
请
登录后发表观点
控件和工作流的插件近期就会上线,自定义页面还需要等等
nice
有移动端的吗,PC 都还行,移动端要命啊
+1 求移动端,移动端能不能优化下?
有移动端的吗,PC 都还行,移动端要命啊
自定义页面和控件的插件什么时候能开放?
控件和工作流的插件近期就会上线,自定义页面还需要等等
确实有点牛 可惜我不会前端
自定义页面和控件的插件什么时候能开放?
👍
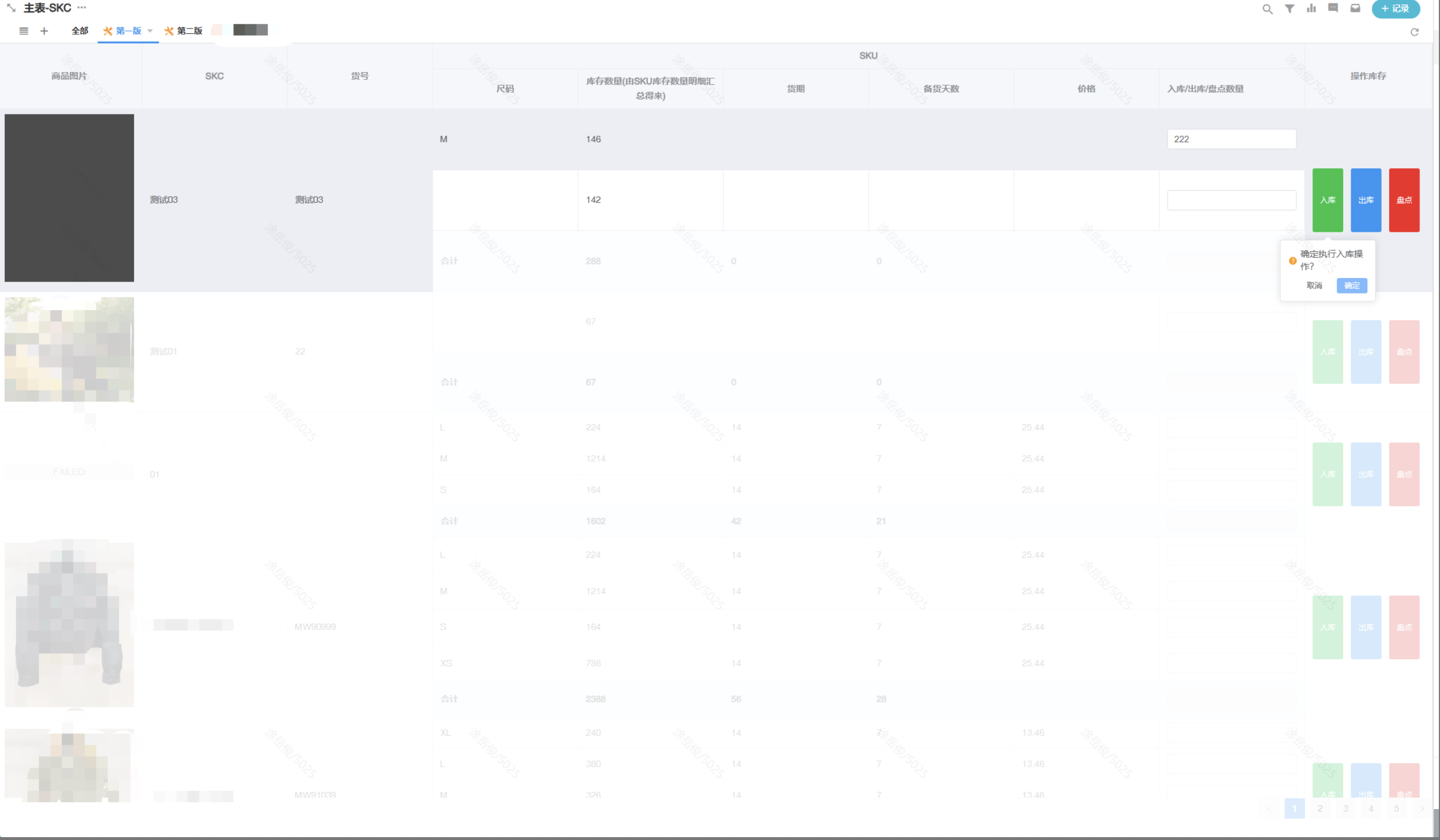
下面那两件衣服,有两张图是客户的图片来的 0.0,打个码谢谢呀
sorry,我以为是测试数据,已经打码

大佬,能分享一个插件嘛 👀️
插件的开发,是需要写代码的,是配不出来的;
需要写一个 HTML 页面(这个页面插件文档中都有详细的说明,只需要按照步骤进行 123 就可以,相当于初始化一个前端项目、这个项目和你当前的应用是对应的、有唯一的 uuid 来对应, 写一个页面,然后提交发布就可以),然后根据自己的想法或者需求,进行查数据、改数据就可以了,文档中都有一些常用的方法,基本的需求都是可以满足的,如需有特殊需求或者复杂的功能之类,可以用封装业务流程来实现(打开 API 能力),例如自己在页面通过 AJAX 去调用封装业务流程暴漏出来的接口,通过入参、出参的方式可以查、改整个应用的的数据,操作起来非常棒的 🎉;
官方视图插件开发文档地址 https://help.mingdao.com/extensions/developer/view
大佬,能分享一个插件嘛 👀️
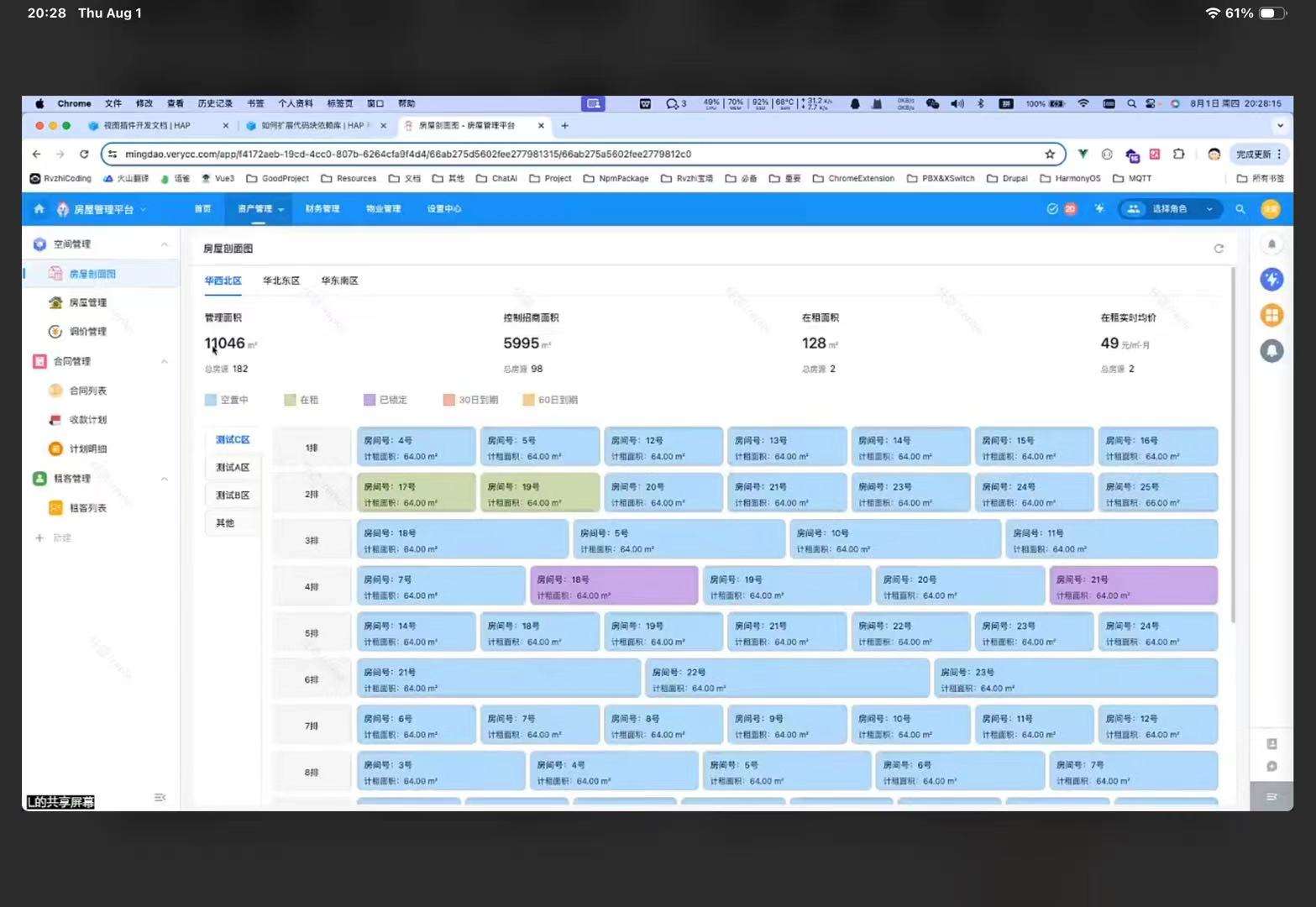
可以分享这个嘛
再来一个
大佬,能分享一个插件嘛 👀️
来了来了
雷哥这几个都很赞啊,牛 👍
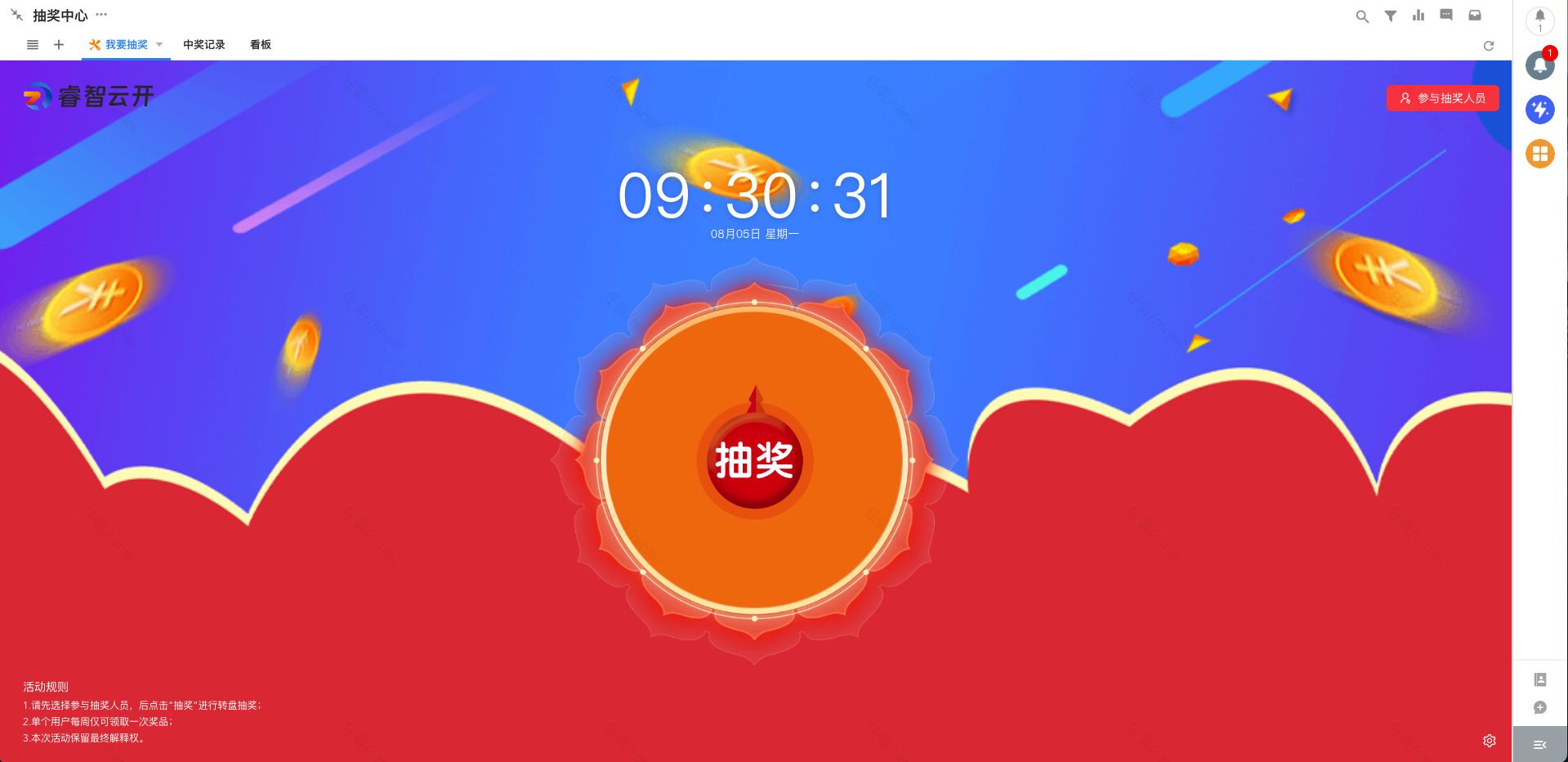
