上篇讲解营销数据的校准,那么这边来讲解下营销导流后,内容交付后的订单数据获取。
今天的案例展示是明道云与小鹅通的对接,首先了解下小鹅通。小鹅通是一套全功能的内容付费工具,为商家提供了完整的付费内容解决方案。小鹅通提供了音频、视频、图文等多样化的内容付费支持,付费订阅、会员体系、渠道推广、用户运维、数据分析等功能模块。使用小鹅您可以快速、低成本的搭建一个付费频道,引导您的粉丝成为付费订阅用户。通俗的说小鹅通是一款集品牌营销、知识产品交付、用户管理和商业变现为一体的平台。
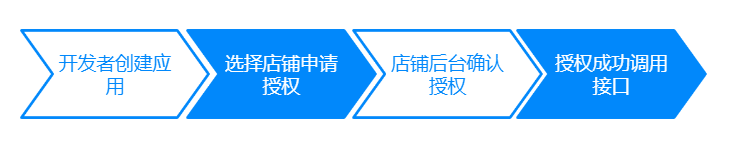
接入步骤
- 开通应用,开通 API 权限 【填写申请理由,审核通过(工作日 2h 内)】
- 完成权限开通后,登录获取应用信息,并配置 IP 白名单。登录方式: 「小鹅通店铺管理台」- 「营销中心」- 「API 自主开发」- 「云服务控制台」
- 确认需要对接的 API
本篇使用到的 API 如下 (baseUrl:{baseUrl})
- Token 获取接口 {baseUrl}/token
- 批量获取用户信息 {baseUrl}/xe.user.batch.get/1.0.0
- 获取用户详情 {baseUrl}/xe.user.info.get/1.0.0
- 课程列表 {baseUrl}/xe.resource.list.get/1.0.0
- 订单列表 {baseUrl}/xe.order.list.get/1.0.1
- 订单详情 {baseUrl}/xe.order.detail/1.0.0
- 商品详情 {baseUrl}/xe.goods.detail.get/3.0.0
- 商品有效期:{baseUrl}/xe.resource.purchase.get/1.0.0
- 采集信息:{baseUrl}/xe.information.user.result.get/1.0.0
正文
- 应用第三方配置表的设计。效果如图
2.基础数据同步 例如 用户、商品、专栏。基础同步后就不用再次同步了,每次后期只用同步对于的课程即可。
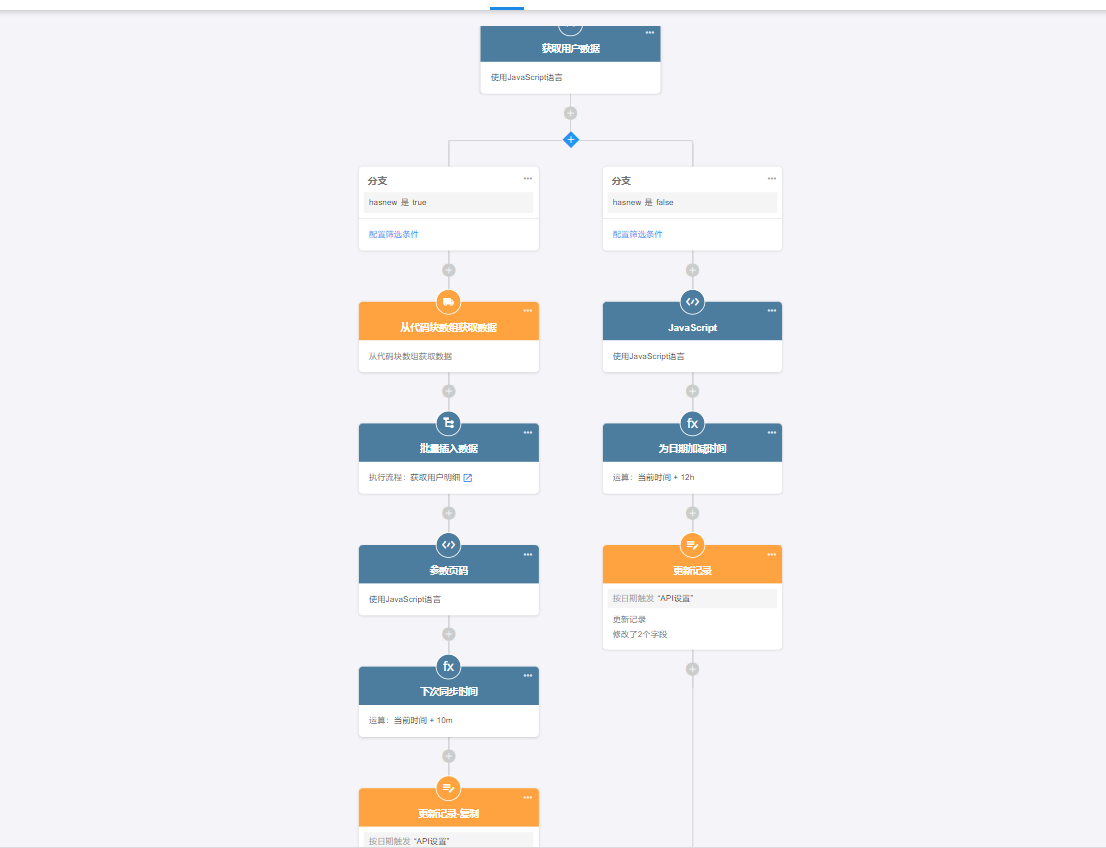
这里只展示用户获取。
var fetch = require('node-fetch');
var params = JSON.parse(input.realParams);
var url=input.url;
params.access_token=input.token;
async function getAll(data){
const res = await fetch(url,{
method:"POST",
headers:
{
"Content-Type": "application/json"
},
body:JSON.stringify(data)
}).then(function(response){
return response.json();
}).catch(function(err){
