短信集成属于老生常谈的问题了去,社区中也有几篇文章,但是看了下来都比固化的,没有做到自适应模板的问题,正巧最近有客户咨询这个集成需求,借此发贴供后续各老板金主们借鉴。
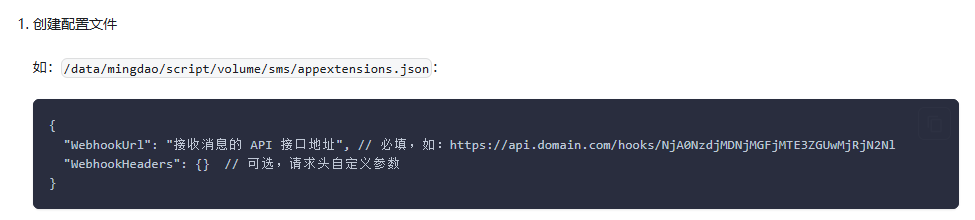
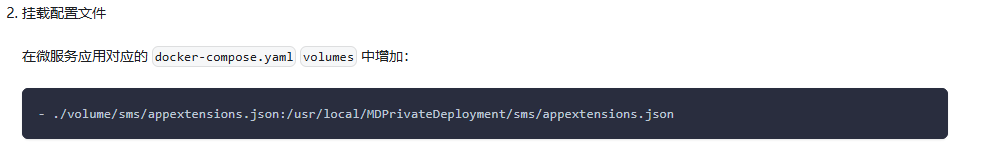
1.挂载配置文件
参考由于私有部署,自主集成 见:https://docs-pd.mingdao.com/faq/sms.html ;挂载配置文件,其中 webhook 地址,可以设置一个明道云的 webhook 来作为接收参数(注:配置文件 JSON 中不能存在注释)


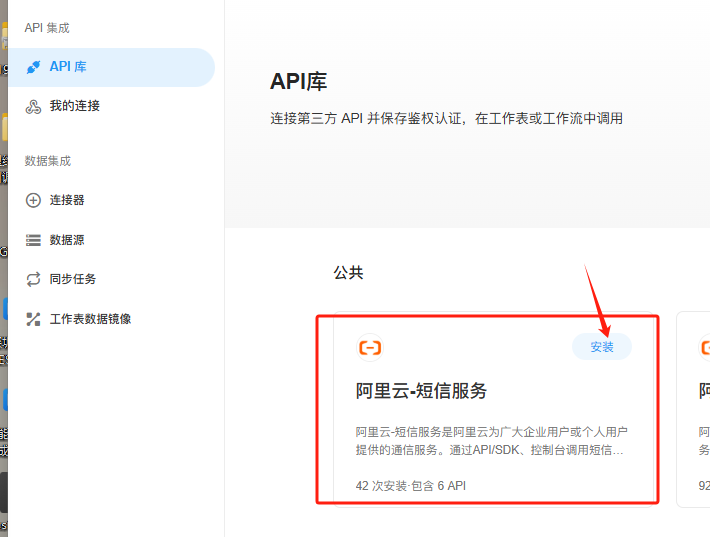
2.安装 阿里云短信
集成中心--安装 阿里云短信,以及配置基本参数及开启所有 API,供流程中调用

3.添加日志表
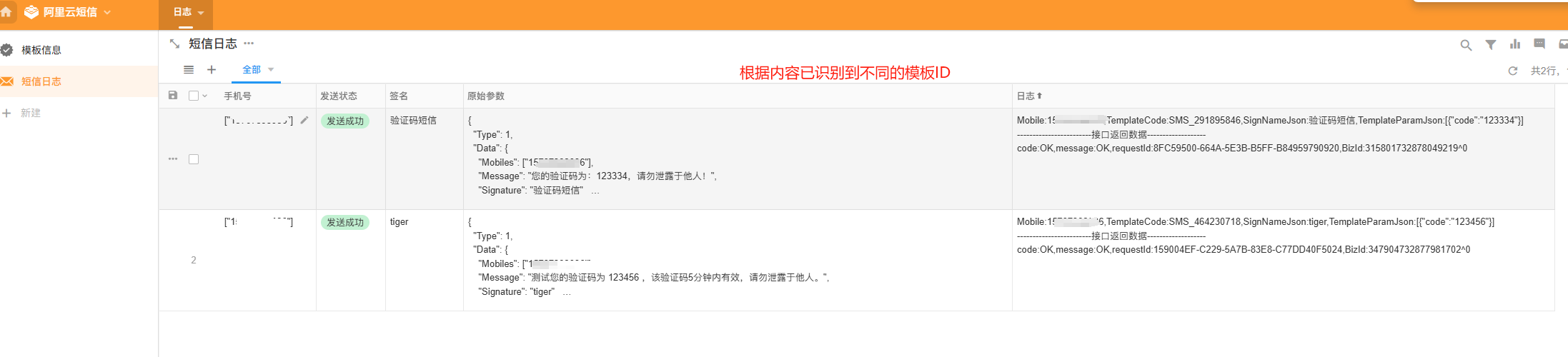
开发过程中容错机制必不可少,日志就是常见方式之一。创建【短信记录】表,通过记录运行过程中的关键信息和异常信息,可以帮助我们快速定位错误和异常的根本原因,从而提高故障排除的效率,以及提供手动重试机制


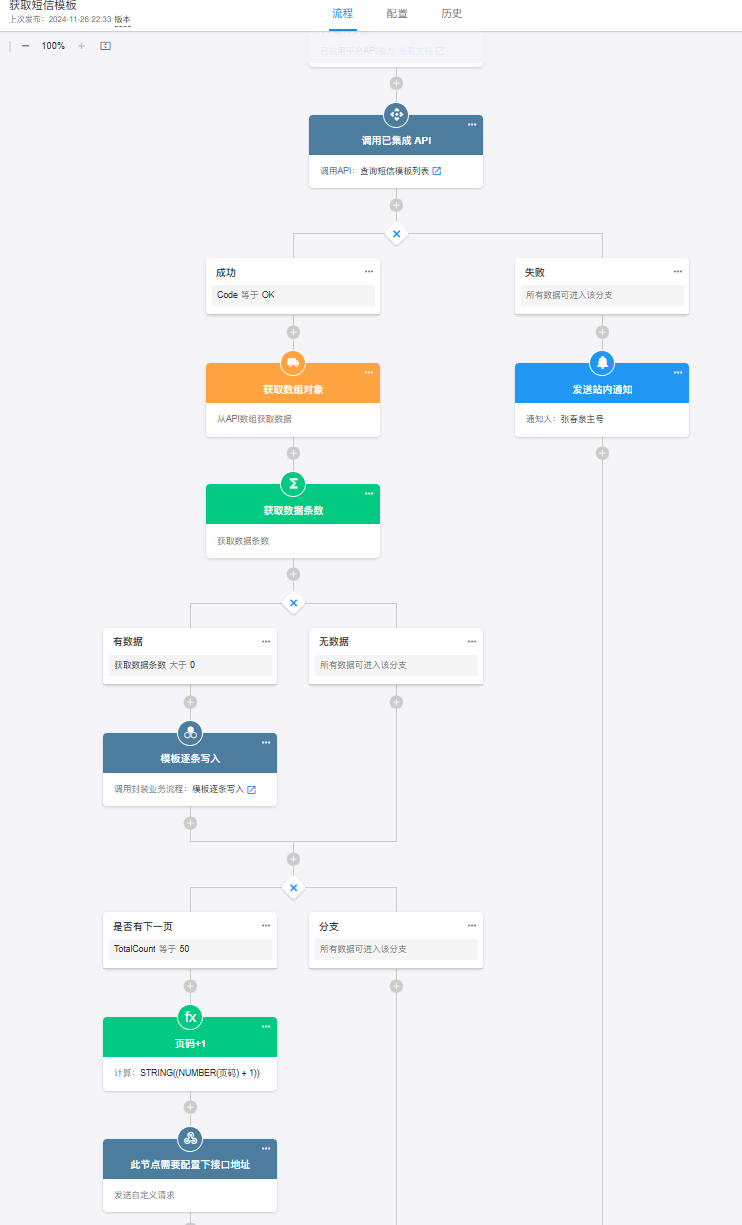
4.模板获取定时任务设置
获取客户所有的模板数据写入【模板信息】,为自适应模板做准备,支持手动刷新获取最新模板信息



5.webhook 内部逻辑
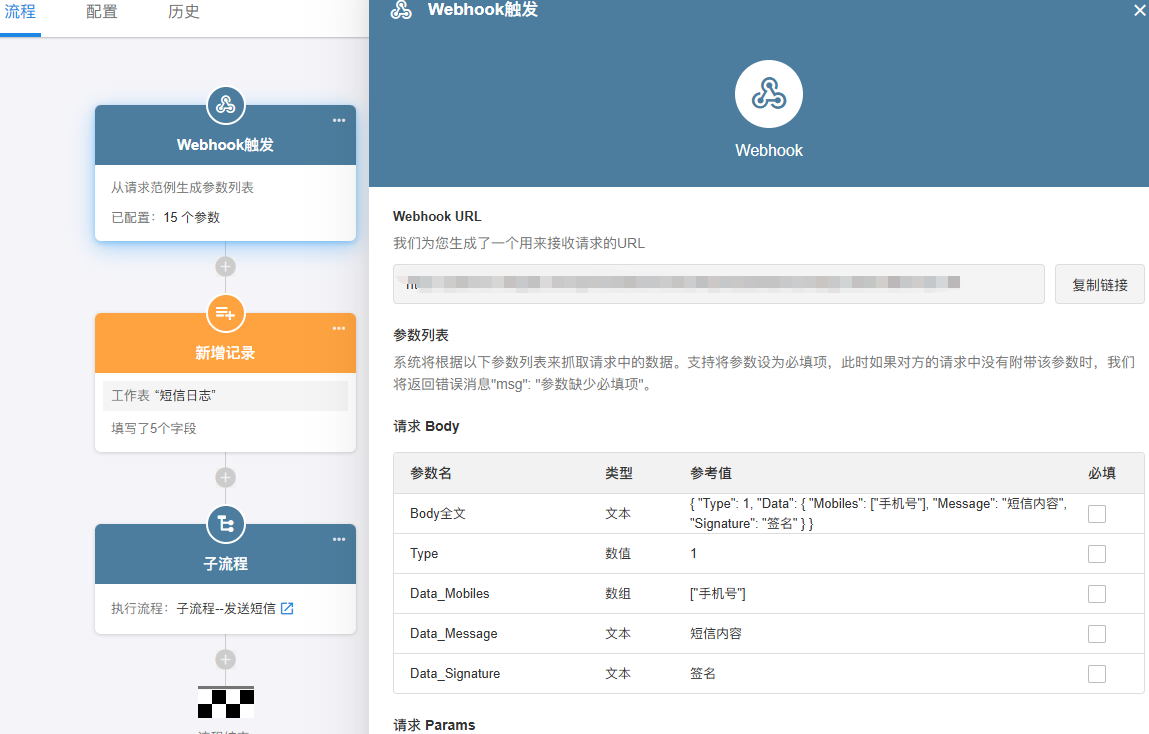
- 配置接收参数、写入短信日志以及配置【发送短信】子流程(短信日志表【重试】按钮也是调用此子流程)

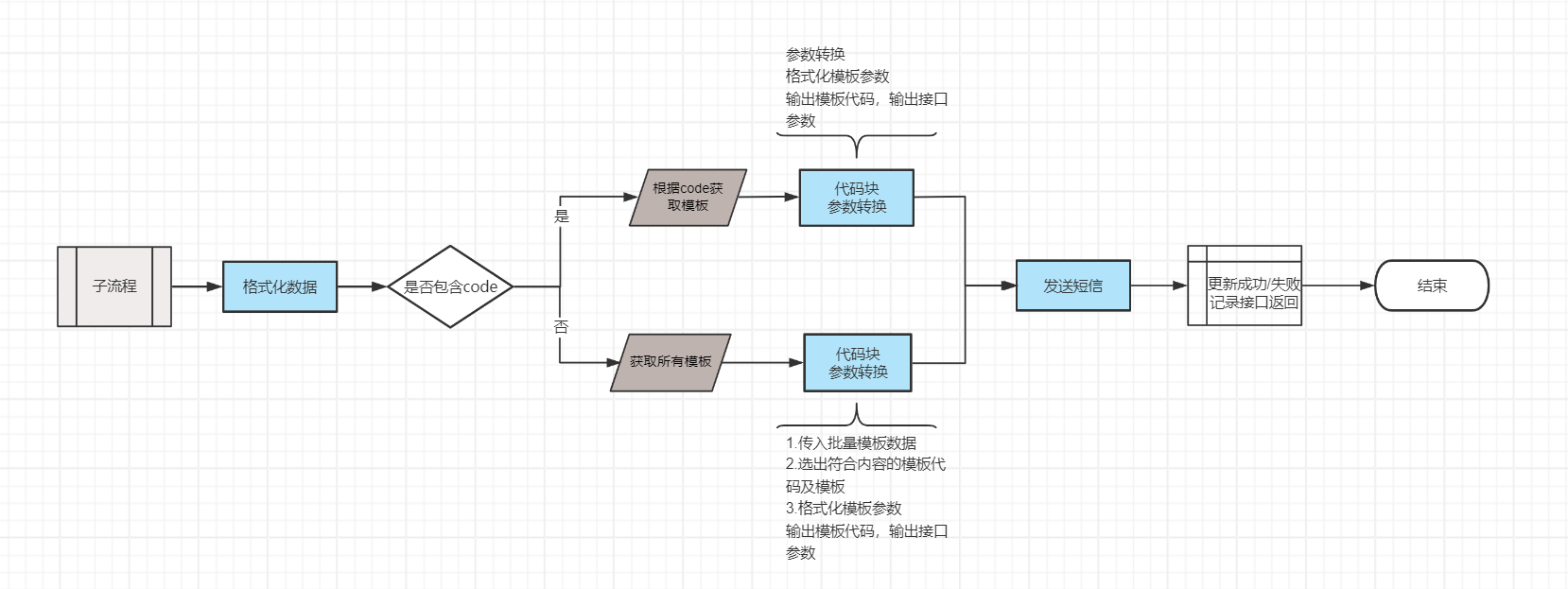
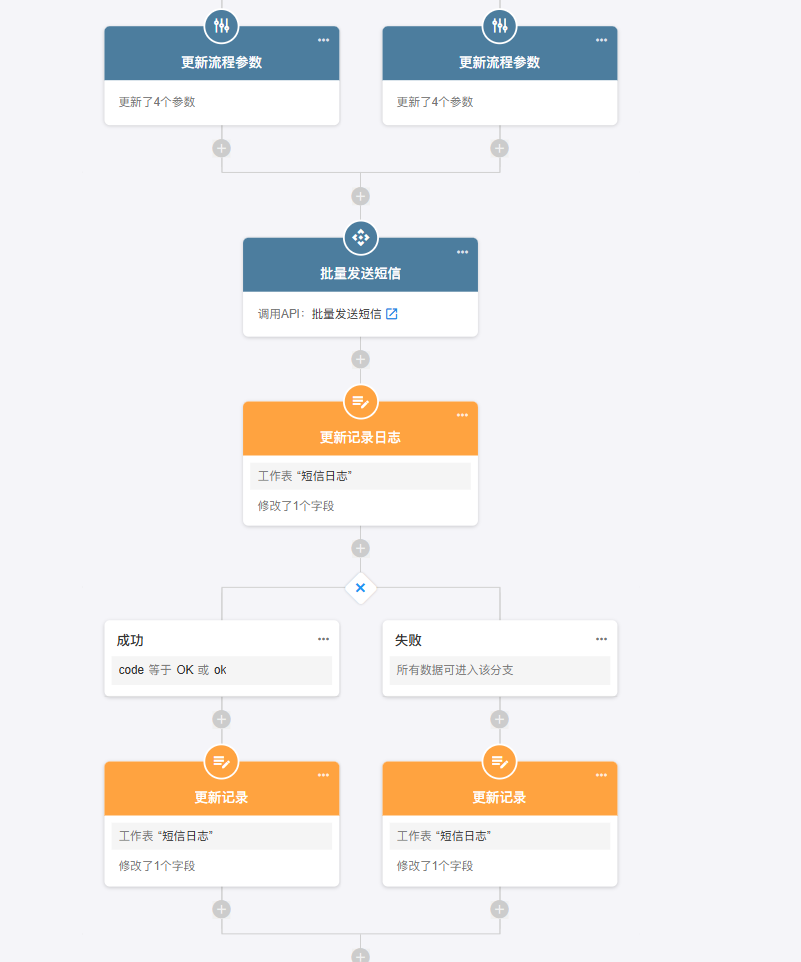
- 【发送短信】子流程



