伴随着客户使用明道云的时间,企业各种数据积累的日益繁多,与明道云的统计图表的迭代速度。BI 开始愈发引起更多大中小企业的关注 .
那么什么是 BI?
商业智能也称作 BI 是英文单词 Business Intelligence 的缩写。商业智能通常被理解为将企业中现有的数据转化为知识,帮助企业做出明智的业务经营决策的工具.因此,从技术层面上讲,商业智能不是什么新技术,它只是数据仓库、OLAP 和数据挖掘等技术的综合运用。 把商业智能看成是一种解决方案应该最为恰当。
BI 类产品如何与明道云集成呢
小编这里测试过的 BI 类产品 smartBI 网易的有数 BI 阿里的 DATaV
1.smartBI 对接
配置视频链接如下:https://www.mingdao.com/worksheetshare/60a4eadd6163ee5da0602265
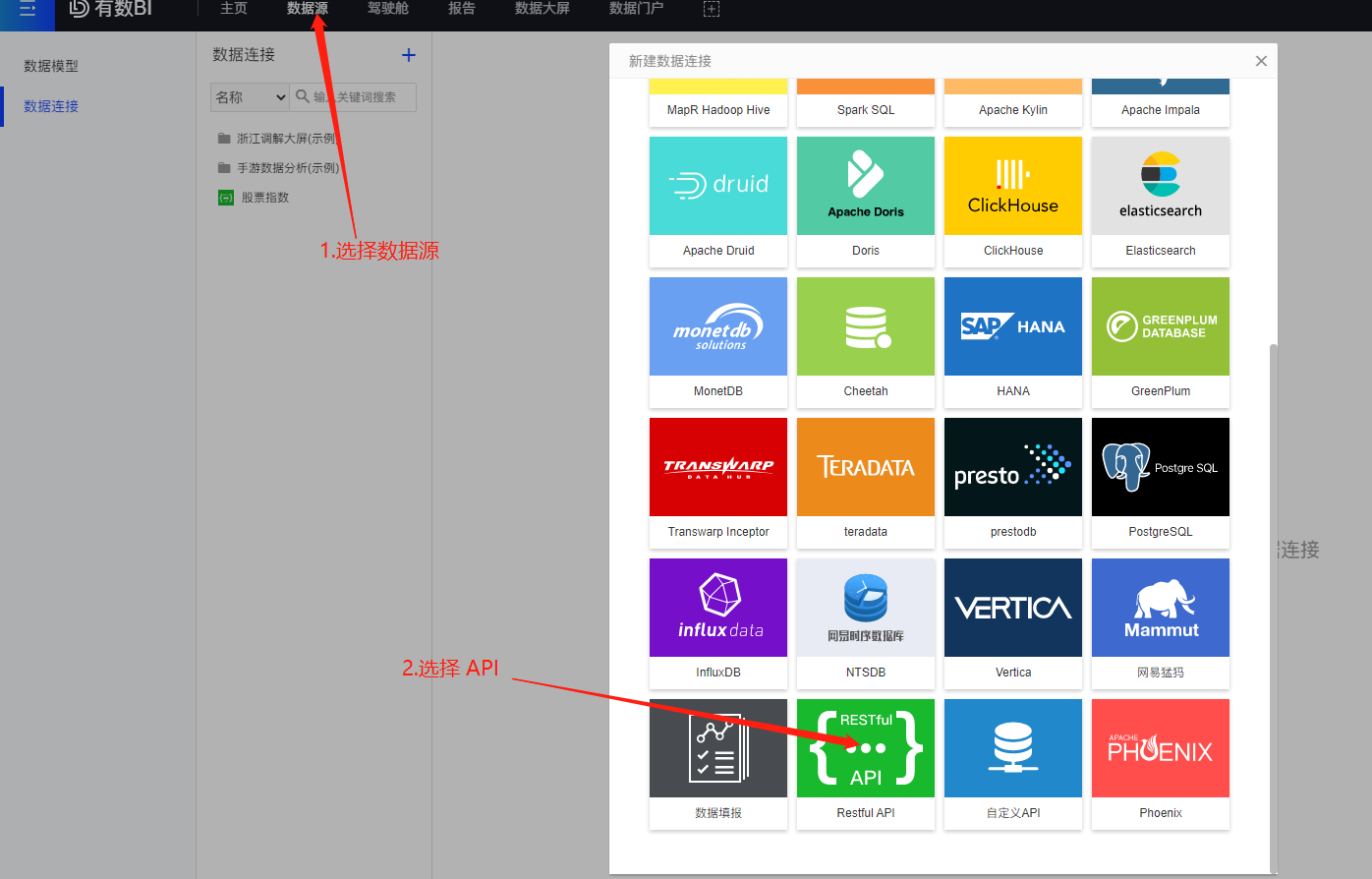
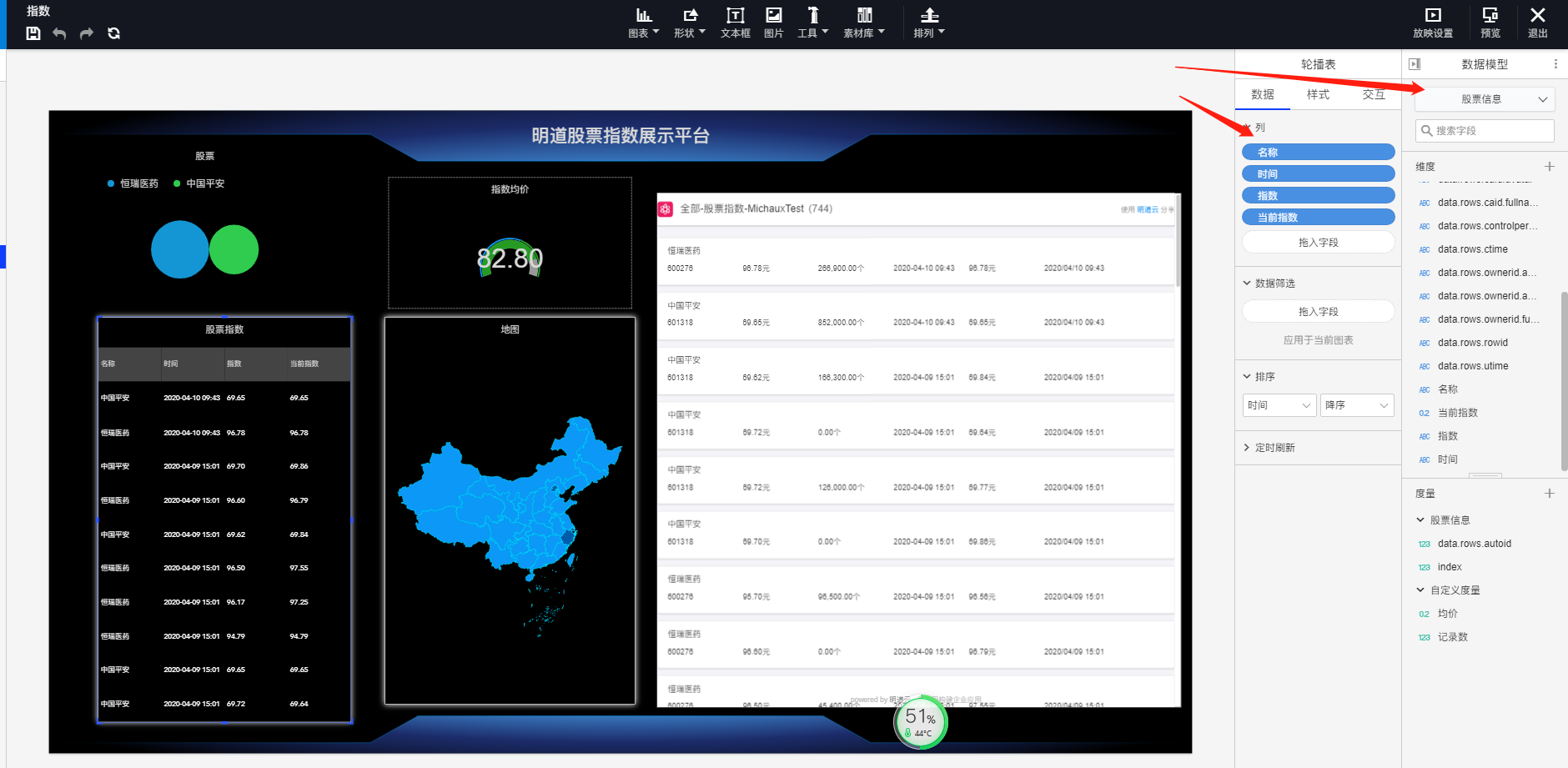
