😄
录制_2025_04_15_15_00_14_653.mp4
首先打开视图开发文档视图插件开发文档 | HAP
配置好环境,我这是 Win11 +vscode + node js v18.20.5(最开始是 22 后面出问题将下来才能开发)
新建插件 下一步,下一步就好了
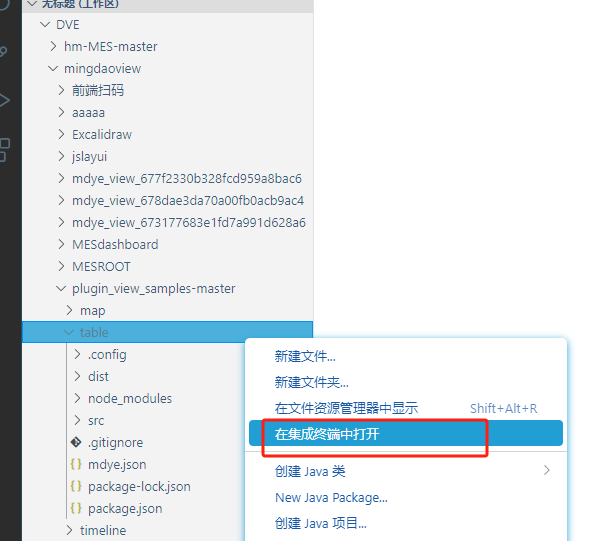
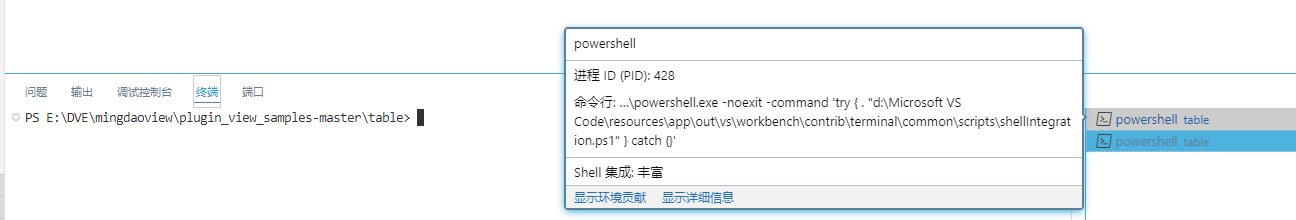
开启终端,可以开两个,便于加模块,服务也不会停
以官方合并表格例子为例(不要傻傻的 cd 到文件夹了,右键开终端)


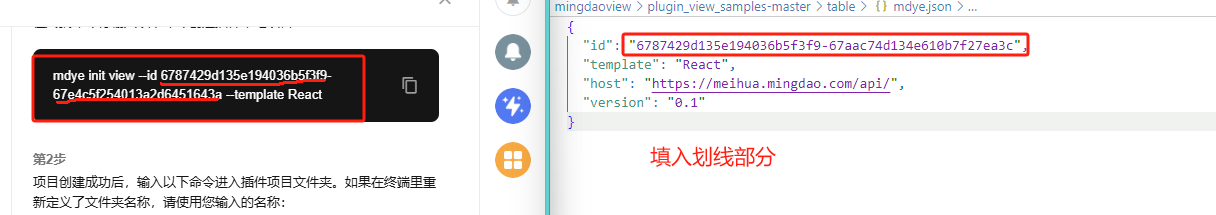
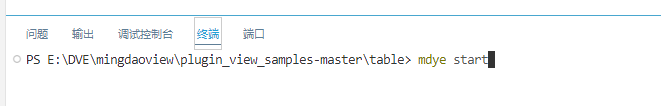
在任意一个终端 启动项目(启动前先配置好自己的视图 id)