return {"code":102,"error":"Fetch错误:"+err};
});
const result = await res;
return result;
}
var result=await getAll(params);
var hasnew=false;
if(result.code=="0"){
hasnew=result.data.list.length>0
}
output={result:result,url:url,hasnew:hasnew}
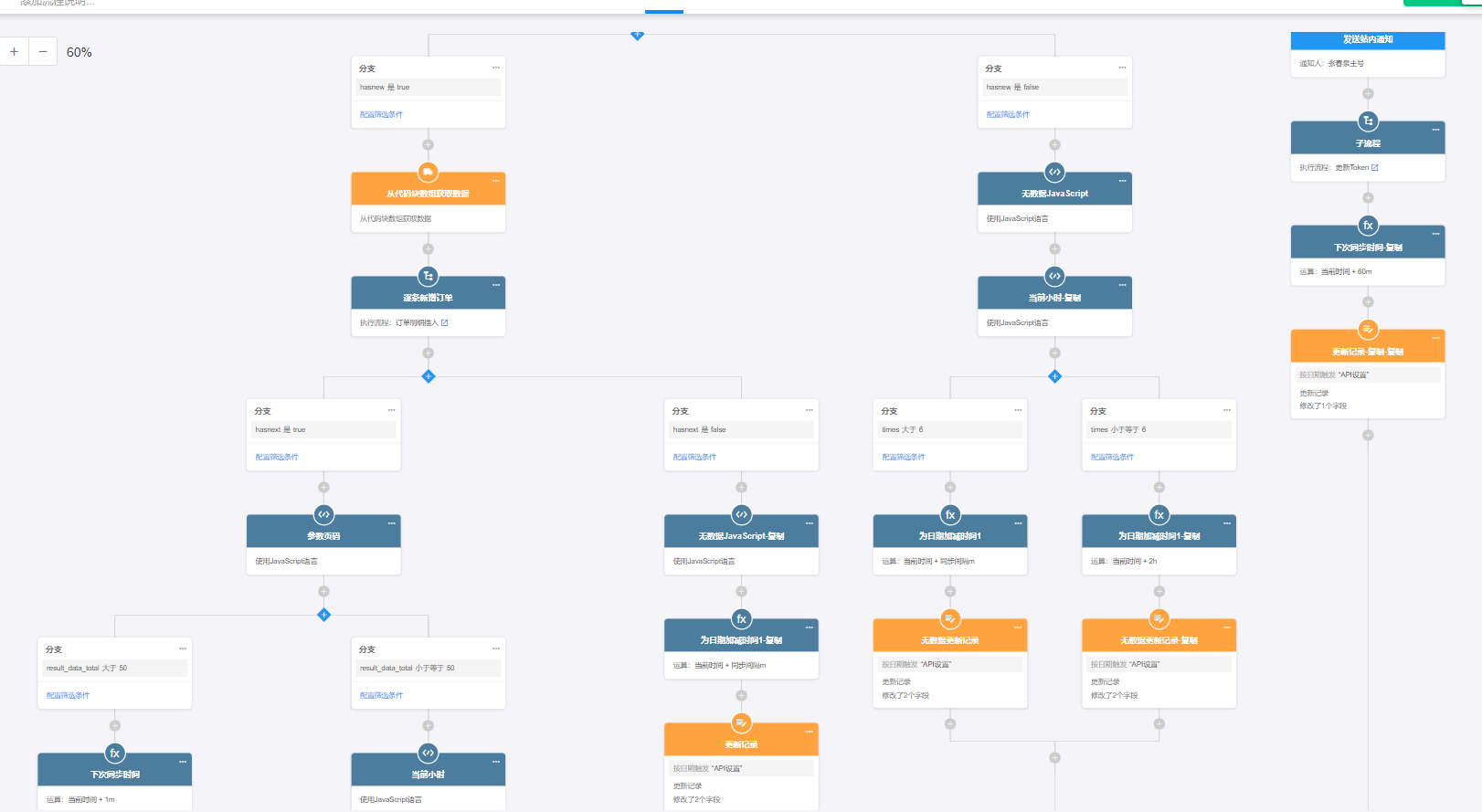
3.基础数据同步后这里开始同步订单数据。使用子流程逐条插入,小鹅通在用户下单之前是需要用户提交个人信息的例如 姓名 手机 职位 公司等。这样工作流逻辑处理下用户是否存在 存在则更新不存在就新用户。逻辑如下
//订单列表
var fetch = require('node-fetch');
var params = JSON.parse(input.realParams);
var url=input.url;
params.access_token=input.token;
params.page_size=50
params.order_by="updated_at:asc";
var btime=new Date(params.begin_time);
var etime=new Date(params.end_time+':59');
var loctime=3600*8;
params.begin_time=((btime.getTime()/1000)-loctime).toString()
params.end_time=((etime.getTime()/1000)-loctime).toString()
async function getAll(data){
const res = await fetch(url,{
method:"POST",
headers:
{
"Content-Type": "application/json"
},
body:JSON.stringify(data)
}).then(function(response){
if(response.ok){
return response.json();
}else{
return {"code":-1,"result_msg":response}
}
}).catch(function(err){
return {"code":102,"error":"Fetch错误:"+err};
});
const result = await res;
return result;
}
var result=await getAll(params);
var hasnext=false;
var hasnew=false;
var lasttime=''
if(result.code=="0"){
hasnew=result.data.list.length>0