- 使用代码如下:
解析数据代码块
var data=JSON.parse(input.data||'{}');
var code='';
//{ "Type": 1, "Data": { "Mobiles": ["手机号"], "Message": "短信内容", "Signature": "签名" } }
//{ "Type": 1, "Data": { "Mobiles": ["手机号"], "Message": "SMS_xxxx短信内容", "Signature": "签名" } }
function isValidString(str) {
const regex = /^SMS_.*\|/;
return regex.test(str);
}
if(data.Data && data.Data.Message){
if(isValidString(data.Data.Message)){
code=data.Data.Message.split('|')[0]
data.Data.Message=data.Data.Message.replace(code+'|','');
}
}
output={code:code,data:data}
批量模板(PlanA 无模板 ID)
function templateToRegex(template) {
const regexString = template.replace(/\$\{([^}]+)\}/g, '([^,]+)');
const regex = new RegExp(regexString);
return regex;
}
function extractVariables(str) {
const matches = str.match(/\$\{([^}]+)\}/g);
if (!matches) {return []; }
return matches.map(match => {return match.slice(2, -1);});
}
// "使用阿里云短信测试服务,体验验证码是:12345,结束";
const message =input.content;
var codes=JSON.parse(input.codes||'[]');
var mobiles=JSON.parse(input.mobile||'[]')
var tempcontents=JSON.parse(input.tempcontents||'[]');
var code='',data={},paramlist=[];
for(var j=0;j<codes.length;j++){
// "使用${name},体验验证码是:${code},结束";
const template =tempcontents[j];
const regex = templateToRegex(template);
paramlist=extractVariables(template);
const match = message.match(regex);
code=codes[j];
if (match && match.length>0 && (match.length-1)==paramlist.length) {
for(var i=0;i<paramlist.length;i++){
if( match[i+1] && match[i+1]!=""){
data[paramlist[i]]= match[i+1].trim()
}
}
break;
}
}
var mobile=mobiles.join(',').replace(/\+86/g,'')
var templateParams=[],signNames=[]
for(var k=0;k<mobiles.length;k++){
templateParams.push(data);
