基础(必看必学)
虽然我们提供了可以直接拿走即用的代码,但是依然有一些配置操作需要您知道,例如:
- 如何定义参数
- 代码块如何接收参数
- 代码块如何输出参数
- 如何测试代码
一、时间类
1. 根据某个日期获取到年、月、日,当月开始和结束日期,前后一天、星期几等
虽然我们提供了可以直接拿走即用的代码,但是依然有一些配置操作需要您知道,例如:
1. 根据某个日期获取到年、月、日,当月开始和结束日期,前后一天、星期几等
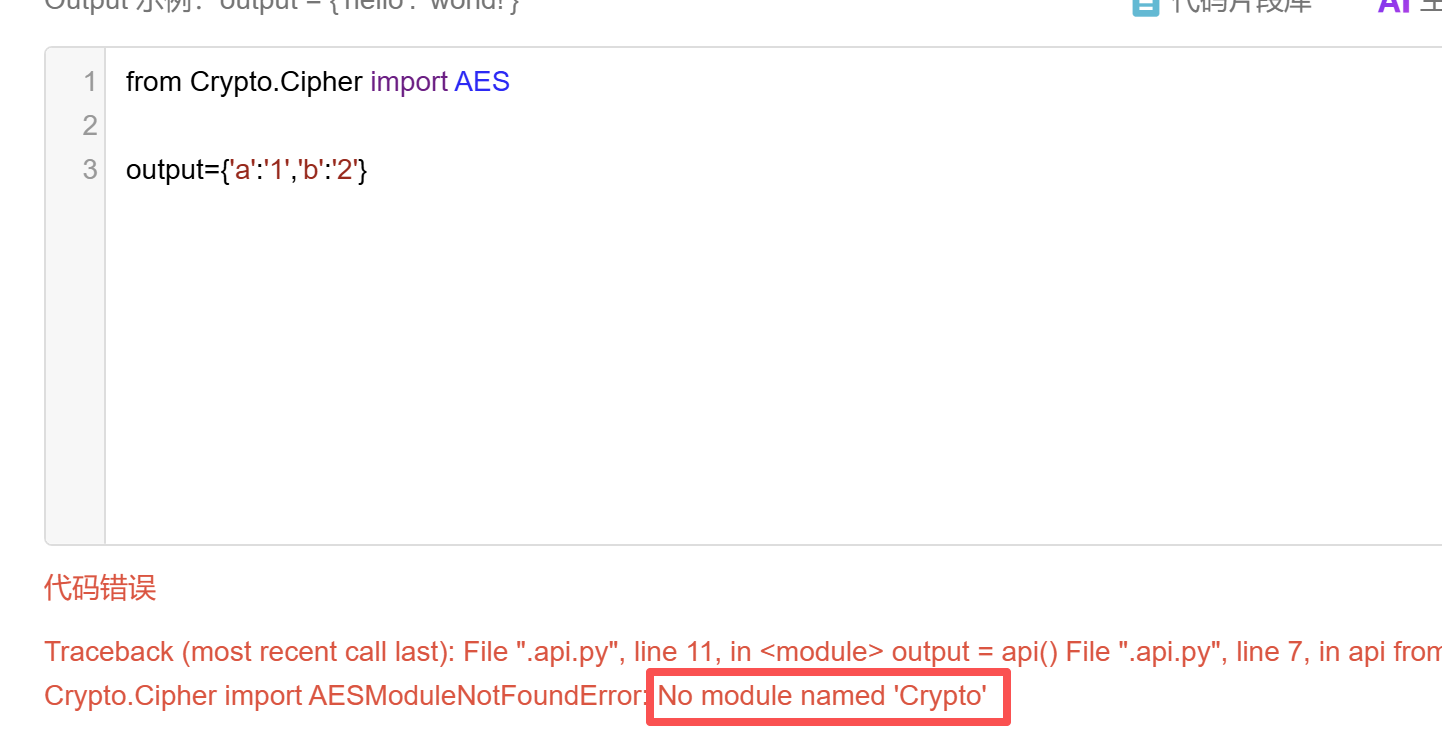
请问下这里已安装的模块 [pycryptodome] 直接调用的时候却提示没有,这是为何?我这边是私有部署
一是可能你没有在线安装,二是没有持久化 https://docs-pd.mingdao.com/faq/codeextension/#%E4%BE%9D%E8%B5%96%E5%BA%93%E6%8C%81%E4%B9%85%E5%8C%96
这里将测试文本改成字段值。

请问下这里已安装的模块 [pycryptodome] 直接调用的时候却提示没有,这是为何?我这边是私有部署
劳模涛哥要多回复帖子,如果被挤出前 10,后面来取【偷】代码块就不方便了。😄
这里将测试文本改成字段值。
我这边还有一个问题,我们有一个 api,但是每次只能上传一个文件,我们想把附件中的多个文件通过 API 传到其他地方存储,但是这里转换的流数据是文本类型的,我应该怎么做才可以在用请求的时候,作为流数据一起。
这里将测试文本改成字段值。
代码块路径,找到涛哥 id----> 进入涛哥空间----> 然后示例汇总,最受欢迎热帖,没有之一。
请问, 通过 var fetch=require('node-fetch');var data= await fetch(input.img1).then(r => r.buffer()).then(buf => buf.toString('base64'));output={data:data},测试后; ## 参数的值选择存储 URL 的字段 这一步具体应该怎么做
这里将测试文本改成字段值。
请问, 通过 var fetch=require('node-fetch');var data= await fetch(input.img1).then(r => r.buffer()).then(buf => buf.toString('base64'));output={data:data},测试后; ## 参数的值选择存储 URL 的字段 这一步具体应该怎么做
企业微信里面时间戳要求是 Unix 时间戳,开始一直报错,后来发现需要/1000 才可以
