
请
登录后发表观点
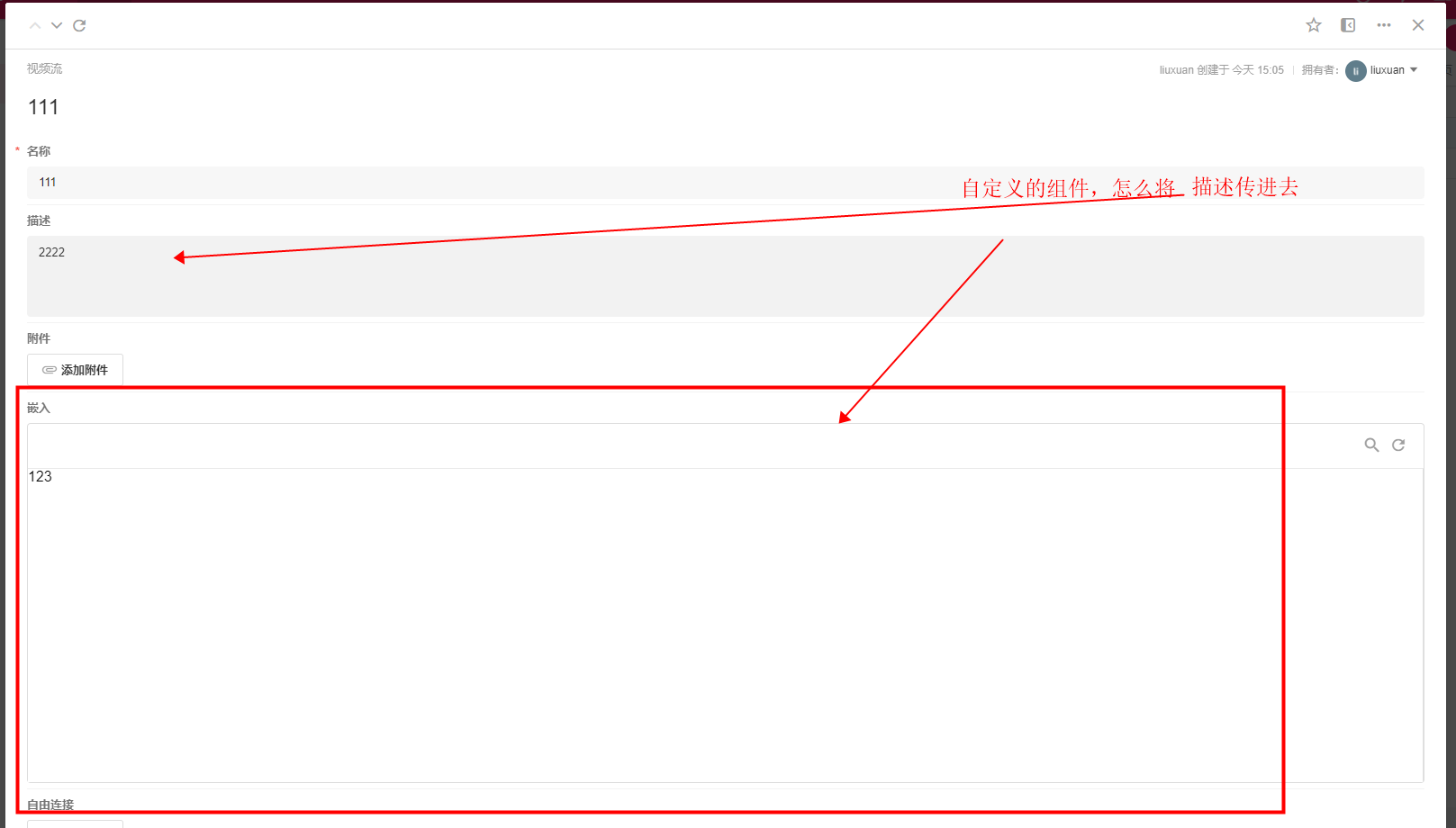
设计上是不支持的,但可以通过筛选条件选动态值这种形式曲折的实现。
import React, { useEffect, useState, useCallback } from "react";
import { config, md_emitter } from "mdye";
export default function () {
const [filters, setFilters] = useState(config.filters);
const handleFiltersUpdate = useCallback((newFilers) => {
setFilters(newFilers);
}, []);
const value = filters?.filtersGroup?.[0]?.values?.[0];
console.log({ value });
useEffect(() => {
setFilters(filters);
}, [filters]);
useEffect(() => {
md_emitter.addListener("filters-update", handleFiltersUpdate);
return () => {
md_emitter.removeListener("filters-update", handleFiltersUpdate);
};
}, []);
return (
<div className="h-screen flex justify-center items-center">
<h1 className="text-4xl text-blue-600">{value}</h1>
</div>
);
}