文/明道云实施顾问 周亮
在信息卓越的时代,企业内部与物流结合管控已经成为 2C 和 2B 领域的迫切需求。下面分享一家企业通过明道云实现的物流对接,真正做到了内部系统对物流的整个过程管控。
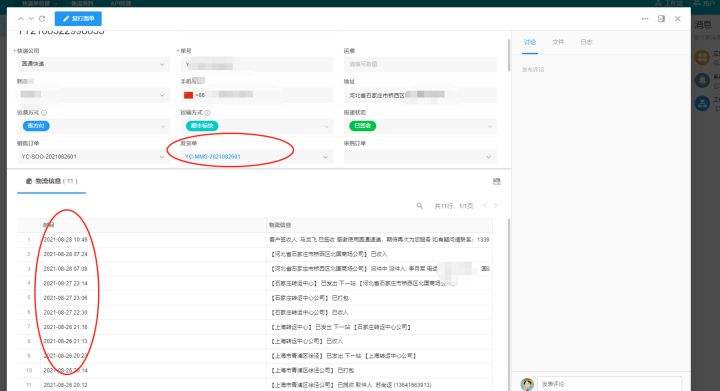
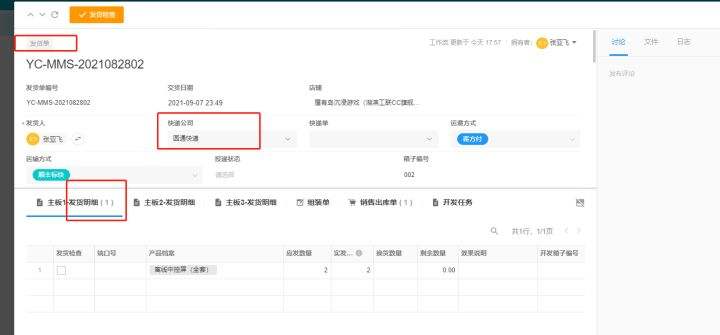
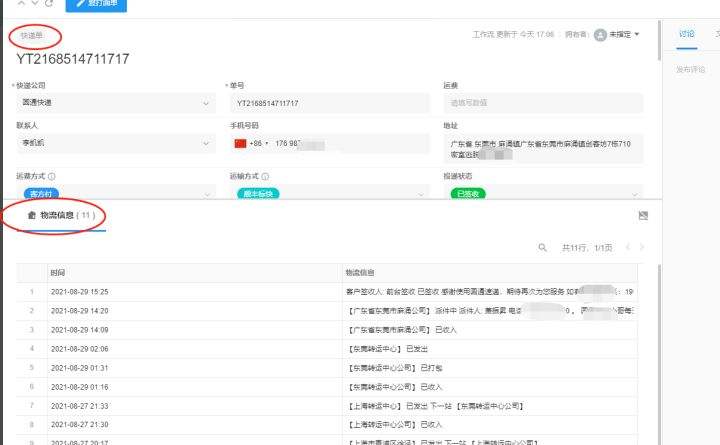
首先我们来看一下呈现效果:
发货单属于内部系统生成数据,物流信息属于调用结果。这种呈现效果大家是否很眼熟,平时的京东,天猫商城购买商品也会有这样的物流结果展现。
一、数据交互的好处是什么
如今的物流成本越来越高,大部分企业的物流是通过外包给第三方平台。那么也就意味着有两套独立的应用程序。第三方的物流信息不能即时的获取,也就会导致跟进不及时,客户对接消息不准确,投入太多的人力和时间成本等等。
数据交互大大减少了与第三方没必要的沟通环节,也大大减少了信息传递的错误率,最关键的就是打通了内部数据流转,更加准确的判断,即时的应对和分析,降低时间和人力成本。
二、数据交互的流程是什么
1.销售内勤通知仓库发货,仓库人员根据指令进行配货同时选择快递公司后生成发货单。
2.发货单生成之后通过 API 将数据信息传递给物流公司,同时自动生成一条快递单。
3.物流接单后届时我们调用物流公司的快递单号,实时去跟踪物流状态,并将每笔物流状态数据写入到物流信息表(根据 webhook 的能力)。
