一、插件介绍
四象限任务管理,又称四象限管理法或四象限时间管理法,是一种高效的时间管理技巧,四象限任务管理将工作任务按照重要性和紧急性进行分类,帮助人们更有效地安排时间和优先级,从而提升工作效率和质量。这种方法强调在处理紧急任务的同时,也能关注到长期发展目标,通过投入更多时间和精力到重要但不紧急的任务上,促进个人成长。

二、前期准备
(1).注册明道云系统 https://mingdao.com/
(2).进入视图插件开发页面根据指令下载模板

(3).需要 vue 基础,本次采用 vue3 框架搭建,拖拉拽组件采用 vue-draggable-plus
(4).明道插件开发文档视图插件开发文档 | HAP
(5).vscode 代码开发工具
三、布局介绍
(1).象限箭头
(2).每个象限的背景
(3).可移动元素块(每个行动)
(4).接口组件调用
四、开发过程
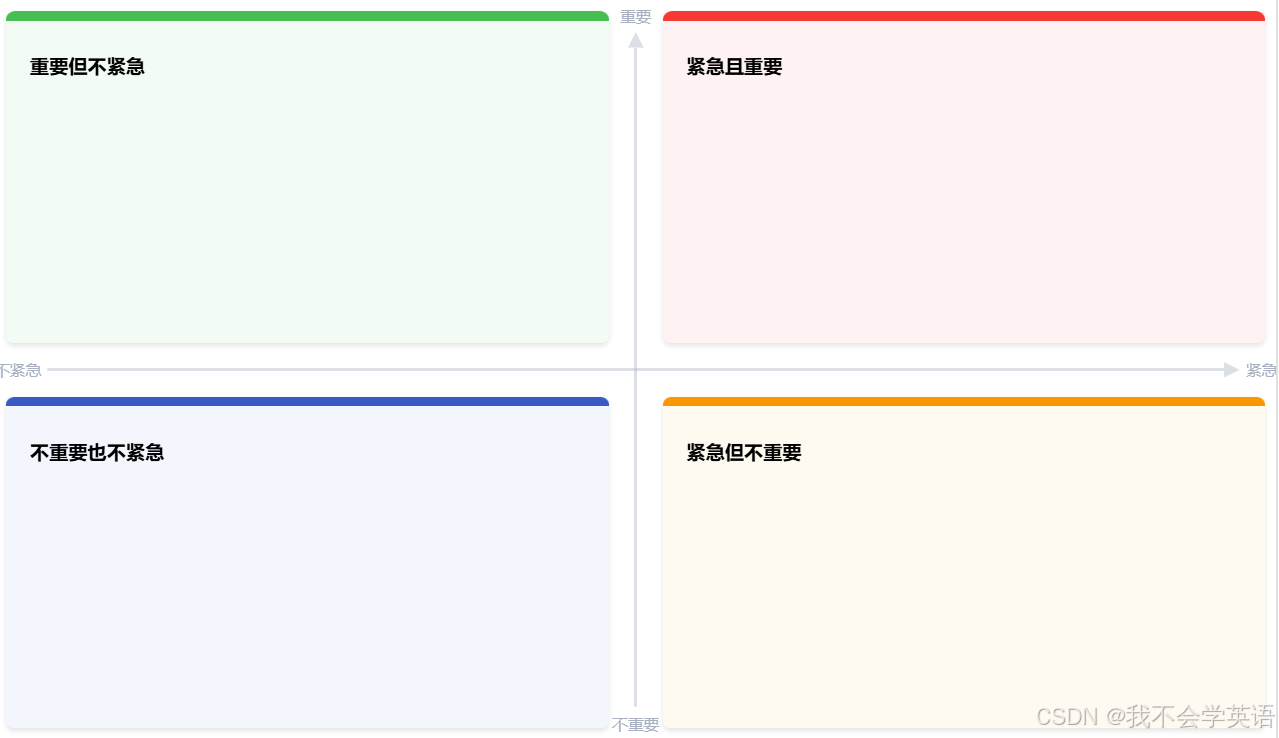
(1).准备好模板之后,我们要先写好对应的静态界面布局,象限箭头为写死的坐标系,纵坐标为重要程度,横坐标为紧急程度,中间留出 2% 的布局作为坐标系的存放。
