🎉️ 🎉️ 喜讯喜讯,明道云的附件支持文件 Base64 加密后上传了,公有云版本 6.4.1 已在上周四发布了,具体信息及操作如下。
工作表 API 附件提交格式
{
"controlId": "5f4478b1f5071d0001481f97", //附件控件id
"value":"https://media.mingdao.com/19.png",//外部文件链接,多个用“,”逗号隔开
"editType":1 , //数据更新类型, 0=覆盖 ,1=新增(默认0:覆盖,新建记录可不传该参数)
"valueType":2,//提交值类型,1 = 外部文件链接,2= 文件流字节编码 base64格式 字符串 (默认 1 ,为1时 外部链接放在value参数中,为2时 文件流base64信息放在 controlFiles参数中 )
"controlFiles":[{ // base64格式 文件信息
"baseFile":"QABAAQQQAAG9nCwAAAA==", //base64字符串(文件流字节编码)
"fileName":"带后缀的文件名.xlsx" //文件名称,带后缀
}]
}
线下客户自己开发的数据对接模块数据上传,这里就不再介绍了,这里介绍下明道工作流中的实现模式及步骤。
工作流中操作步骤如下:
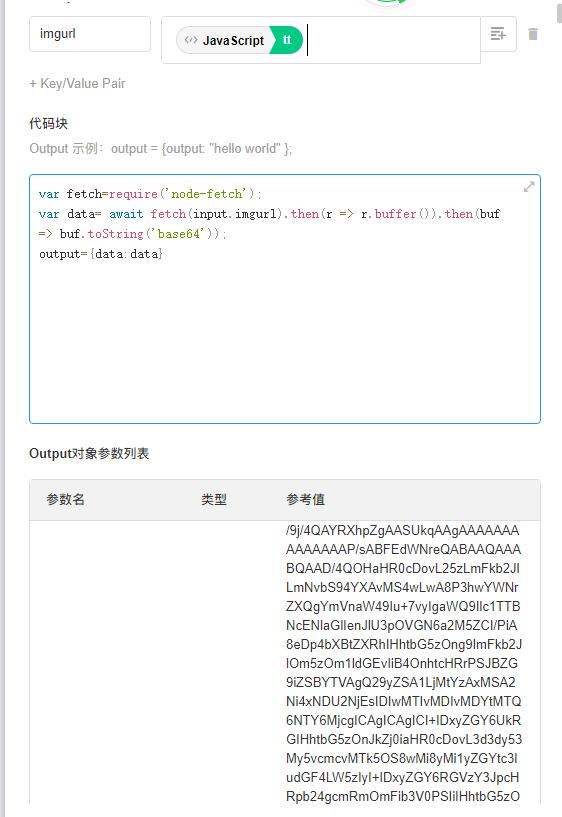
