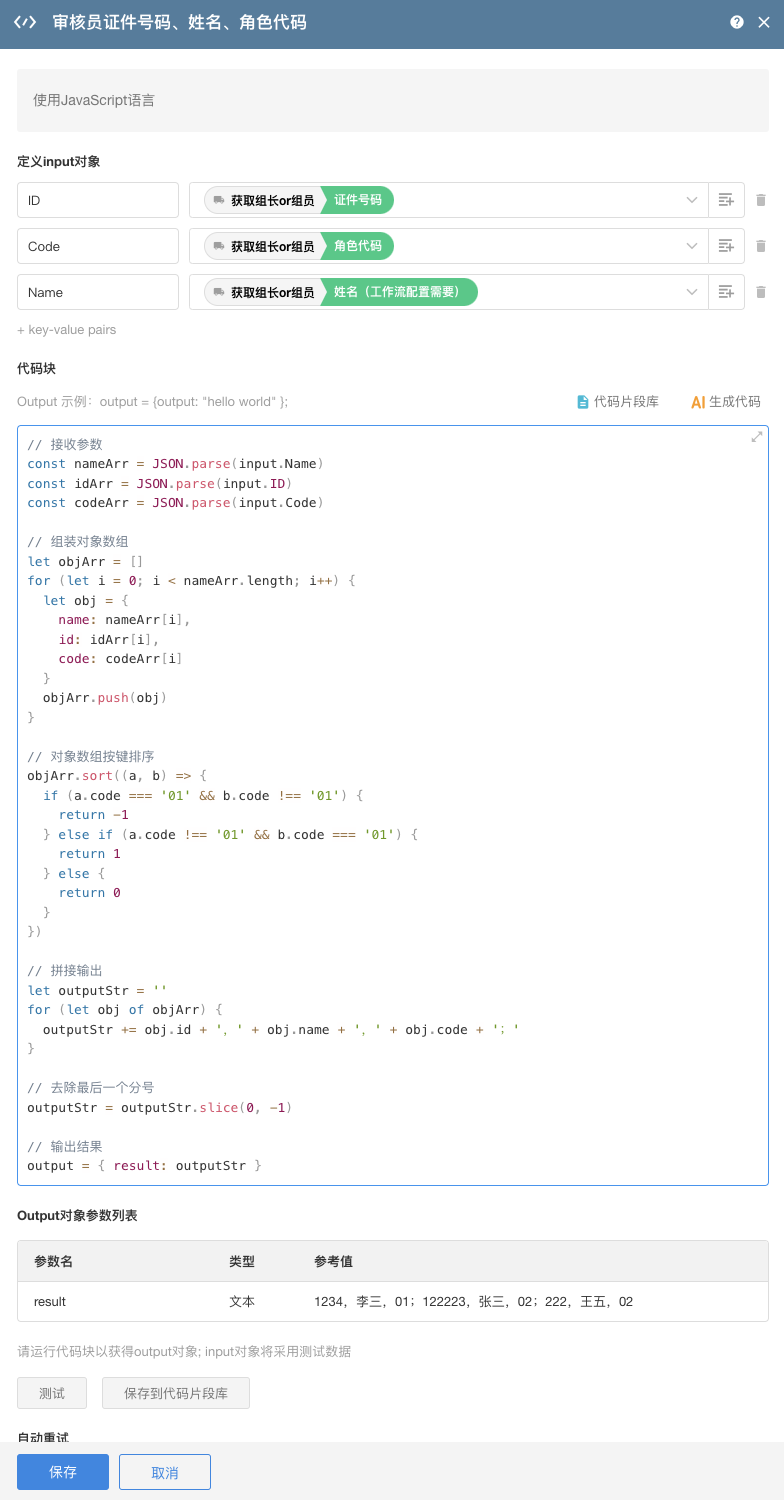
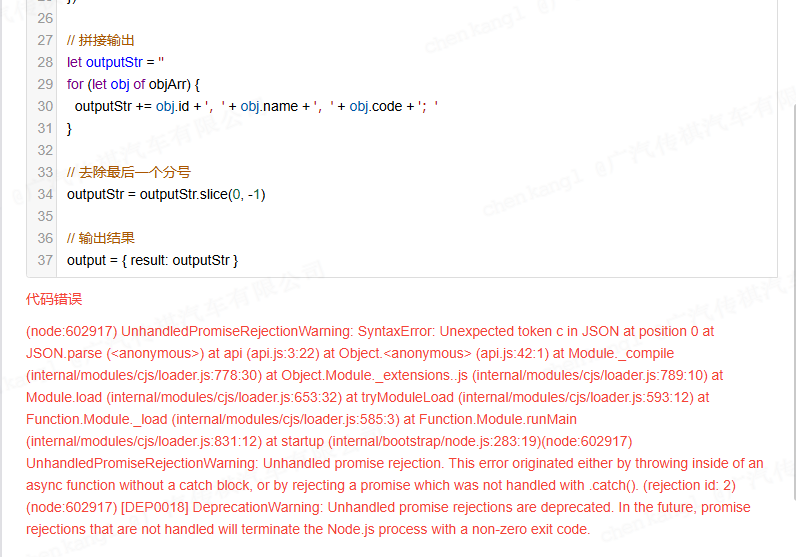
方法二:代码块
const nameArr = JSON.parse(input.Name)
const idArr = JSON.parse(input.ID)
const codeArr = JSON.parse(input.Code)
// 组装对象数组
let objArr = []
for (let i = 0; i < nameArr.length; i++) {
let obj = {
name: nameArr[i],
id: idArr[i],
code: codeArr[i]
}
objArr.push(obj)
}
// 对象数组按键排序
objArr.sort((a, b) => {
if (a.code === '01' && b.code !== '01') {
return -1
} else if (a.code !== '01' && b.code === '01') {
return 1
} else {
return 0
}
})
// 拼接输出
let outputStr = ''
for (let obj of objArr) {
outputStr += obj.id + ',' + obj.name + ',' + obj.code + ';'
}
// 去除最后一个分号
outputStr = outputStr.slice(0, -1)
// 输出结果
output = { result: outputStr }