再来一个

来了来了
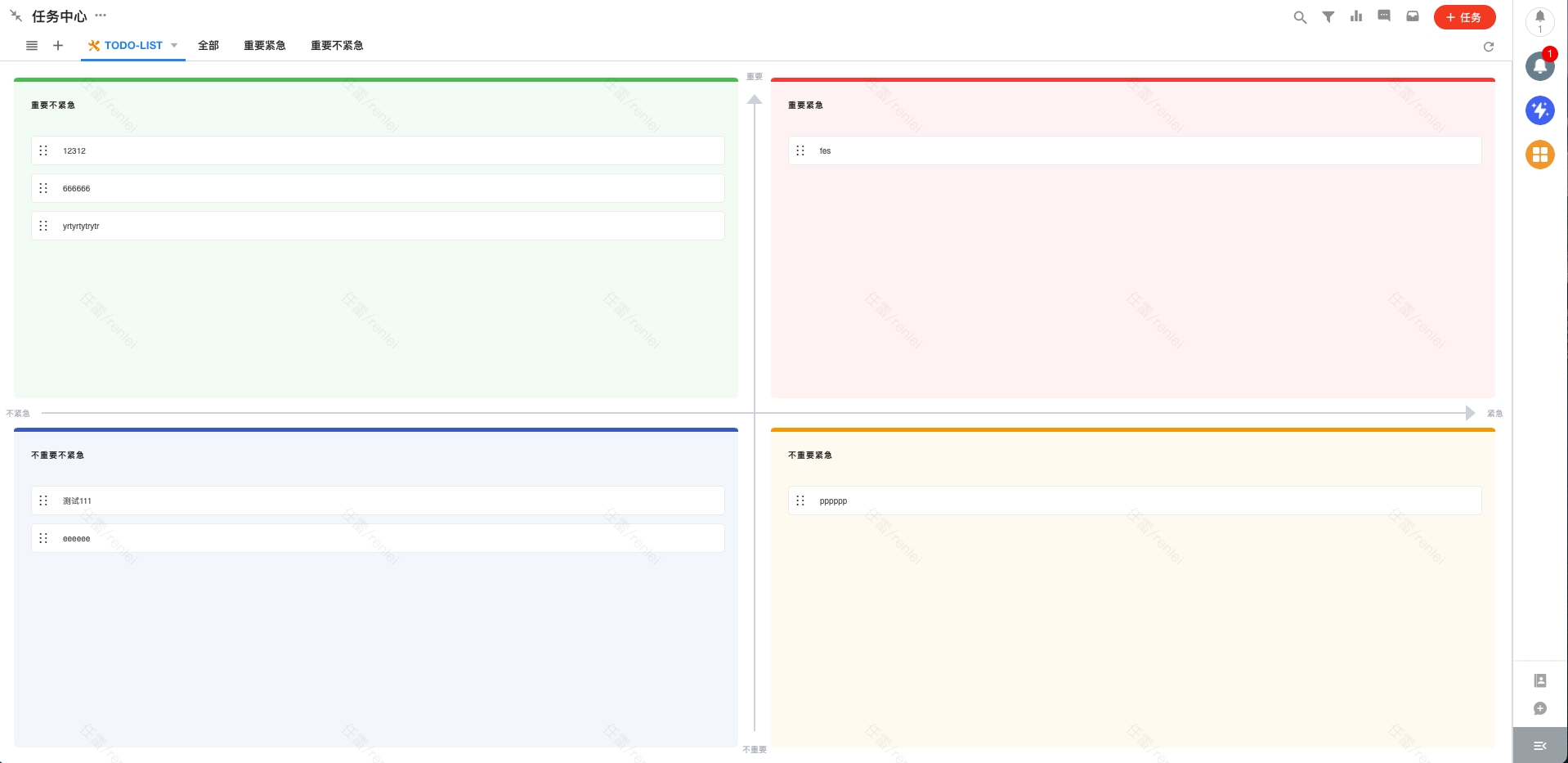
就是明道云的视图插件
求教程 😂
兰老师,出个教程吧。看着漂亮,搞不出来啊
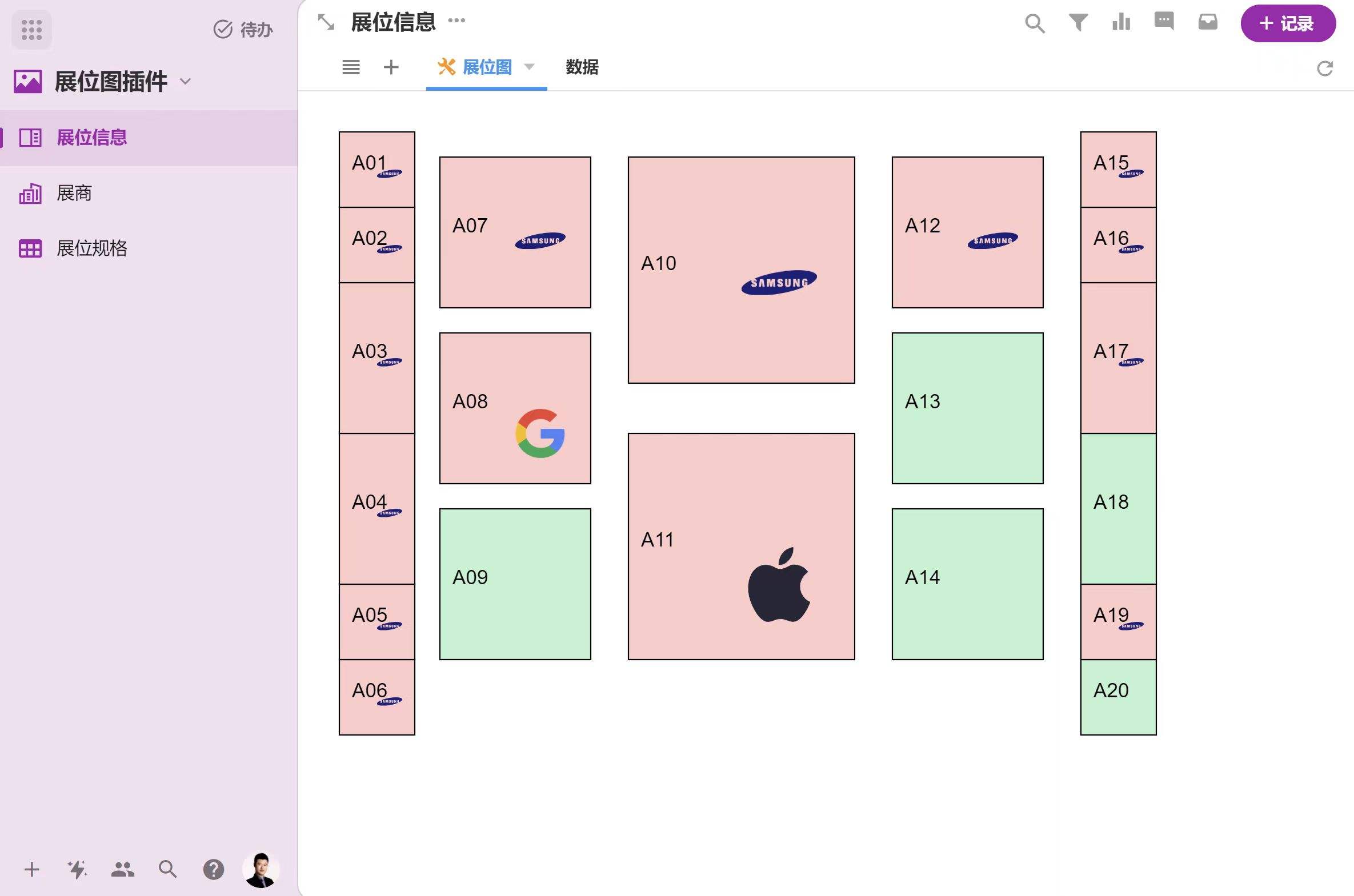
请问这用什么插件做的?
就是明道云的视图插件
请问这用什么插件做的?
发表话题
- 积分
2213 - 注册排名
61