(2).接下来就是写对应象限的样式,每个象限根据对称原理,占横纵页面的 48%,写好对应的象限标题,这里可以写死,也可以通过参数传递,底色自行设置,推荐浅色系。
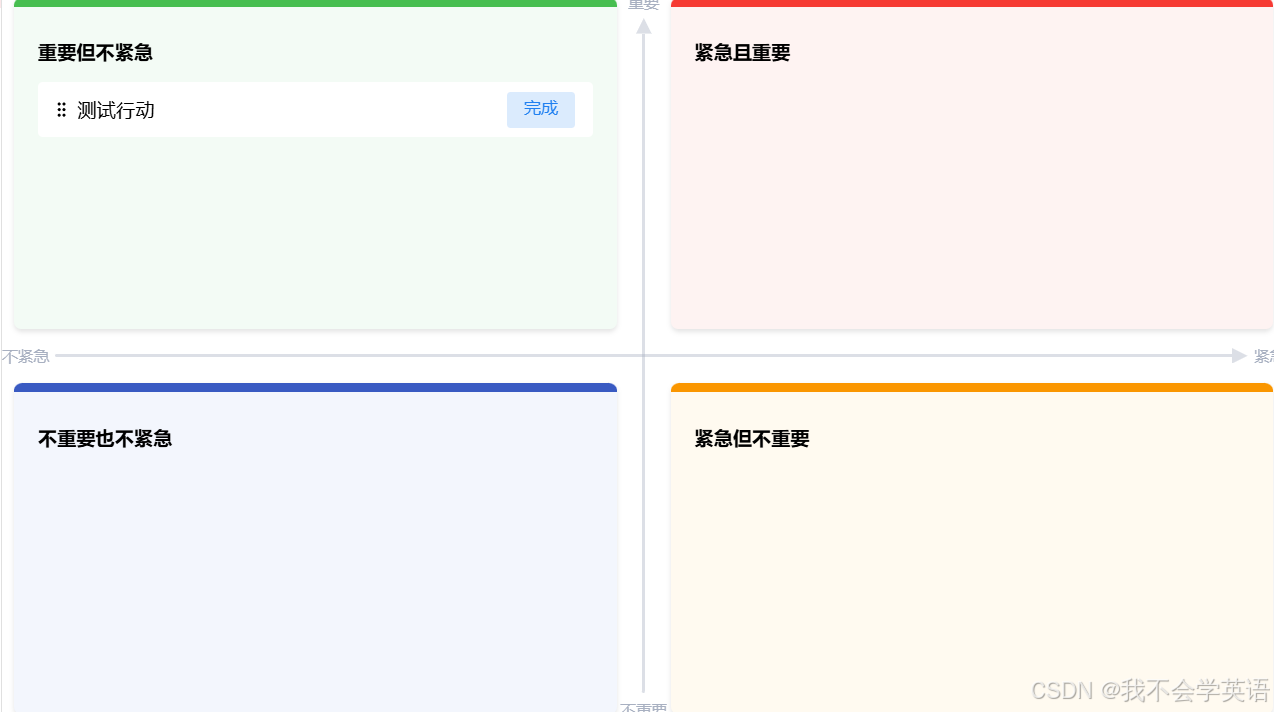
(3).剩下的是写每一个行动框的样式,疯转成组件形式方便循环调用。

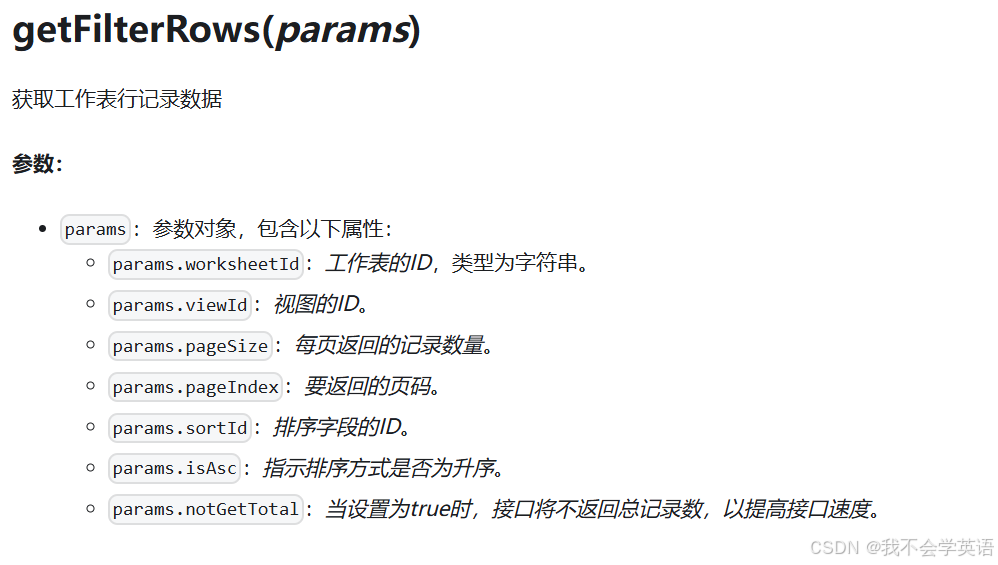
(4).静态页面写好之后就需要展示我们的数据,这时候我们通过明道插件视图开发文档去拿取到我们的数据,注意,因为我们是需要展示出未完成,逾期还有当前用户的筛选数据,这时候需要我们的参数 filterControls,在文档上没有展示出,想要知道是否有这个参数可以通过 f12,通过我们后台去查看接口请求参数就可以得知参数名以及怎么去调用,当前用户的值明道以及做好封装,详细可以查看文档。

查询到筛选过后的数据之后,我们会根据紧急重要状态去进行分类,分别将数据传入到对应的象限中,这时候就调用我们象限的组件传值就好。打开记录详情页明道都有对应的组件案例模板,可以直接调用。