4.自动反向更新内部发货单的物流状态;以及销售订单的整体状态,实现订单执行跟踪表。
三、明道云如何实现信息交互
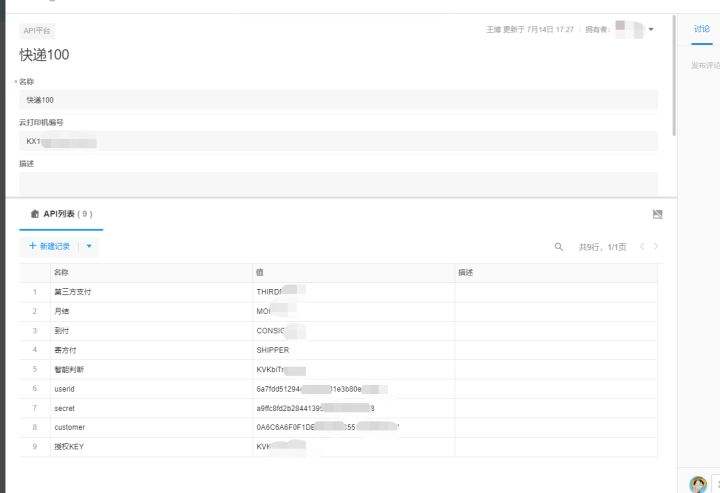
1.首先要创建六个表单
分别是发货单和发货单明细表单,快递单和快递单明细(物流信息)表单,API 获取打印编码和参数明细表单。
2.配置关键字段
- 发货单上必须有关联表快递公司(作为物流公司传值的标记)
- 快递单配置关联表发货单,同时发货单双向关联发货单明细
- 快递单双向关联快递信息
- API 打印编码设置双向关联 API 列表参数
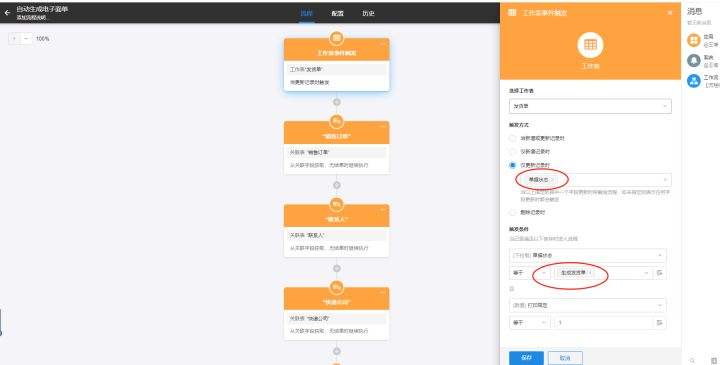
3.创建工作流
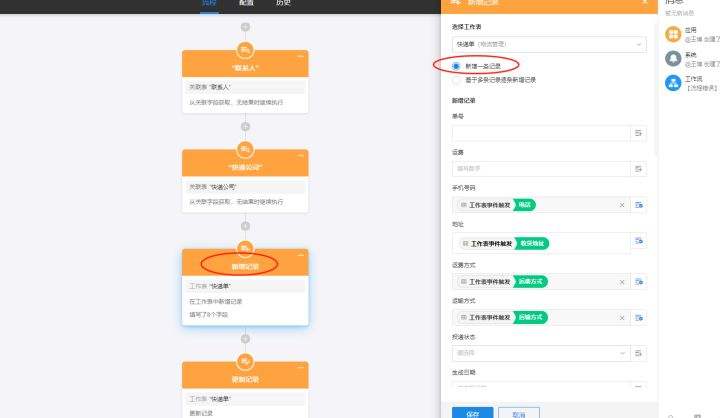
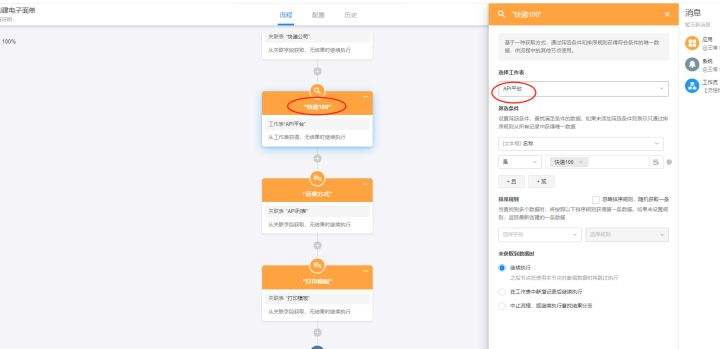
第一个工作流:发货单确认的时候新增快递单,此工作流可以通过按钮触发也可以通过表单中某个值发生变化的时候触发。
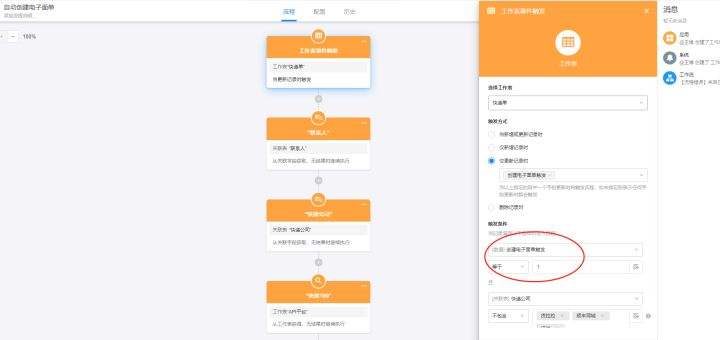
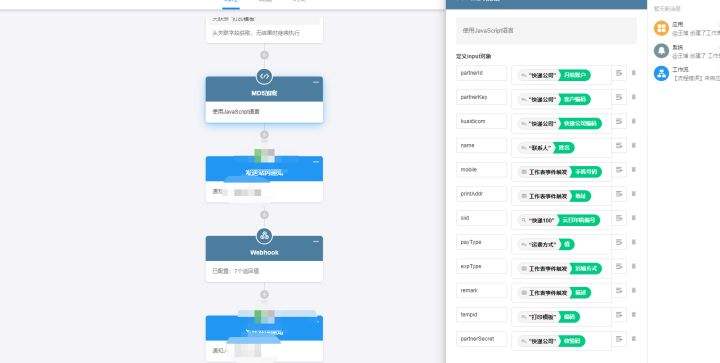
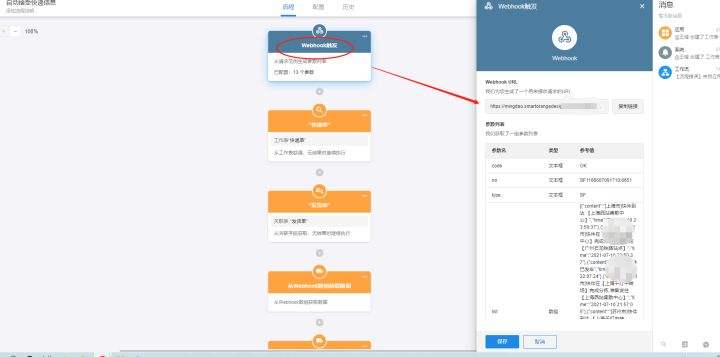
第二个工作流:自动创建电子面单工作流,首先触发条件是物流单创建的时候,将 API 表单中的参数获取出来,然后 H5 解密,最后通过 WEBHOOK 推送消息给物流平台。
获取 API 参数:
传参并解析代码:
let sdata ={
"type":"10",
"partnerId":""+input.partnerId,
"partnerKey":""+input.partnerKey,
"partnerSecret":""+input.partnerSecret,
"net":"",
"kuaidicom":""+input.kuaidicom,
"recMan":{
"name":""+input.name,
"mobile":""+input.mobile,
"printAddr":""+input.printAddr,
"company":""
},
"sendMan":{
"name":"xx",
"mobile":"185xxxxxxxxx",
"printAddr":"上海市青浦区徐泾镇xxxxxxxx",
"company":"上海xxxxxx有限公司"
},
"cargo":"日用品",
"count":"1",
"weight":"",
"payType":""+input.payType,
"expType":""+input.expType,
"remark":""+input.remark,
"tempid":""+input.tempid,
"siid":""+input.siid,
"valinsPay":"1000"
};
let t = ""+Date.parse(new Date());
let md5str = JSON.stringify(sdata)+t+'KVKbiTrE4320'+'a9ffc8fd2b28441395f4b24cf95bcf58';
var result = crypto.createHash('md5').update(md5str).digest("hex").toUpperCase();
output = {param:JSON.stringify(sdata),md5:result,t:t}
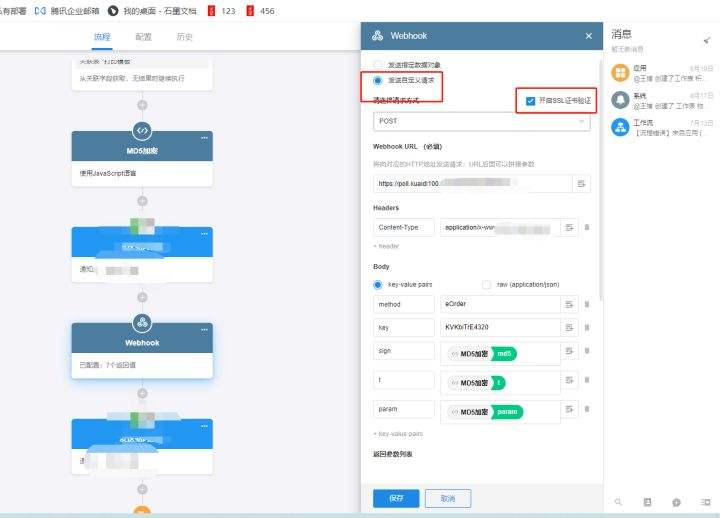
WEBHOOK 传值给物流平台:
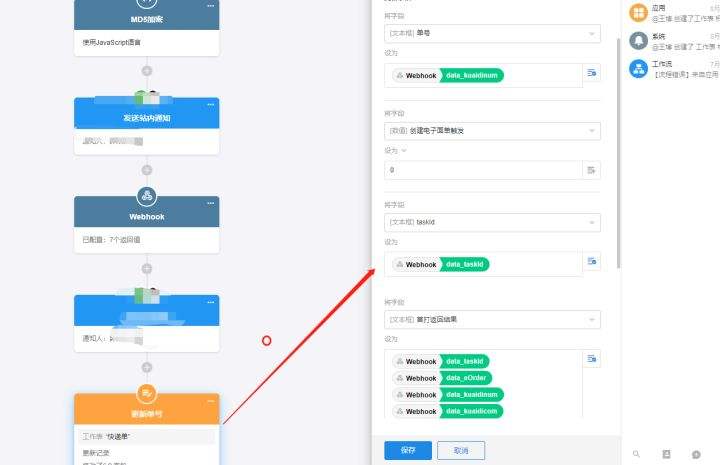
最后更新快递单号的内容:
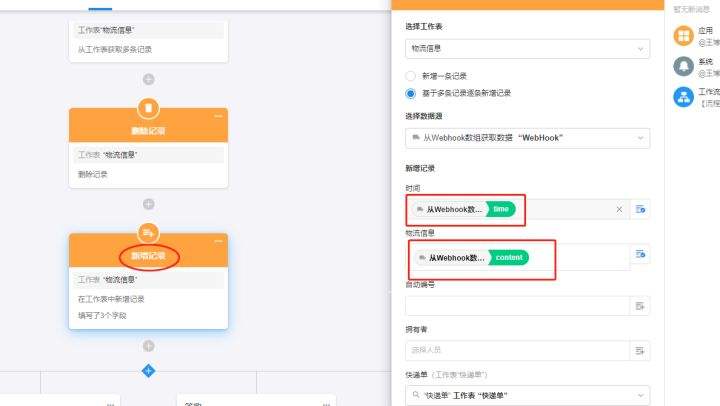
第三个工作流:通过 WEBHOOK 请求 URL 物流平台,调用字段获取关联表单快递单,并将其他翻译值写入物流信息表单中。
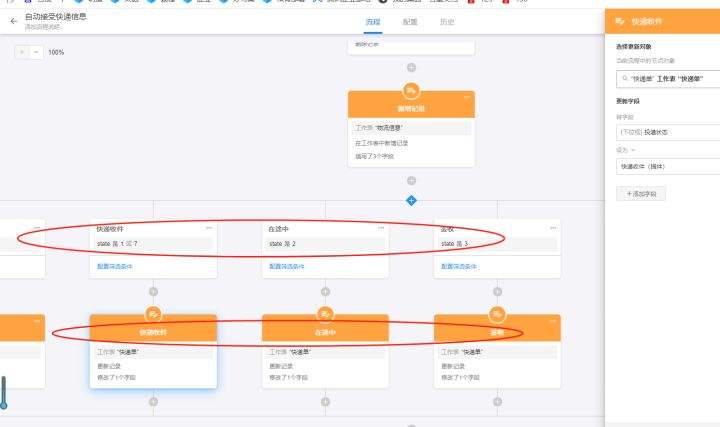
最后根据参数语言翻译成不同的状态类型更新到快递单中形成闭环:
四、总结
快速开发和第三方平台对接一直以来都是低代码平台的优势。其实通过以上的操作流程我们不难看出只要学会了表单的搭建,工作表的关联,以及工作流的搭建实现起来就非常的轻松,万变不离其中,大家可以亲自体验下搭建的乐趣,一定有意想不到的收获,http://www.mingdao.com 体验官网。
















 这部成功了,但是往快递 100 发送的时候,返回说签名失败
这部成功了,但是往快递 100 发送的时候,返回说签名失败