signNames.push(input.sign||'此处需要修改为验证码的默认签名')
}
var signNameJson=signNames.join(',').replace(/【/g,'').replace(/】/g,'')
output={
templateCode:code,
mobile:mobile,
data:JSON.stringify(data),
paramList:paramlist,
signNameJson:signNameJson,
templateParamJson:JSON.stringify(templateParams)
}
处理数据(PlanB 有模板 ID)
function templateToRegex(template) {
const regexString = template.replace(/\$\{([^}]+)\}/g, '([^,]+)');
const regex = new RegExp(regexString);
return regex;
}
function extractVariables(str) {
const matches = str.match(/\$\{([^}]+)\}/g);
if (!matches) {return []; }
return matches.map(match => {return match.slice(2, -1);});
}
const template =input.tempcontent;
const regex = templateToRegex(template);
const paramlist=extractVariables(template);
const message =input.content;
const match = message.match(regex);
var data={};
if (match && match.length>0 && (match.length-1)==paramlist.length) {
for(var i=0;i<paramlist.length;i++){
if( match[i+1] && match[i+1]!=""){
data[paramlist[i]]= match[i+1].trim()
}
}
}
var mobiles=JSON.parse(input.mobiles||'[]')
var mobile=mobiles.join(',').replace(/\+86/g,'')
var templateParams=[],signNames=[]
for(var k=0;k<mobiles.length;k++){
templateParams.push(data);
signNames.push(input.sign||'此处需要修改为验证码的默认签名')
}
var signNameJson=signNames.join(',').replace(/【/g,'').replace(/】/g,'')
output={
templateCode:input.code,
mobile:mobile,
data:JSON.stringify(data),
paramList:paramlist,
signNameJson:signNameJson,
templateParamJson:JSON.stringify(templateParams)
}

注:PlanA这种请勿出现同内容不通参数的模板
例如以下类型模板:
** "使用阿里云短信测试服务,体验验证码是:${code},结束"**
** "使用{name}服务,体验验证码是:{code},结束"**
这种就会造成识别不精确问题。
所以建议使用 PalanB 模板,工作流短信节点内的模板由管理员统一配置管理,格式如下:

最后祝各位配置成功!😄
1.明道云集成中心--阿里云短信
2.阿里云短信