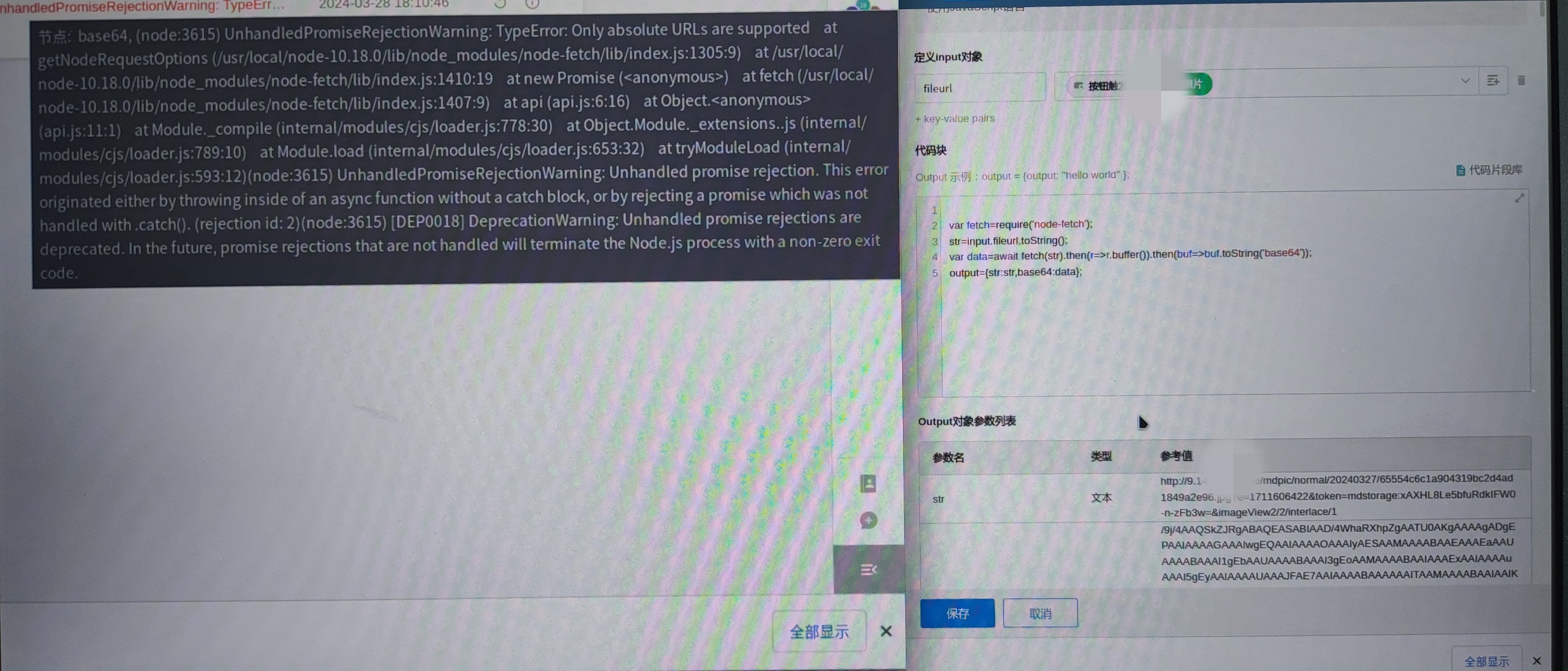
方案一:通过代码生成 base64 并输出;提供给下一节点【发送 API 请求】
- 文件的 url 通过代码块转 base64.
var fetch=require('node-fetch');
var data= await fetch(input.imgurl).then(r => r.buffer()).then(buf => buf.toString('base64'));
output={data:data}
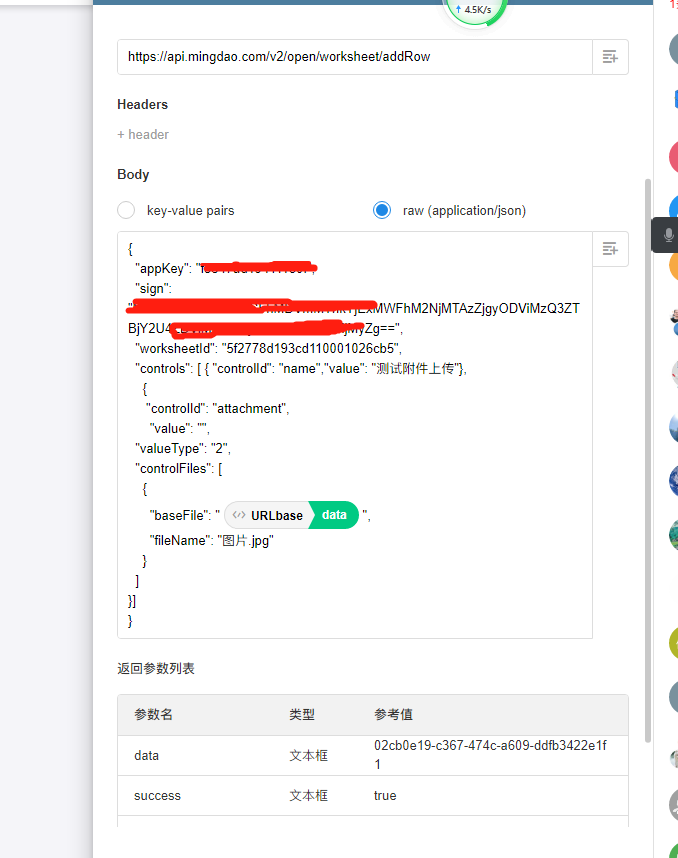
- 通过工作表 API 新增/修改记录
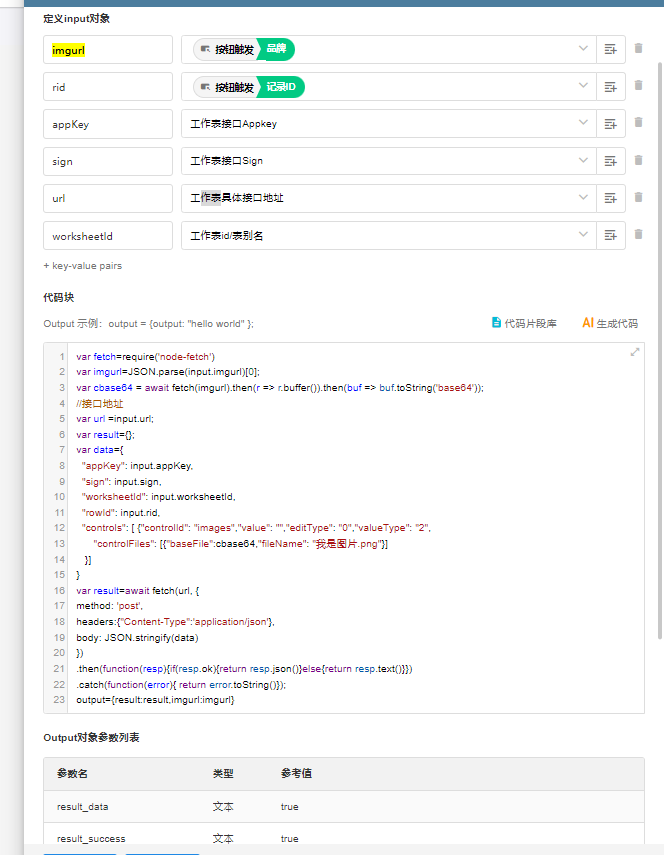
方案二:代码块内生成 base64,并直接调用工作表 API

var fetch=require('node-fetch')
var imgurl=JSON.parse(input.imgurl)[0];
var cbase64 = await fetch(imgurl).then(r => r.buffer()).then(buf => buf.toString('base64'));
//接口地址
var url =input.url;
var result={};