完成按钮这时候分为俩个不同的形式,项目行动会新建项目日志之后才会去修改完成状态,这时候我们就会需要调用打开新建记录记录,这个新建记录还需要我们传递一些默认值,defaultFormData 参数可以传递默认值,格式是对象,key 是 controlId,value 值

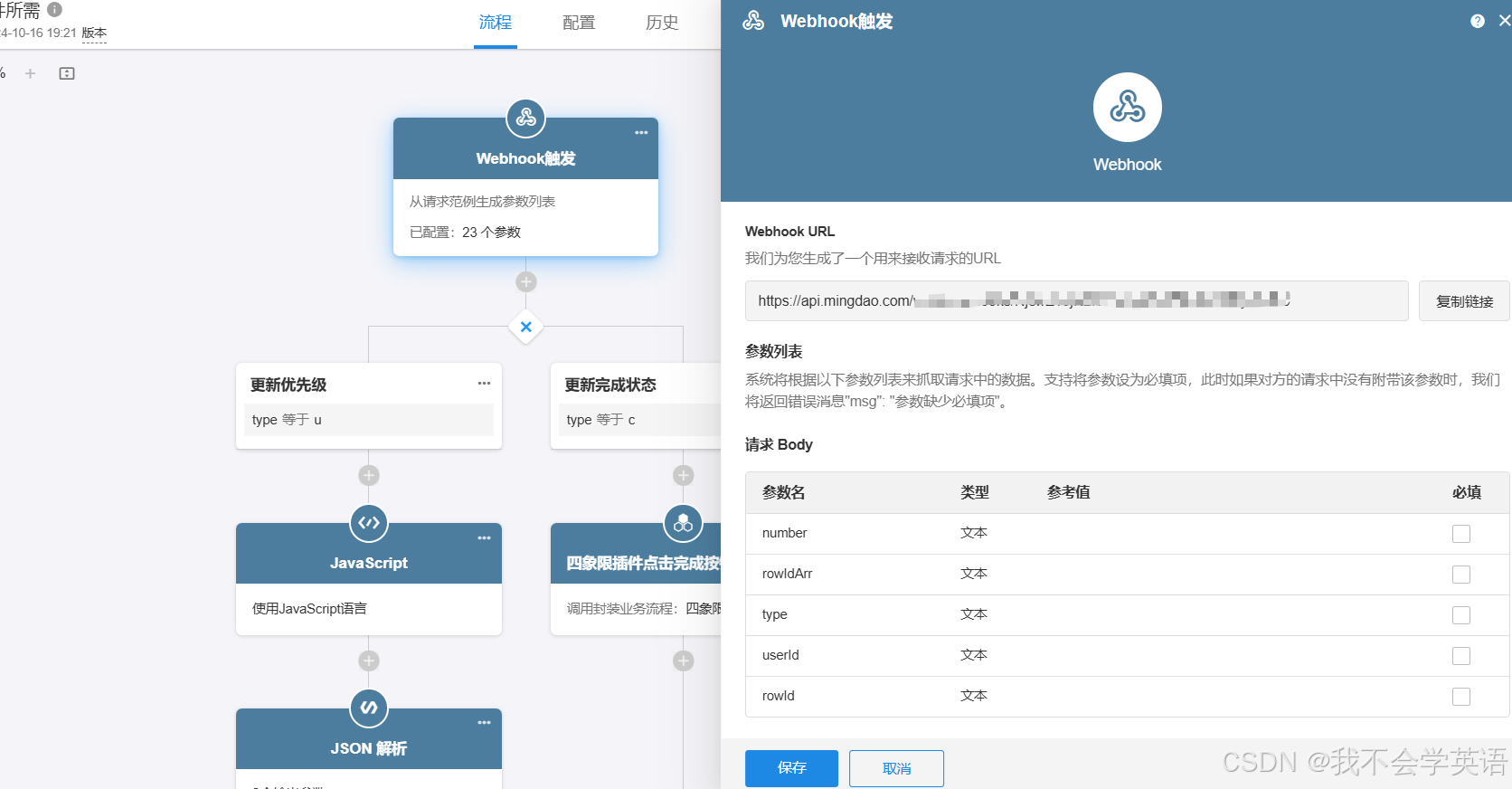
俩种状态都需要修改完成状态,这时候我们可以玩一个骚操作,就不需要调用我们的组件去更新状态了,我们在明道这个应用的工作流中创建一个 webhook(相当于创建一个 API 接口,让外部去触发传参,然后我们在明道云内部去实现逻辑)

type 为操作类型,这样就可以把多个操作融合成这一个 API,当我们调用这个 API 去更新完成状态就会显得更加快捷。然后就是拖拉拽的实现过程,采用了 vue-draggable-plus 的组件,组件文档地址:
https://vue-draggable-plus.pages.dev/demo/tow-list/ 。在不同象限去拖拉拽时,我们只需要更新对应的紧急重要状态即可,相同象限去拖拉拽就需要我们去增加一个优先级的概念,此时我们将默认新增的行动优先级都设置为 0,在下方拖动到上方时,将拖动的优先级去变为对应位置的优先级,他下方的优先级依次加 1。上方拖动到下方时类似如此,在修改优先级的时候都是触发 webhook,在明道云的工作流去实现此修改。
六、上架
通过输入明道文档指令打包,然后上架到服务器,这样就不需要本地运行,选择对应的版本,再次进行测试行动。
七、所遇到问题
(1).接口文档参数不全,需要寻找明道官方人员,或者打开控制台查看接口请求参数
(2).有对应的组件开发文档,也有应用的 API 开发文档,俩个文档前者是用于视图插件开发,另外一个用于第三方平台接口调用,根据自身需求场景进行调用。
(3).接口返回没有字段数据,请查看是否字段是否隐藏,在视图配置显示列是否放出来
八、总结
前端开发我个人不太熟练,高可用性不高,希望下次开发考虑到这些。明道云支持 vue,react 等语言开发视图插件,最让我感到好用方便的就是通过 webhook 去在明道修改逻辑,这样代码能力不高的人员也能在明道写好逻辑,在前端去调用 API 即可。