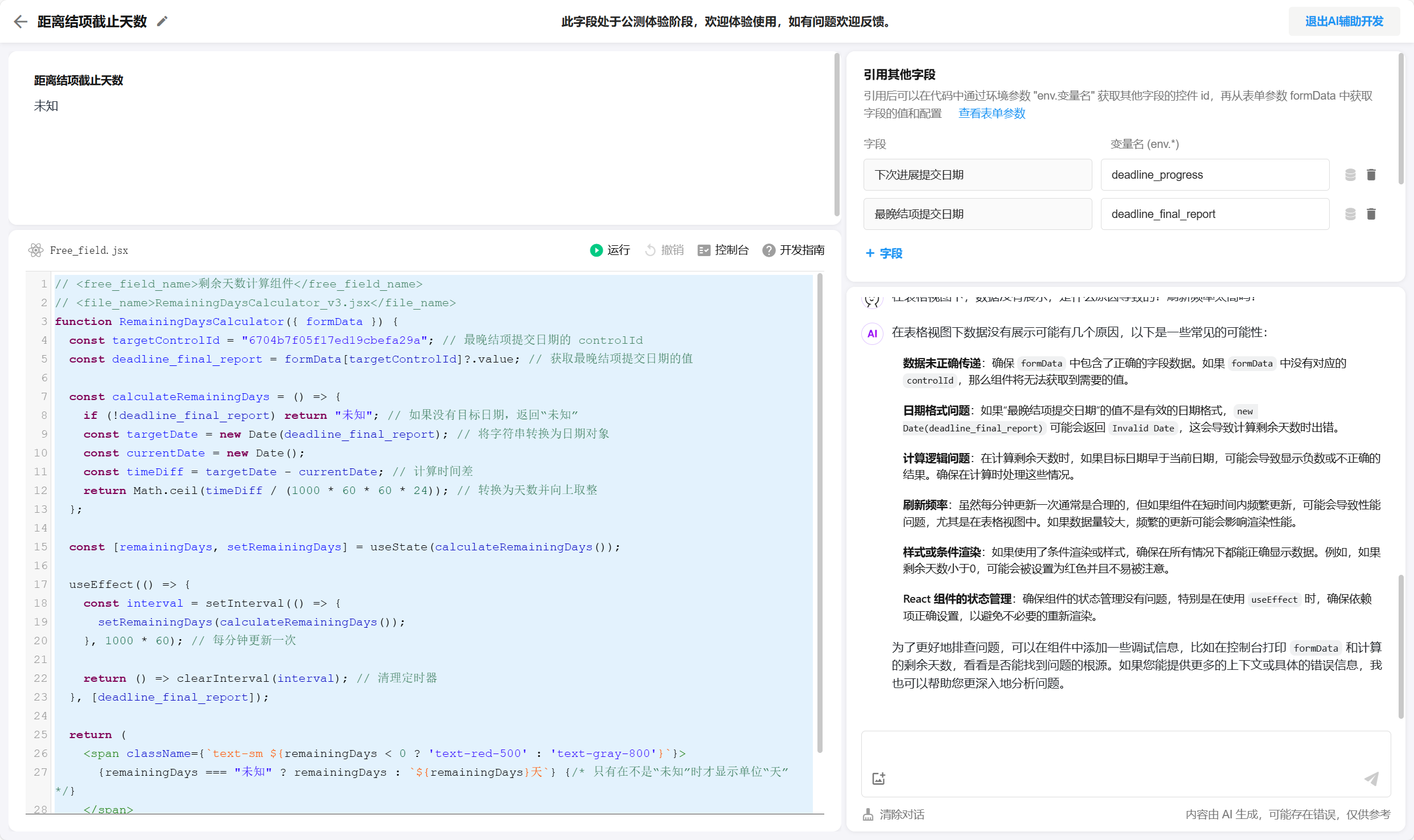
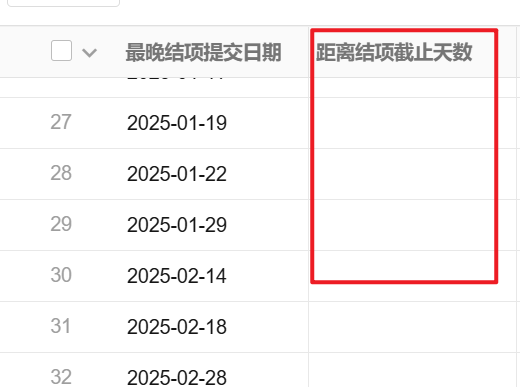
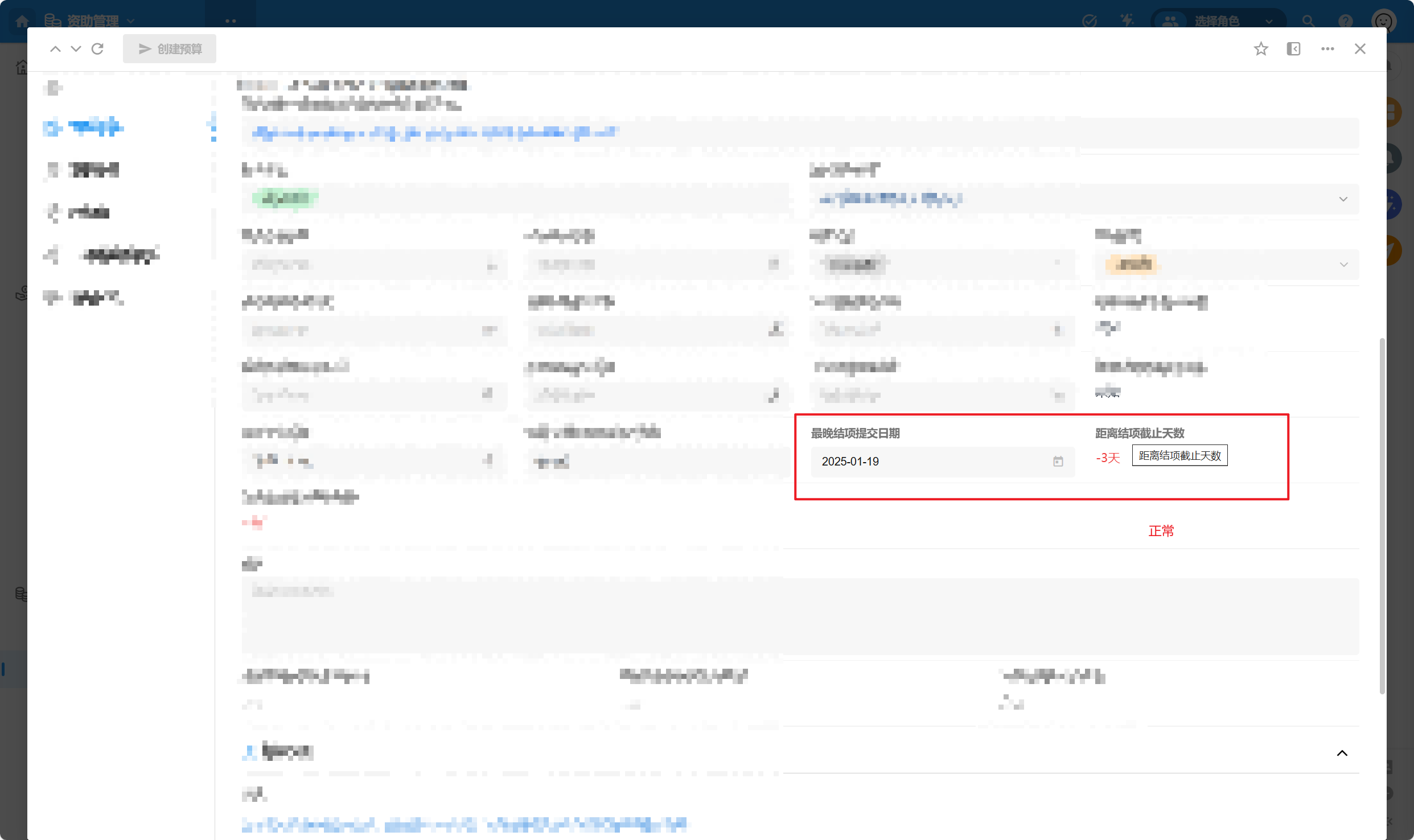
RT,使用 AI 自定义生成功能做了一个自动计算剩余天数的字段(比如任务是 2025 年 1 月 31 日截止,该字段可计算剩余的天数)。查看数据详情的时候显示正常,但是在表格视图中显示空白,代码如下:
// <free_field_name> 剩余天数计算组件 </free_field_name>
// <file_name>RemainingDaysCalculator_v3.jsx</file_name>
function RemainingDaysCalculator({ formData }) {
const targetControlId = "6704b7f05f17ed19cbefa29a"; // 最晚结项提交日期的 controlId
const deadline_final_report = formData[targetControlId]?.value; // 获取最晚结项提交日期的值
const calculateRemainingDays = () => {
if (!deadline_final_report) return "未知"; // 如果没有目标日期,返回“未知”
const targetDate = new Date(deadline_final_report); // 将字符串转换为日期对象
const currentDate = new Date();
const timeDiff = targetDate - currentDate; // 计算时间差
return Math.ceil(timeDiff / (1000 * 60 * 60 * 24)); // 转换为天数并向上取整
};
const [remainingDays, setRemainingDays] = useState(calculateRemainingDays());
useEffect(() => {
const interval = setInterval(() => {
setRemainingDays(calculateRemainingDays());
}, 1000 * 60); // 每分钟更新一次
return () => clearInterval(interval); // 清理定时器
}, [deadline_final_report]);
return (
<span className={text-sm ${remainingDays < 0 ? 'text-red-500' : 'text-gray-800'}}>
{remainingDays === "未知" ? remainingDays : ${remainingDays}天} {/* 只有在不是“未知”时才显示单位“天” */}
);
}
相关截图: