
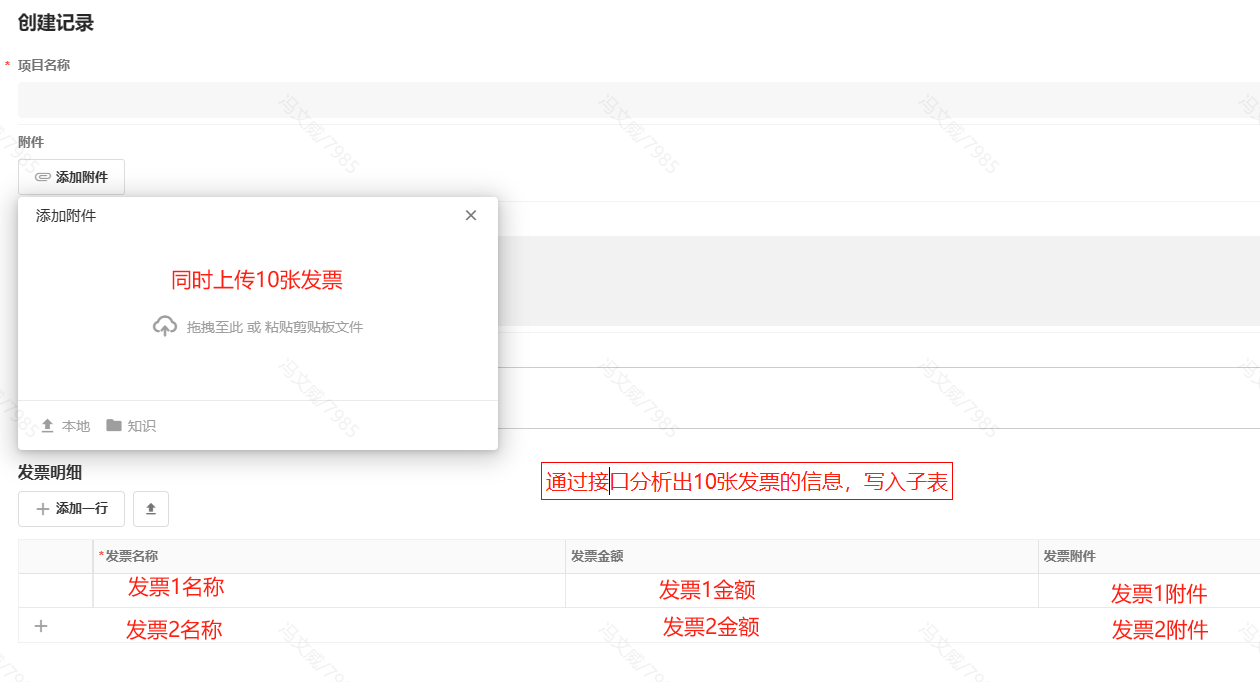
希望实现这种效果
请
登录后发表观点
应该是可以的把
发票的话可以调用字库 识别固定位置 发票编码,发票名称,发票金额;但是明道云的代码块行不行不太清楚,需要调用插件;
调用一次插件大概 0.003 元/次
发票的话可以调用字库 识别固定位置 发票编码,发票名称,发票金额;但是明道云的代码块行不行不太清楚,需要调用插件;
可以考虑把 10 张发票,同时放在一个 PDF 文档里面或者存为一张图片,使用明道云集成中心的这个接口,可以实现的批量识别解析的,API 连接地址为:1 多张发票识别 (rongzh.com)
👍
可以考虑把 10 张发票,同时放在一个 PDF 文档里面或者存为一张图片,使用明道云集成中心的这个接口,可以实现的批量识别解析的,API 连接地址为:1 多张发票识别 (rongzh.com)
试试对接外部接口实现
找到办法了,文本识别控件,集成了个这样效果的接口
试试对接外部接口实现