配置好直接安装项目

运行

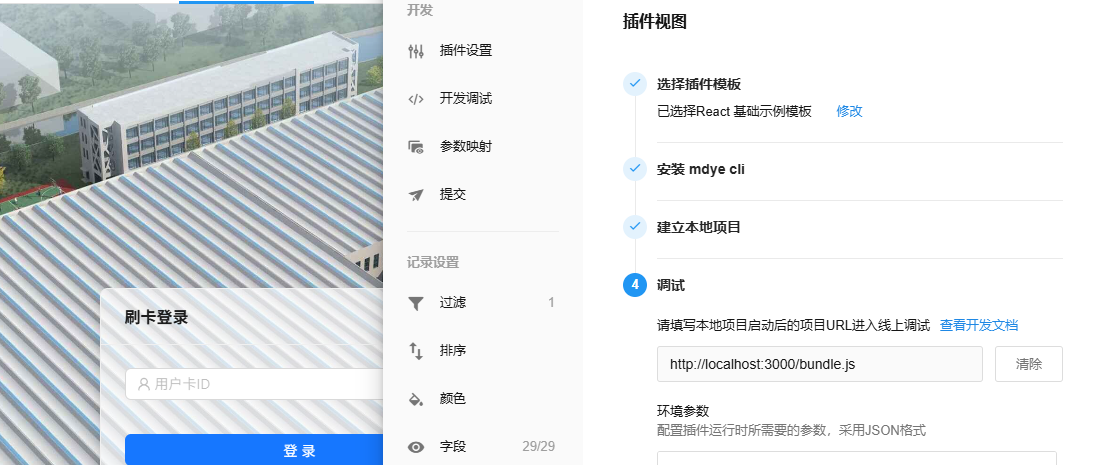
视图贴上调式地址(vscode 保存文件后自动刷新)