var timestamp = date.getTime()/1000
点击测试按钮时,参数值不要填写再试下。
截图看下传入参数和代码块那部分内容吧。

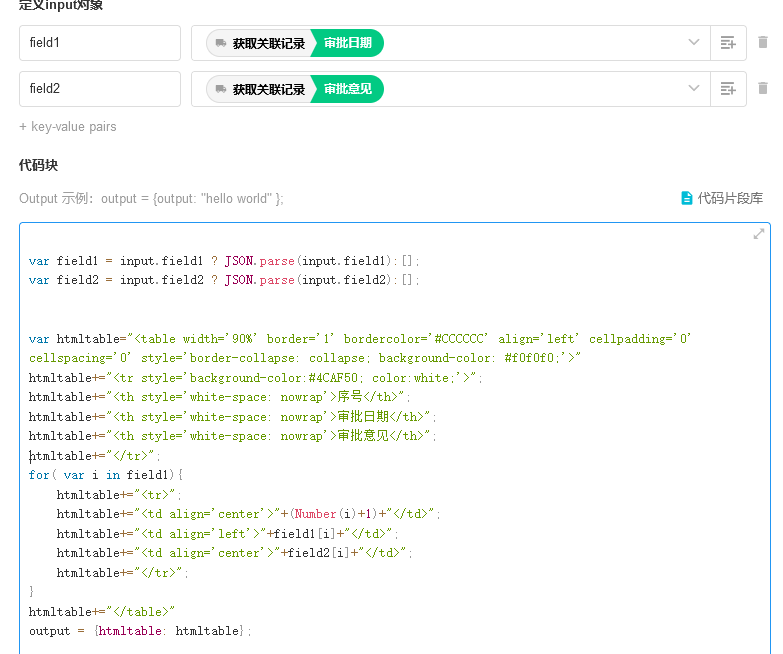
field1 改成日期 报错
截图看下传入参数和代码块那部分内容吧。
(node:7815) UnhandledPromiseRejectionWarning: SyntaxError:
Unexpected number in JSON at position 4 at JSON.parse
() at API (api.js:3:34) at
Object.(api.js:26:1) at Module._compile
(internal/modules/cjs/loader.js:778:30) at
Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32) at
tryModuleLoad (internal/modules/cjs/loader.js:593:12) at
Function.Module._load (internal/modules/cjs/loader.js:585:3) at
Function.Module.runMain (internal/modules/cjs/loader.js:831:12) at
startup (internal/bootstrap/node.js:283:19)(node:7815)
UnhandledPromiseRejectionWarning: Unhandled promise rejection. This
error originated either by throwing inside of an async function without a
catch block, or by rejecting a promise which was not handled with
.catch(). (rejection id: 2)(node:7815) [DEP0018] DeprecationWarning:
Unhandled promise rejections are deprecated. In the future, promise
rejections that are not handled will terminate the Node.js process with a
non-zero exit code.
field1 改成日期 报错
没太明白,是要增加一列日期类型字段的,支持的。
(node:7815) UnhandledPromiseRejectionWarning: SyntaxError:
Unexpected number in JSON at position 4 at JSON.parse
(
Object.
(internal/modules/cjs/loader.js:778:30) at
Object.Module._extensions..js (internal/modules/cjs/loader.js:789:10)
at Module.load (internal/modules/cjs/loader.js:653:32) at
tryModuleLoad (internal/modules/cjs/loader.js:593:12) at
Function.Module._load (internal/modules/cjs/loader.js:585:3) at
Function.Module.runMain (internal/modules/cjs/loader.js:831:12) at
startup (internal/bootstrap/node.js:283:19)(node:7815)
UnhandledPromiseRejectionWarning: Unhandled promise rejection. This
error originated either by throwing inside of an async function without a
catch block, or by rejecting a promise which was not handled with
.catch(). (rejection id: 2)(node:7815) [DEP0018] DeprecationWarning:
Unhandled promise rejections are deprecated. In the future, promise
rejections that are not handled will terminate the Node.js process with a
non-zero exit code.
这个功能太及时。谢谢提供。另外应该如何增加日期型?
没太明白,是要增加一列日期类型字段的,支持的。
请问大神,有没有代码能直接驱动本地打印机直接打印文档?
不可以的。
新增四、4 多条记录如何在邮件中以表格形式显示
这个功能太及时。谢谢提供。另外应该如何增加日期型?
新增四、4 多条记录如何在邮件中以表格形式显示
请问大神,有没有代码能直接驱动本地打印机直接打印文档?
大爱,时不时刷涛哥的宝贝
新增四、4 多条记录如何在邮件中以表格形式显示
请教一下,这个在哪里哇
这个取消了,不用代码了,使用汇总节点就能实现。
新增:如何对获取的多条记录中的某个数值字段求和
请教一下,这个在哪里哇
希望能将所有常用代码块分门别类地集中到这里来 😄 。零零散散看过一些,现在想用却半天找不到 👀️
找文心一言帮忙 😄
希望能将所有常用代码块分门别类地集中到这里来 😄 。零零散散看过一些,现在想用却半天找不到 👀️
像这种分享未来还会持续更新吗!
这个附件怎么把格式变为 base64 呢


这个附件怎么把格式变为 base64 呢
不需要代码了,在获取多条数据后,再用获取单条记录节点,从多条数据节点中获取,设置好排序就行了。
感谢楼主这么及时的回复;我现在用的方法是获取一条关联数据,设置筛选条件和排序 1-9;但是查找的结果好像有问题;那我就换成获取多条,再获取单条并设置排序的方法看下;
楼主好!想请教下如果不是想对获取的多条记录中的某个数值字段求和,而是是获取数值最小的那行记录,请问 python 代码该怎么写呢?
不需要代码了,在获取多条数据后,再用获取单条记录节点,从多条数据节点中获取,设置好排序就行了。
楼主好!想请教下如果不是想对获取的多条记录中的某个数值字段求和,而是是获取数值最小的那行记录,请问 python 代码该怎么写呢?
