使用集成接口----自行按装和配置授权

只讲三点
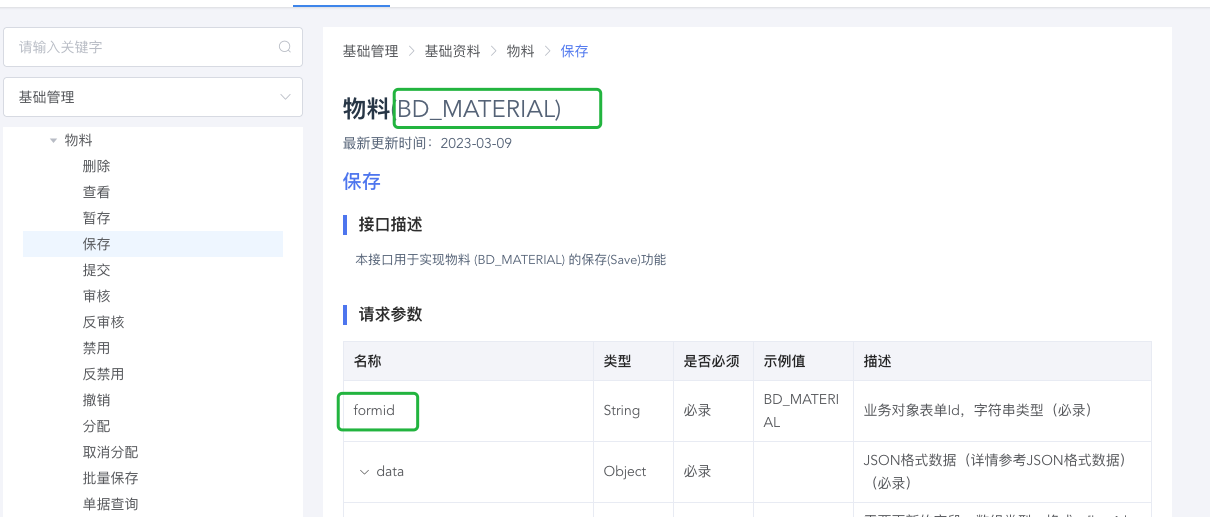
1 表单 ID

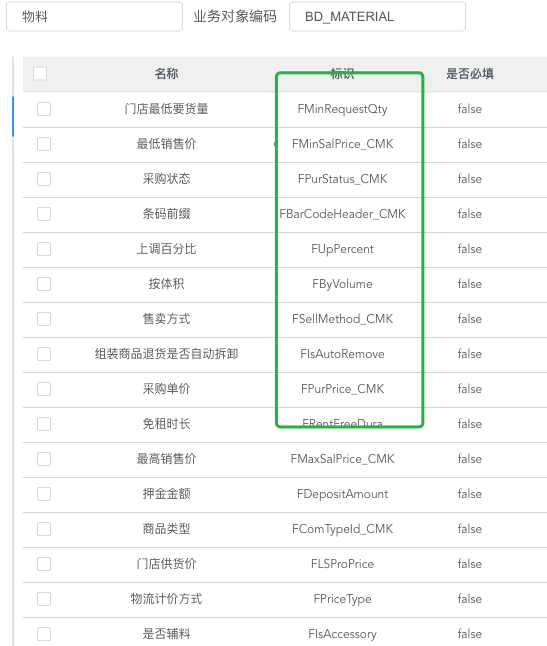
2 字段标识

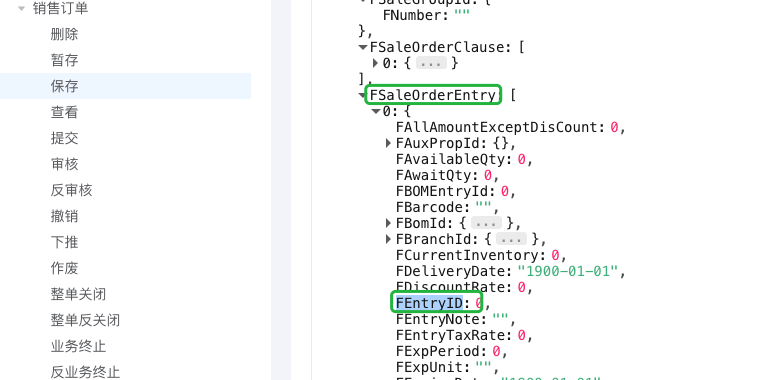
3 内码 理论上为 FID 但不一定启用
实际取数按明细取其内码做唯一判断
销售订单明细的内码 则为 FSaleOrderEntry_FEntryID

也可用 JSON path 逻辑取 就是 .标识
新建和修改接口
简单的理解:主表是单条明细是多条(注意参数传进去的数值数值全部会当成文本,需要 float 再 Number 处理一下,别问为啥,明道数值自带。0 坑死人)