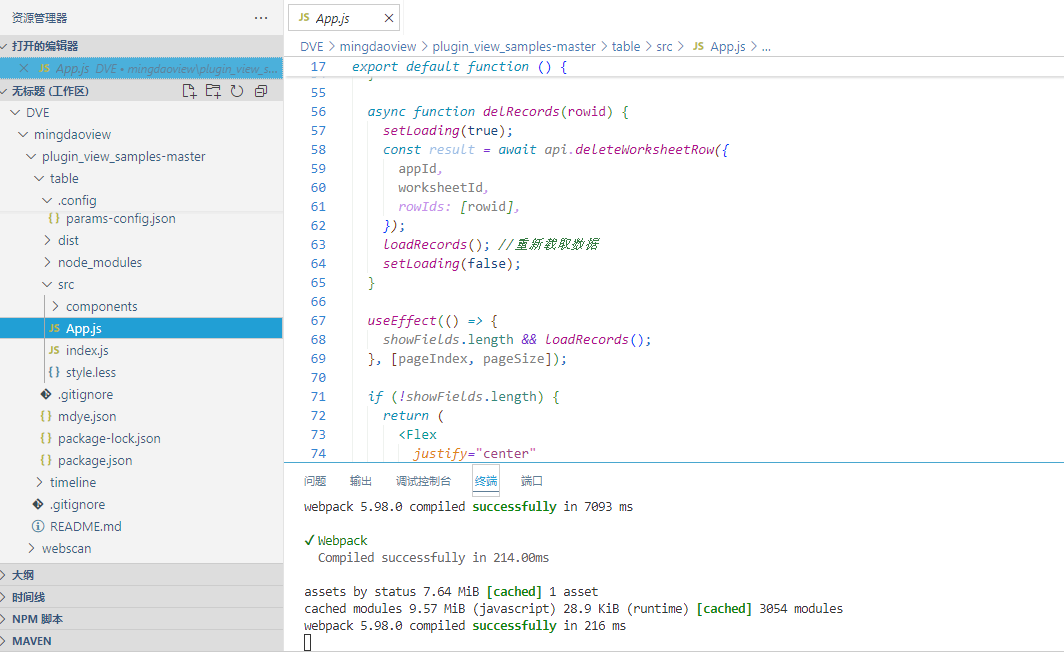
编辑项目中的 index 或者 APP js 文件,保存后所见即所得

好,进阶内容(主要用 react,最好用一套模板内容)
组件总览 - Ant Design
UI 用 ant-design ,理论上什么 UI 都是可以的只要你懂 HTML
数据调用部分,看文档 mdye JSSDK API
这里不做赘述
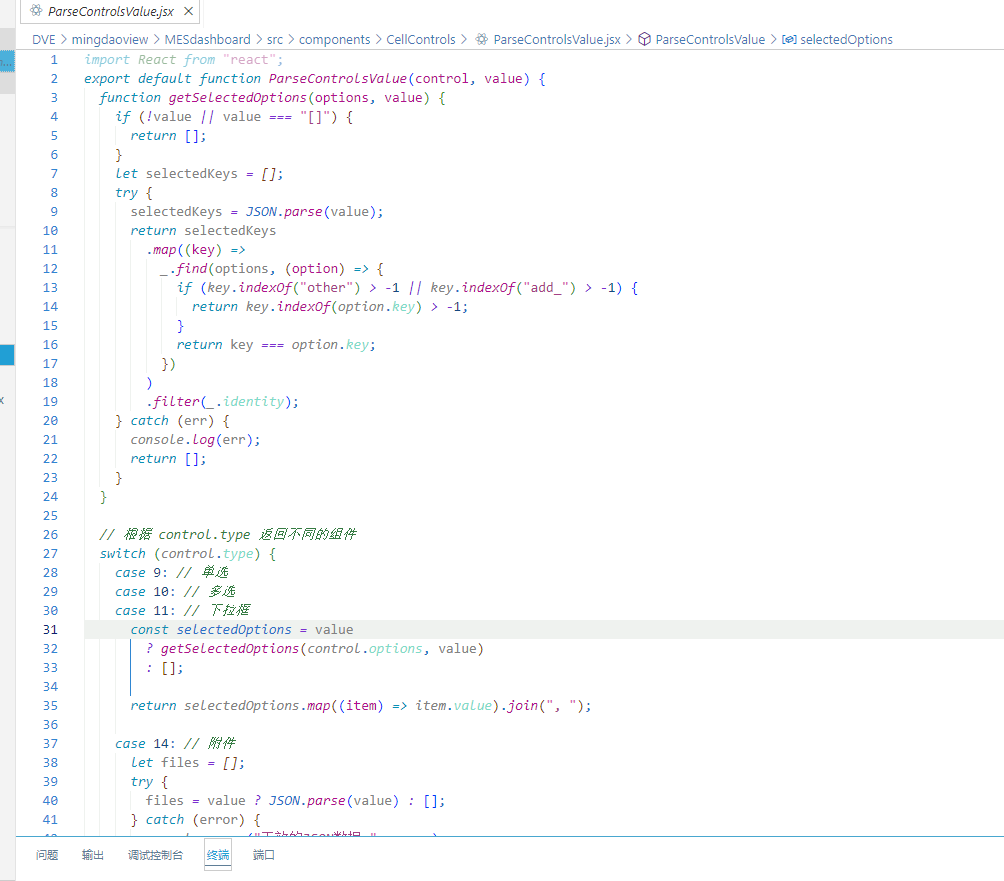
我要讲的是数据转换
因为这个 API 返回的内容,是带系统字段封装的内容的,比如成员,地区,子表,多选,单选,附件,定位等等