var data={
"appKey": input.appKey,
"sign": input.sign,
"worksheetId": input.worksheetId,
"rowId": input.rid,
"controls": [
{
"controlId": "images",
"value": "",
"editType": "0",
"valueType": "2",
"controlFiles": [
{
"baseFile":cbase64,
"fileName": "我是图片.png"
}
]
}
]
}
var result=await fetch(url, {
method: 'post',
headers:{
"Content-Type":'application/json'
},
body: JSON.stringify(data)
})
.then(function(resp){
if(resp.ok){
return resp.json()
}else{
return resp.text()
}})
.catch(function(error){ return error.toString()});
output={result:result,imgurl:imgurl}
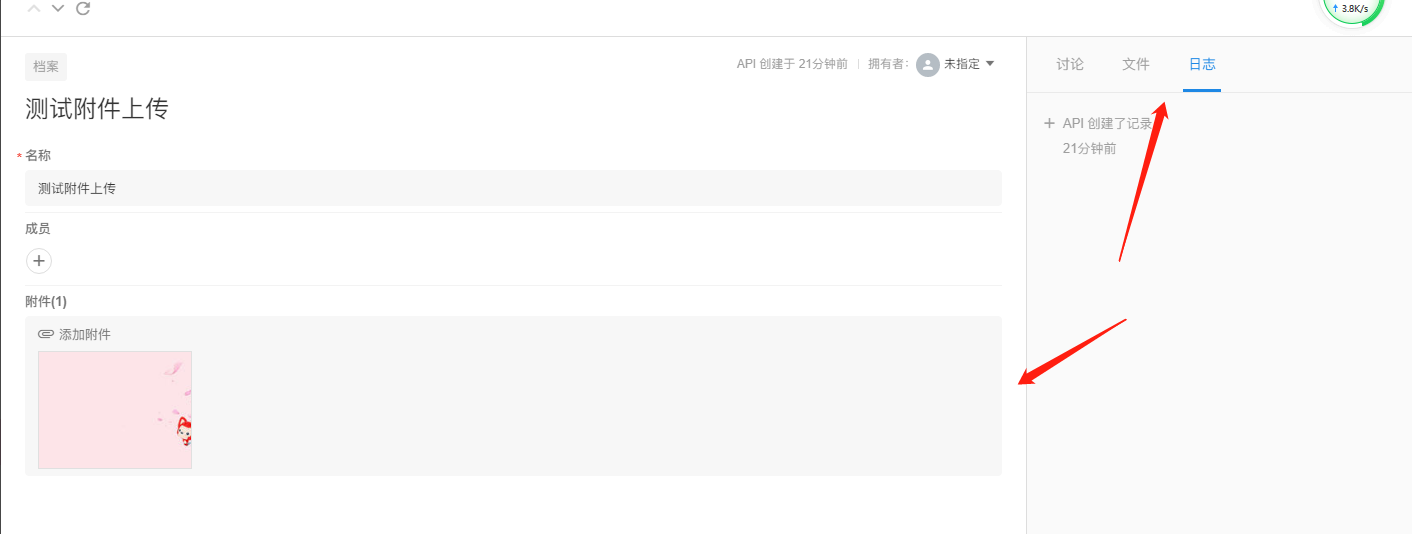
最后效果