hasnext=(result.data.total>(parseInt(params.page_index)*parseInt(params.page_size)))
if(hasnew){lasttime=result.data.list[result.data.list.length-1]["pay_time"];
lasttime=(lasttime==null?'':lasttime.replace(/-/g,'').replace(/ /g,'').replace(/:/g,''))
}
}
output={lasttime:lasttime,result:result,url:url,hasnew:hasnew,hasnext:hasnext,params:params,pstr:JSON.stringify(params)}
//采集信息获取
var fetch = require('node-fetch');
var params = {};
var url=input.url;
params.access_token=input.token;
params.user_id=input.userid;
params.resource_id=input.resource_id;
params.page=1;
params.page_size=50;
async function getAll(data){
const res = await fetch(url,{
method:"POST",
headers:
{
"Content-Type": "application/json"
},
body:JSON.stringify(data)
}).then(function(response){
return response.json();
}).catch(function(err){
return {"code":102,"error":"Fetch错误:"+err};
});
const result = await res;
return result;
}
var result=await getAll(params);
var hasnew=false;
var tempresult={}
if(result.code=="0"){
hasnew=result.data.collection_list.length>0
var resultemp=result.data.collection_list;
if(hasnew){
//var resultemp2= Object.keys(resultemp).sort(function(a,b){ return resultemp[a]["id"]-resultemp[b]["id"];});
tempresult=resultemp[0]
}
}
output={result:result,url:url,hasnew:hasnew,tempresult:tempresult}
所有数据获取后,结合上篇的信息校准,与客户的职位,制定个性化的营销活动及内容吧。
明道云,一如既往的强大。6.5 版本以上线,快快体验吧