这个就给表格取数据带来很大的困扰,因为它不是固定的,但有类型可去做 Options 的解析
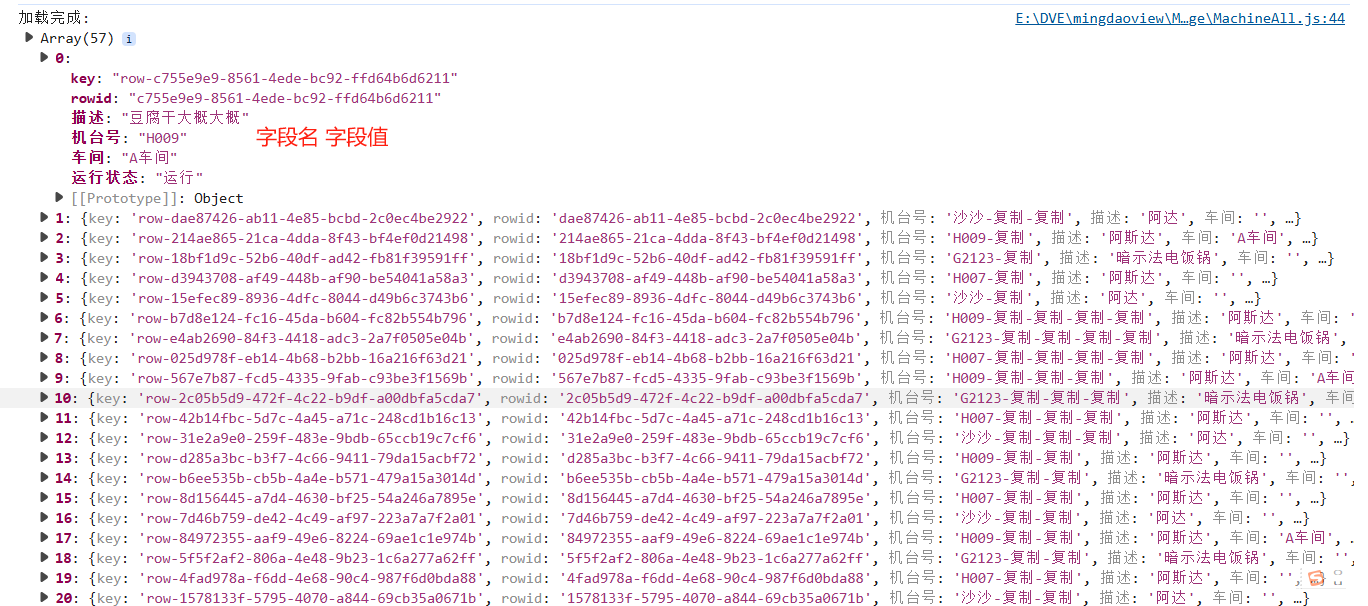
不懂的的可以先拉个全字段的表 输出一下
也可以参考 这里:wscontrols | HAP 私有部署
const { appId, worksheetId, viewId, controls } = config;
console.log("系统字段类型", config.controls);
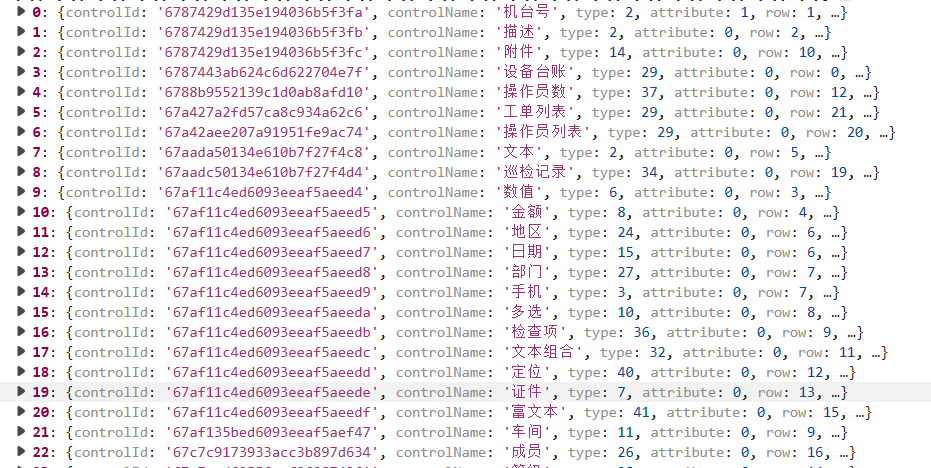
就会看到这样一串内容