人生苦短,我用 python
AI 生成代码块能力,请问下这个是怎么实现的
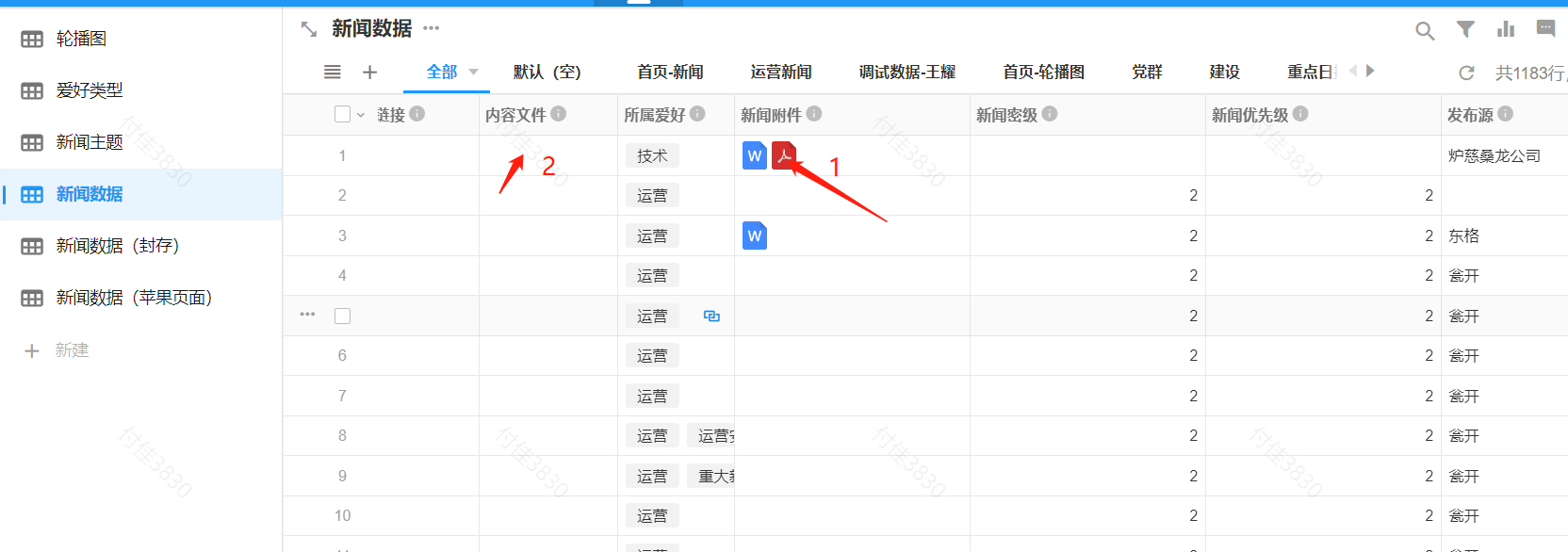
老师帮忙看看,我需要把 1 字段的附件移动到 2 位置上去,代码调用修改行数据接口,已存在行没什么问题,新增加的行通过 webhook 调用我的迁移接口,就会导致迁移不过去,看日志没有任何问题,2 字段已经设置了附件的 url,但最终效果就是 2 字段没有附件
可以通过工作流实现,直接使用更新记录节点,内容文件=新闻附件

老师帮忙看看,我需要把 1 字段的附件移动到 2 位置上去,代码调用修改行数据接口,已存在行没什么问题,新增加的行通过 webhook 调用我的迁移接口,就会导致迁移不过去,看日志没有任何问题,2 字段已经设置了附件的 url,但最终效果就是 2 字段没有附件
有解决方案了吗?或者怎么转为 JSONObject 也行。
直接转一下 JSON.parse()
var array=input.array;
function getContentData(array){
// 渲染页面
let parentDiv = document.createElement('div');
for(let i=0;i<array.length;i++){
const content = array[i].content;
let childDiv = document.createElement('div');
childDiv.setAttribute('class', 'noticeArea');
childDiv.innerHTML = content;
parentDiv.appendChild(childDiv);
}
document.body.appendChild(parentDiv)
// dom查询
let contentArr = [];
let domList = document.querySelectorAll('.noticeArea');
for(let i=0;i<domList.length;i++){
let obj = {};
const h4List = domList[i].getElementsByTagName('H4');
const proNo = h4List[0].textContent.substr(7);
const proName = h4List[1].textContent.substr(7);
obj['proNo'] = proNo;
obj['proName'] = proName;
const supplier = domList[i].getElementsByClassName('supplier')[0].firstElementChild;
let supplierObj = {}
const tds = supplier.getElementsByTagName('TBODY')[0].getElementsByTagName('TD');
const supName = tds[0].innerHTML;
const supPrice = tds[2].getElementsByTagName('SPAN')[0].innerHTML;
obj['supName'] = supName;
obj['supPrice'] = supPrice;
contentArr.push(obj)
}
return contentArr
}
