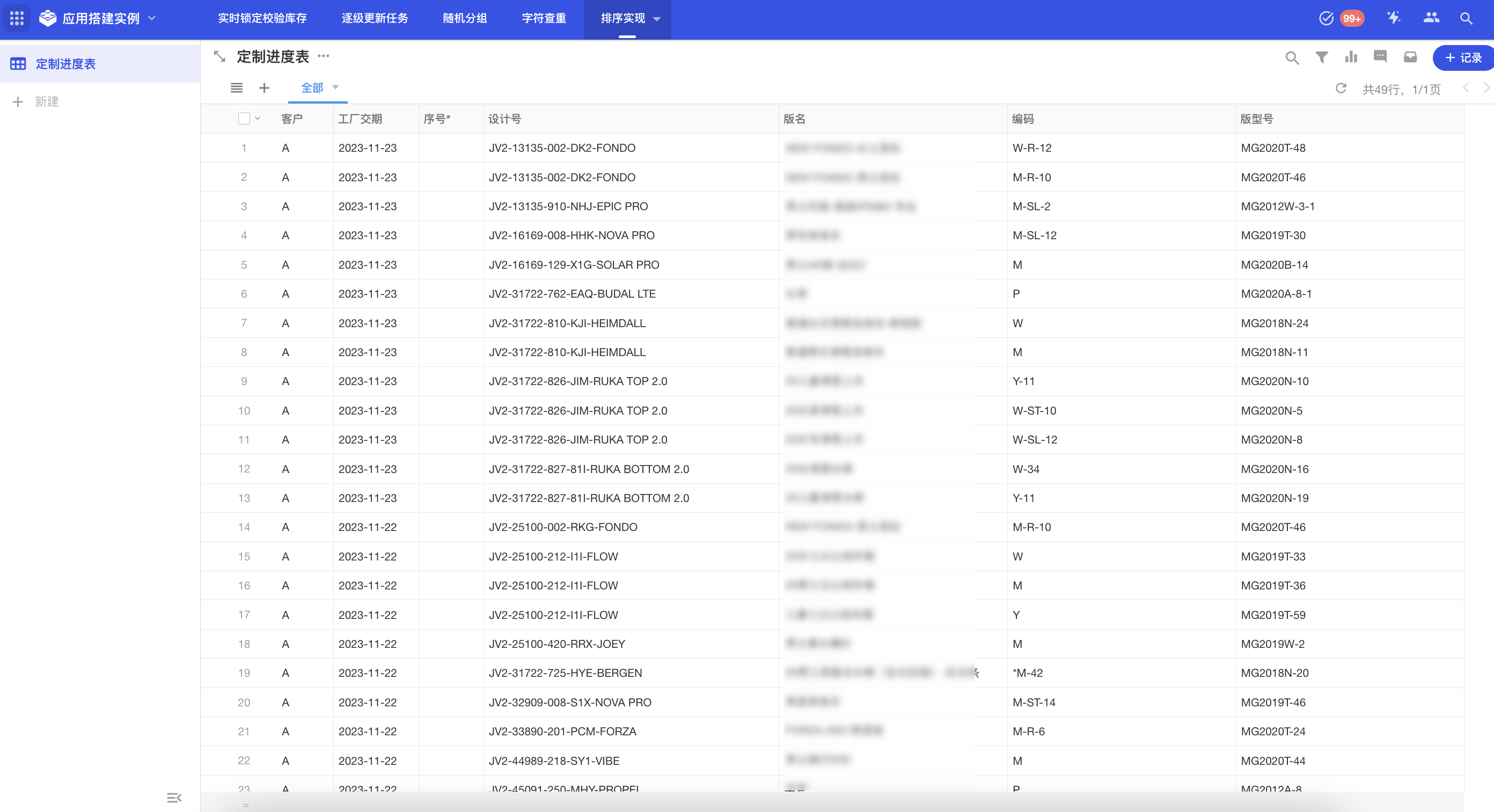
案例:下图为表单结构,想要实现对现有数据,同一个“客户”,先按照“工厂交期”从早到晚排序,工厂交期相同的数据,按照“设计号”升序排序。

实现说明:
对现有数据进行排序重组,考虑通过自定义动作触发工作流的方式实现。(自定义动作目前已支持批量数据源)
按钮批量数据源可以作为数组传入代码块进行处理。(以下代码块通过 Chat-GPT 实现)
var arr1s = JSON.parse(input.arr1);
var arr2s = JSON.parse(input.arr2);
var arr3s = JSON.parse(input.arr3);
var arr4s = JSON.parse(input.arr4);
// 合并数组
var combinedArray = arr1s.map(function (_, i) {
return {
工厂交期: arr1s[i],
设计号: arr2s[i],
客户: arr3s[i], // 这里原本是 "客户: arr4s[i]," 修正为 "客户: arr3s[i],"
记录id: arr4s[i] // 添加一个新的属性,以示区分
};
});
// 按照“客户”进行分类
var groupedByCustomer = combinedArray.reduce(function (acc, obj) {
var key = obj.客户;
acc[key] = acc[key] || [];
acc[key].push(obj);
return acc;
}, {});
// 对每个分类进行排序
for (var customer in groupedByCustomer) {
if (groupedByCustomer.hasOwnProperty(customer)) {
groupedByCustomer[customer] = groupedByCustomer[customer]
.sort(function (a, b) {
// 先按照工厂交期降序排序
var dateA = new Date(a.工厂交期);
var dateB = new Date(b.工厂交期);
if (dateA > dateB) return -1;
if (dateA < dateB) return 1;
// 如果工厂交期相同,按照设计号升序排序
return a.设计号.localeCompare(b.设计号);
})
.map(function (obj, index) {
// 添加序号
obj.序号 = index + 1;
return obj;
});
}
}
output = groupedByCustomer;
使用:
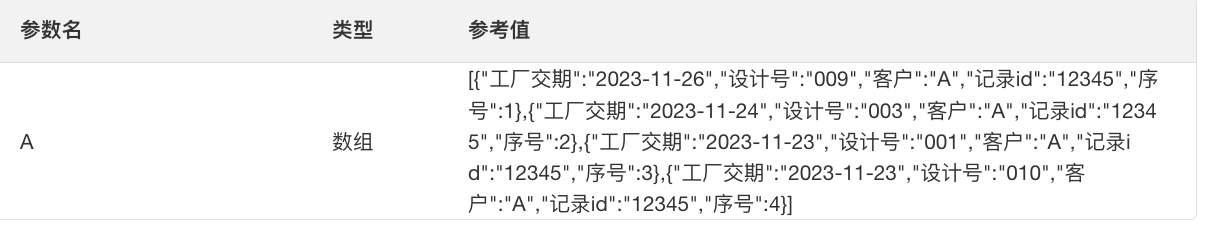
input 对象:

测试数据:

输出:

按照排序顺序,输出内容会自动添加流水号,通过子流程逐条,按照记录 ID 查询记录,逐条将流水号更新到记录即可。