这个就是我们需要解析成表格需要的内容
比如 附件字段返回的 内容就是
{
"value": "[{\"fileId\":\"dc7fb652-e83a-4a8f-ba05-2edc1365e3e0\",\"originalFilename\":\"运行中\",\"ext\":\".png\",\"refId\":\"\",\"previewUrl\":\"https://p1.mingdaoyun.cn/1f3e6e3c-2087-4cc2-b9eb-3b2fcefcc6bf/4f58974f-553b-4d67-809e-ded8f16d90a0/67a42861207a91951fe9ac2a/20250206/1V4ocbeJ8Eeu5Z6Efw8v33dd1Da5aReu8x8k9ObH43d61PaX8adw0n8e8P7f2p6W.png?e=1744791507&token=PGtAPYyCYxCQ1zckbL-ecATOk42z8P3jdPahEnzt:qkbLNxC0i2FKwedwXoNeR4dOZAI=&imageView2/1/w/21/h/24\",\"createTime\":\"2025-02-06T11:14:59.827+08:00\",\"filesize\":1100,\"fileUrl\":\"https://p1.mingdaoyun.cn/1f3e6e3c-2087-4cc2-b9eb-3b2fcefcc6bf/4f58974f-553b-4d67-809e-ded8f16d90a0/67a42861207a91951fe9ac2a/20250206/1V4ocbeJ8Eeu5Z6Efw8v33dd1Da5aReu8x8k9ObH43d61PaX8adw0n8e8P7f2p6W.png?\",\"waterMarkInfo\":\"\",\"shareUrl\":\"\"}]",
"control": {
"controlId": "67a42861207a91951fe9ac2d",
"controlName": "工牌头像",
"type": 14,
"attribute": 0,
"row": 6,
"col": 1,
"hint": "",
"default": "",
"dot": 0,
"unit": "",
"enumDefault": 0,
"enumDefault2": 0,
"defaultMen": [],
"dataSource": "",
"sourceControlId": "",
"sourceControlType": 0,
"showControls": [],
"noticeItem": 0,
"userPermission": 0,
"options": [],
"required": false,
"half": false,
"relationControls": [],
"viewId": "",
"unique": false,
"coverCid": "",
"strDefault": "",
"desc": "",
"fieldPermission": "",
"advancedSetting": {
"sorttype": "zh",
"watermark": "",
"getsave": "0",
"getinput": "0",
"isdecrypt": "1"
},
"alias": "",
"size": 6,
"editAttrs": [],
"deleteAccountId": "",
"deleteTime": "0001-01-01 08:00:00",
"encryId": "",
"sectionId": "",
"remark": "",
"lastEditTime": "0001-01-01 00:00:00",
"disabled": false,
"checked": false
}
}
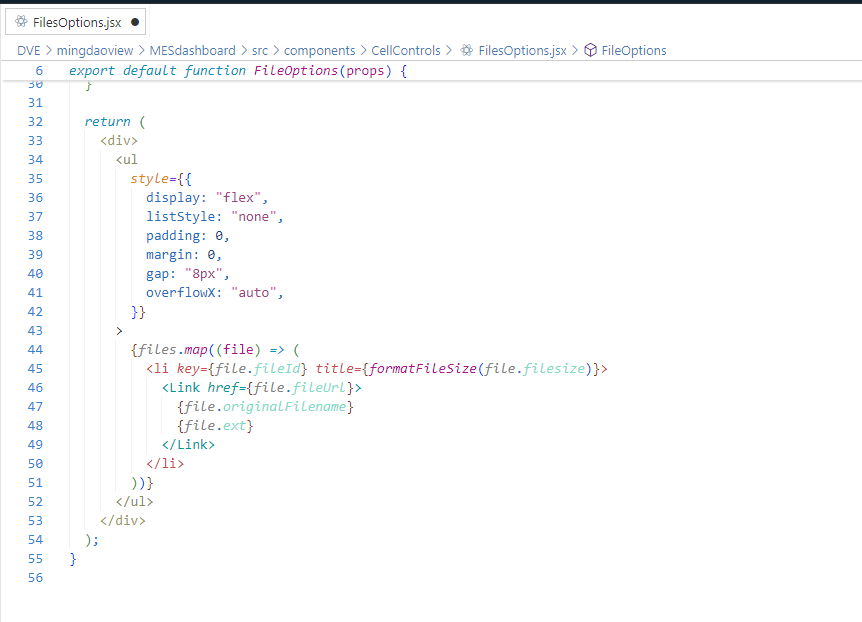
我们要转成 文件名加 链接的样子 像这样