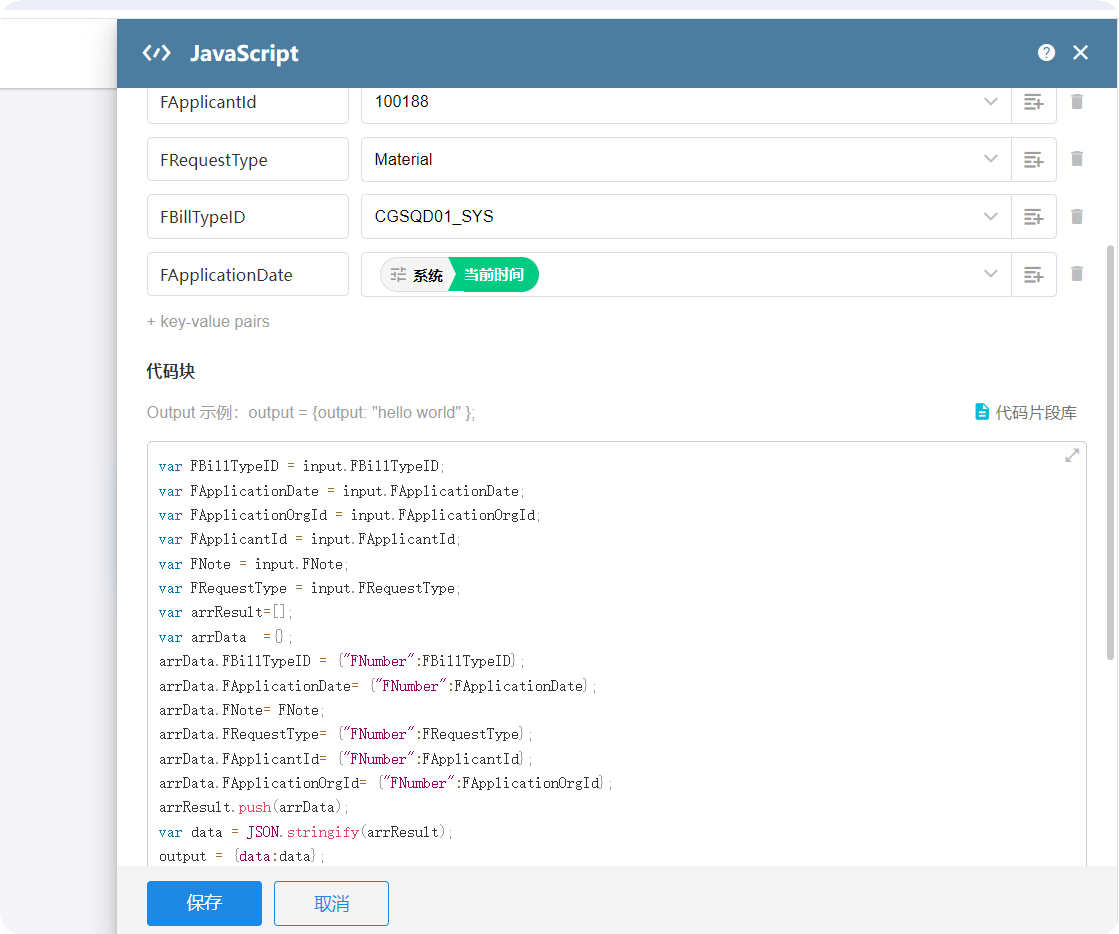
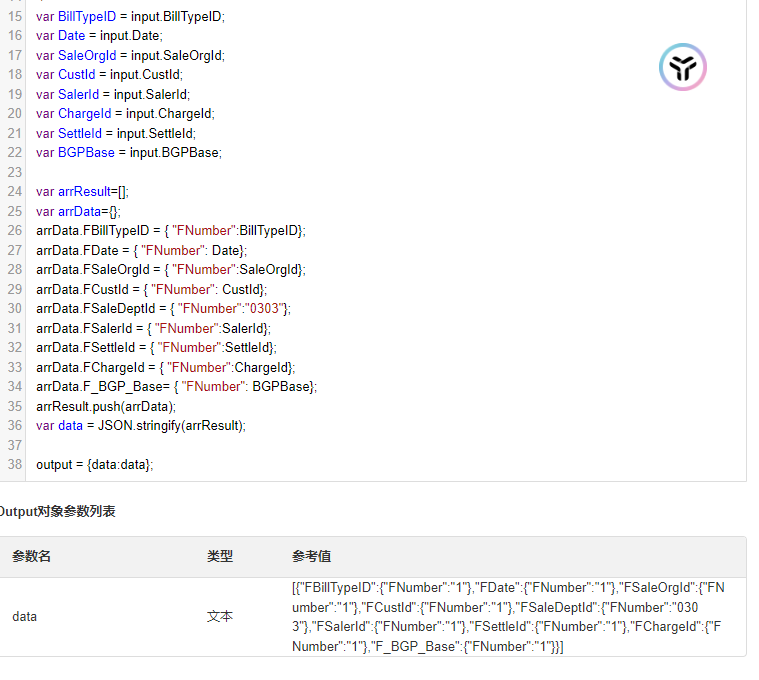
主表处理

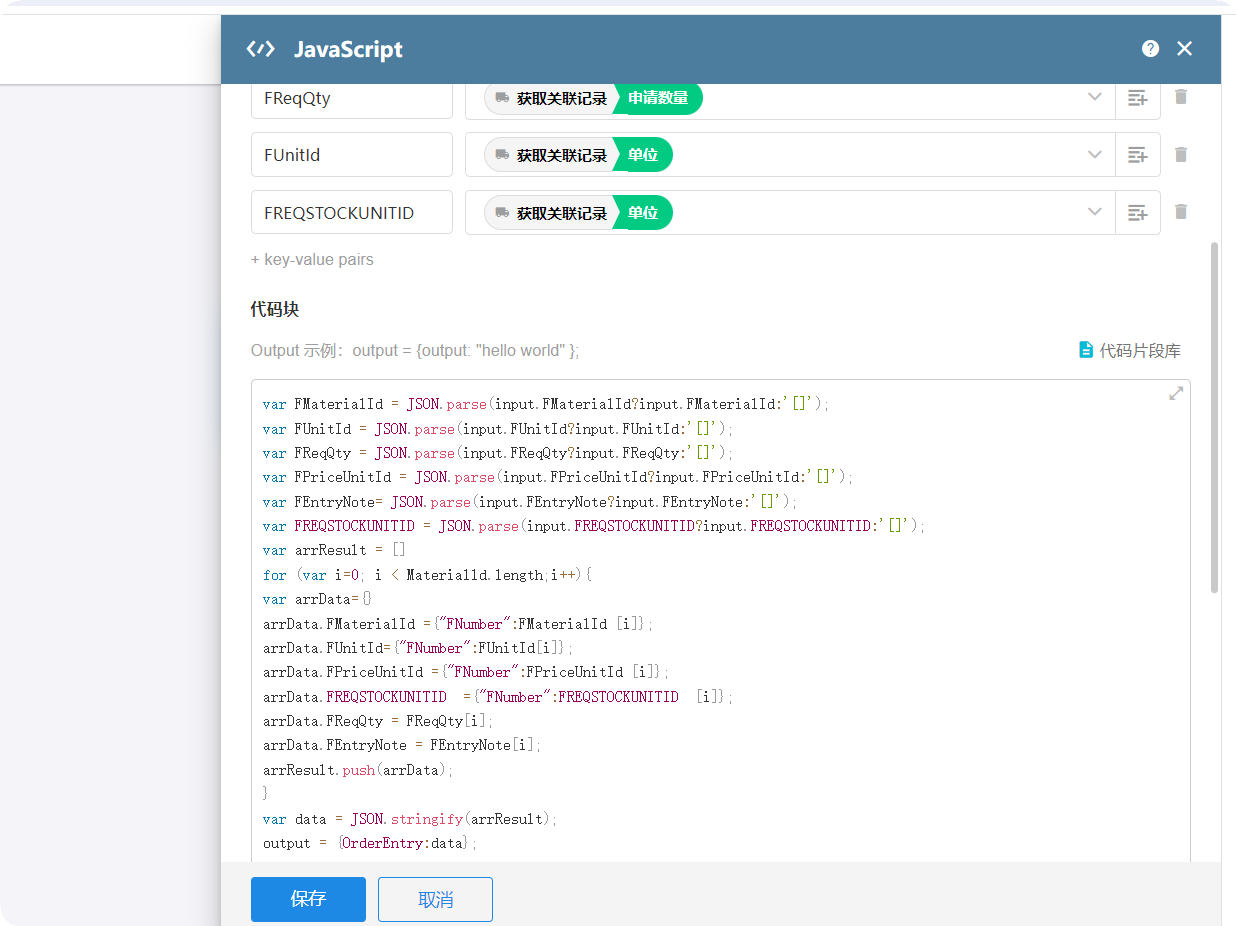
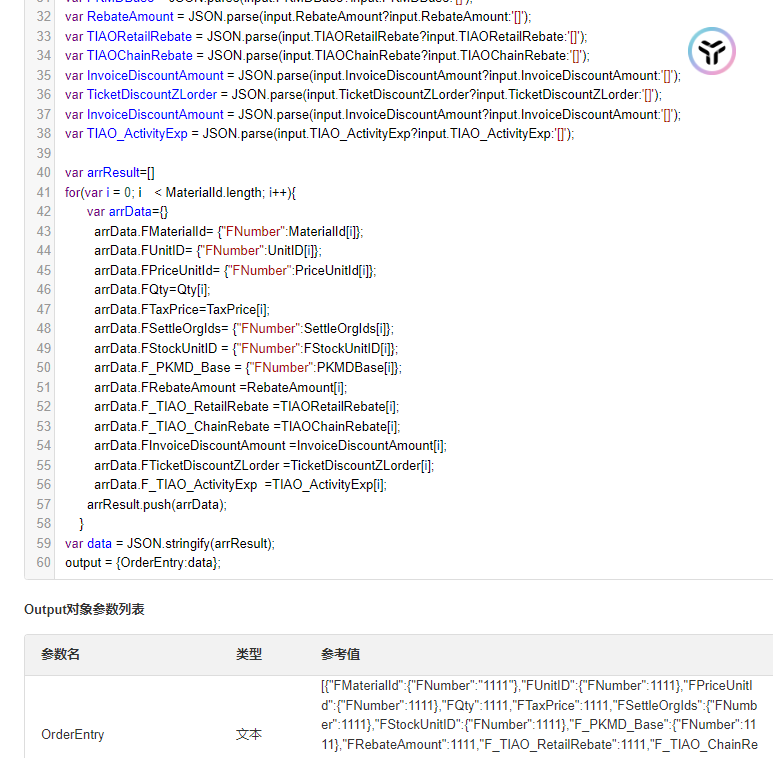
明细处理

完整的数据处理代码。(注意不能放空值,判断也没用,a[0]是必须的)
//主表
var data = {};
var a = JSON.parse(input.a);
//明细
var b = JSON.parse(input.b);
//财务
var c = JSON.parse(input.c);
//c= c.substring(0, c.length - 1);