output = {output: getContentData(array)};我这个执行报错 是不支持吗
[{"one":"12","ts":"明天","dhs_se":"后天"}]这样的数组怎么用代码块输出参数名为 one,参考值为 12、参数名为 ts,参考值为明天。。。。。
有解决方案了吗?或者怎么转为 JSONObject 也行。
md5、sha1、base64 的三种加密代码 var crypto = require('crypto');调用不到
截图看下
md5、sha1、base64 的三种加密代码 var crypto = require('crypto');调用不到
需要计算 100+(可能会有不到 200 条)货品明细的金额求和,
代码块(100 条限制)、子流程、和汇总 求和,三者有什么不同,如何选择
汇总的更新不是实时更新,用于工作流时可能不准确。 超过 100 条建议用子流程去处理,少于 100 条建议代码块。
需要说下用代码块处理什么内容,如果是求和,可以尝试将 10000 行内通过子流程写入到某个记录的某个数字字段,去加减每行的数字,子流程执行完毕好,使用这个数字。 其他场景需要再看下。
需要计算 100+(可能会有不到 200 条)货品明细的金额求和,
代码块(100 条限制)、子流程、和汇总 求和,三者有什么不同,如何选择
[{"one":"12","ts":"明天","dhs_se":"后天"}]这样的数组怎么用代码块输出参数名为 one,参考值为 12、参数名为 ts,参考值为明天。。。。。
可以了
谢谢,有解密的代码吗。
链接访问不进去了
可以了
链接访问不进去了
谢谢!文章很管用,写工作流的时候正好需要,把代码 COPY 过去就用上了。😄
请教一下,代码块输出的数组如何在下个节点里被使用,比如我要发邮件的时候列出货物明细
如下代码,纯字符串拼接
var xtno = input.XTNO;
var pm = input.PM;
var js = input.JS;
var xs = input.XS;
var zl = input.ZL;
var tj = input.TJ;
var remark = input.Remark;
var result = '发票/箱单号:'+ xtno + ',品名:' + pm + ',件数:' + js + ',箱数:' + xs + ',重量:' + zl + ',体积:' + tj +',备注:' + remark;
output = {货物信息:result + '
'};
因为是多条记录,在发邮件里引用后出现的结果却是这样的
发票/箱单号:["A00002","A00001"],品名:["wafer2","wafer1"],件数:["2","1"],箱数:["3","12"],重量:["40","780"],体积:["4.00","23.00"],备注:["",""]
学习了, 非常有用。 以前我做多条记录的相加计算,竟然用了子流程, 一条一条的加。
**传给代码块的数据行数最多 100 行,因为此方法只能计算 100 条以内的数据。**想问一下 100 行以外的怎么办
需要说下用代码块处理什么内容,如果是求和,可以尝试将 10000 行内通过子流程写入到某个记录的某个数字字段,去加减每行的数字,子流程执行完毕好,使用这个数字。 其他场景需要再看下。
**传给代码块的数据行数最多 100 行,因为此方法只能计算 100 条以内的数据。**想问一下 100 行以外的怎么办
如何将拥有不同个数元素的数组遍历输出
输入["1","2","3"]
输出
参数 1:1
参数 2:2
参数 3: 3