我们就要对 value 进行解析

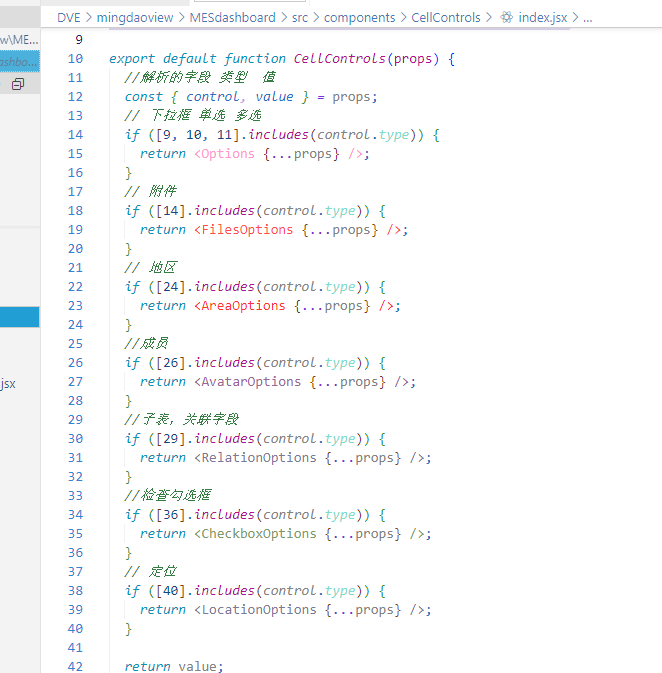
更前一步,不是有个 type 么,可以设置一下做不同的解析,

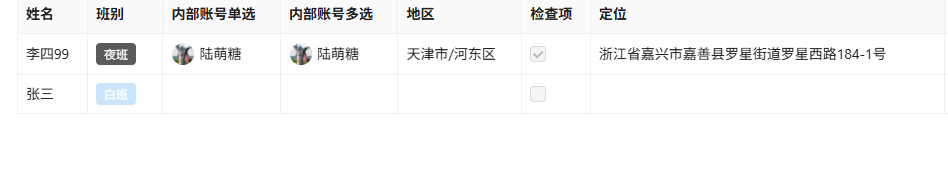
得到的内容就是表格展示的,几乎可以完全复刻系统字段

再一个就是视图中的跳转,当然不是 a 链接那种,那种跳出去就出去
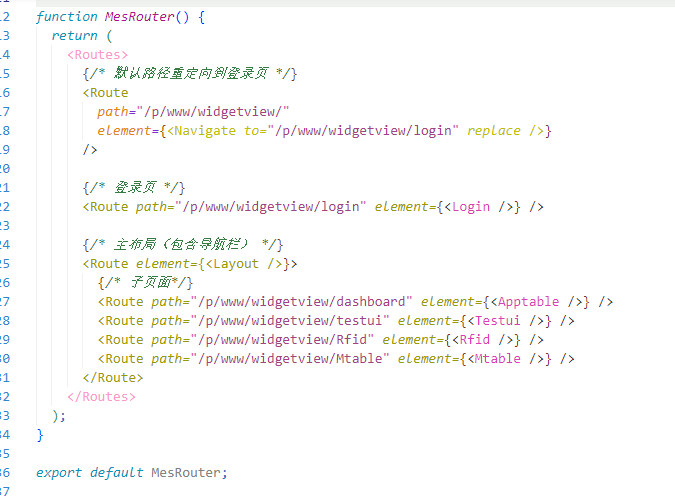
这里呢,我们用到一个 react 的 路由模块 react-router-dom
值得注意的是视图的根路径 path 并不是“/”而是"/p/www/widgetview"
美化环境是 "/p/meihua/widgetview/"
私有部署环境是 "/widgetview/"
这也是很多刷新异常的原因,只要你这样设置路由路径 path="/home" 刷新之后 就是 No found not match 之类的
<Route path="/p/www/widgetview" element={<Home/>}></Route>
路由配置

导航链接

这个就是不管怎么跳,怎么刷新(非浏览器地址刷新)地址就是路由的地址
😄 😕 哪里不对,欢迎指正!!!
目前,还不确定这个环境是否是针对视图,如果我有多个,那么这个路由是不是全组织可以访问?
感兴趣自己折腾去