//c = c.substring(1);
// 将字符串转换为对象
//var jsobja = JSON.parse(JSON.stringify(a));
a[0].FSaleOrderEntry = b;
//a = JSON.parse(JSON.stringify(a));
a[0].FSaleOrderFinance = c;
//逐步处理最后的字符串
var dataStr = JSON.stringify(a);
//最外层方形括号
fdataStr = dataStr.substring(0, dataStr.length - 1);
dataStr = fdataStr.substring(1);
//去除指定数据的大括号(财务的第二个方括号)
var f1start = find(dataStr,'[',1);
//var strttxt = data.substring(index); //字符出现后的值
dataStr = dataStr.substring(0, f1start) + dataStr.substring(f1start + 1);
var f1end = find(dataStr,']',1);
dataStr = dataStr.substring(0, f1end) + dataStr.substring(f1end + 1);
//字符串中第N个出现的下标
function find(str,txt,num){
var x=str.indexOf(txt);
for(var i=0;i<num;i++){
x=str.indexOf(txt,x+1);
}
return x;
}
data.model = dataStr;
res = JSON.stringify(data);
//去转义
res = res.replace(/\\/g,"");
//去掉model值的双引号
res = res.substring(0, 9) + res.substring(9 + 1);
res = res.substring(0, res.length - 2) + res.substring(res.length - 2 + 1);
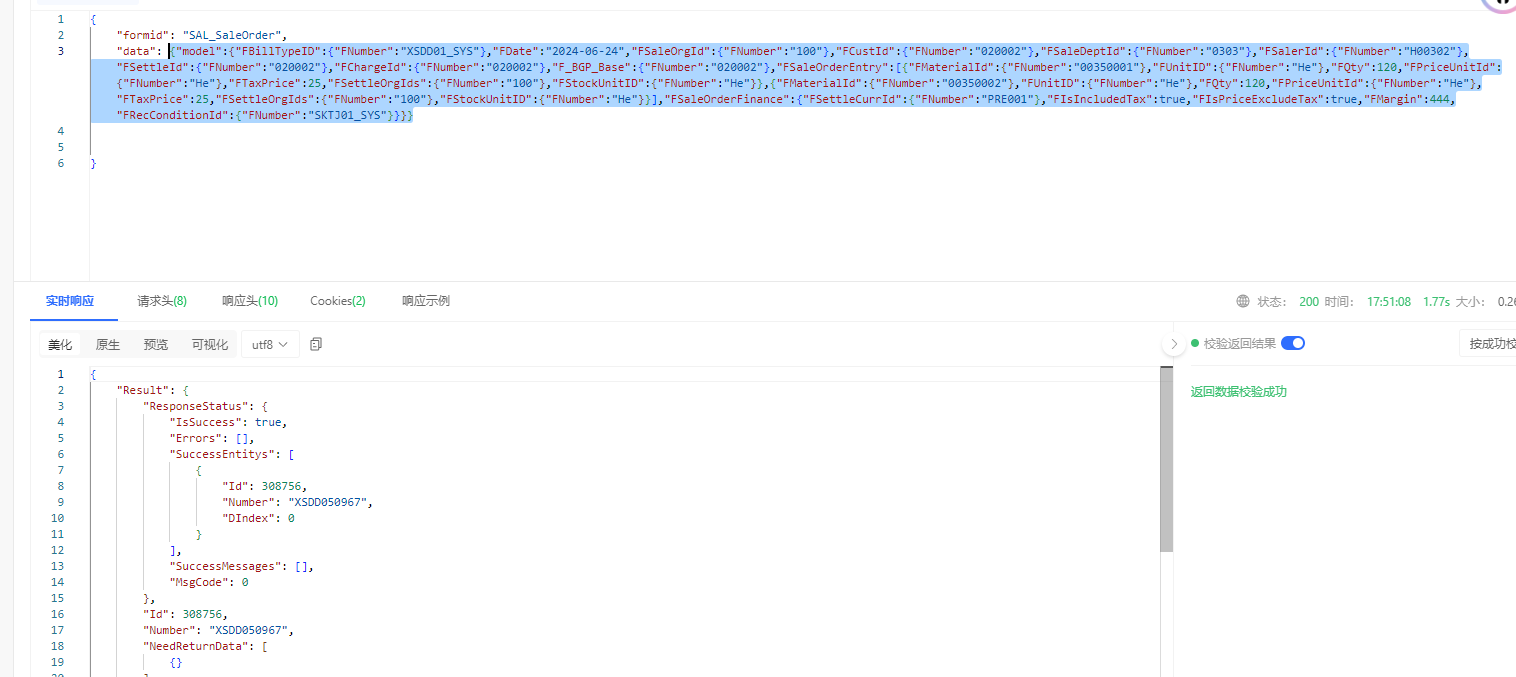
output = {data:res};
出来的内容直接扔 data(东拼西凑的,介意可以自己改哈 👀️ )