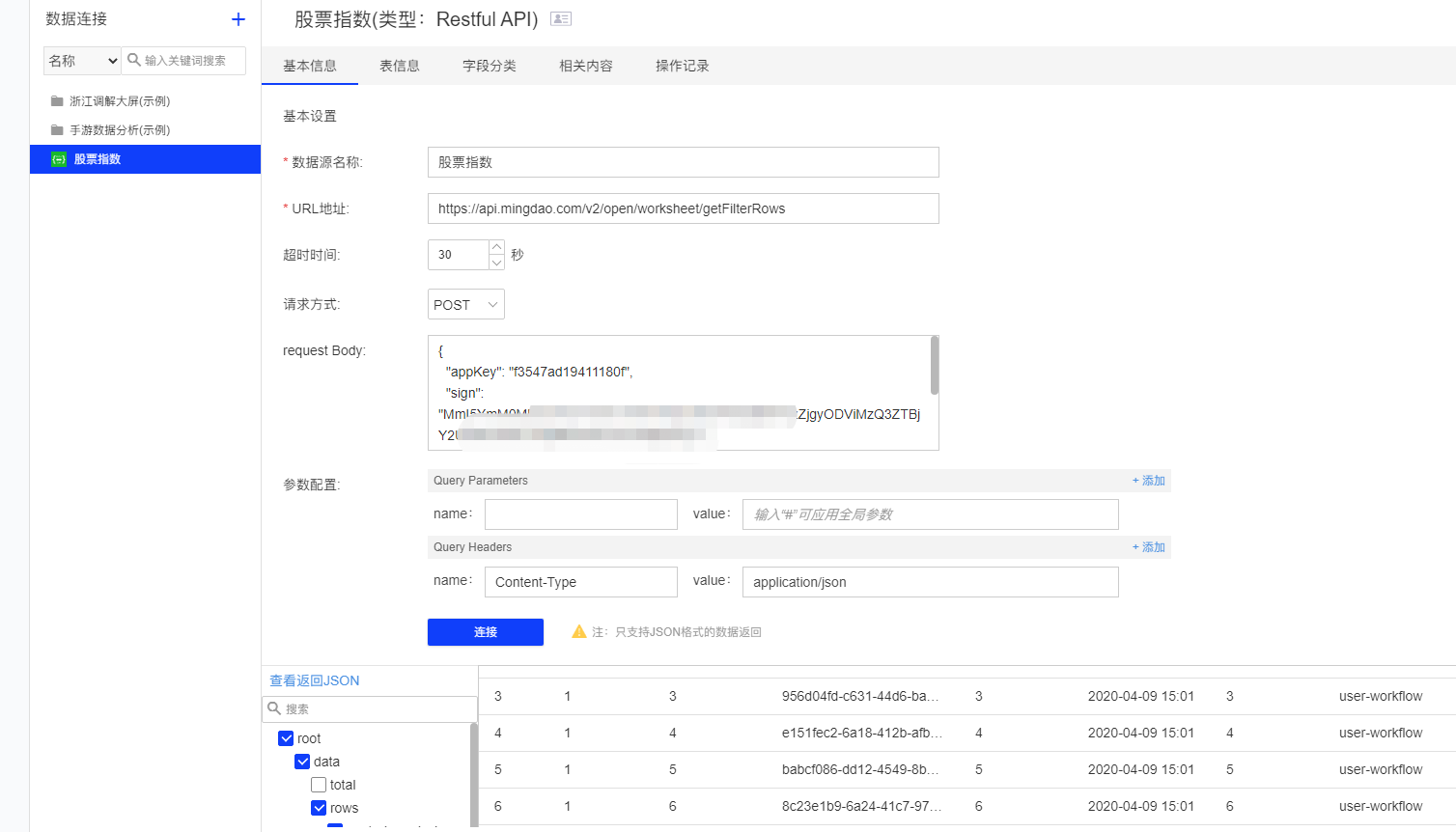
2.网易的有数 BI
步骤如下 选择数据源--> 新建链接--选择 RESTFul API--> 配置 API(明道云工作表的 API)--> 保存数据结果集--> 配置模型字段--> 大屏选择数据源--> 表单数据

3.阿里的 DATaV
前置步骤丢失。关键节点也是数据源 选择 API 调用明道云的工作表接口 ~~DATa V 测试过期了步骤截不了 😄 ~~
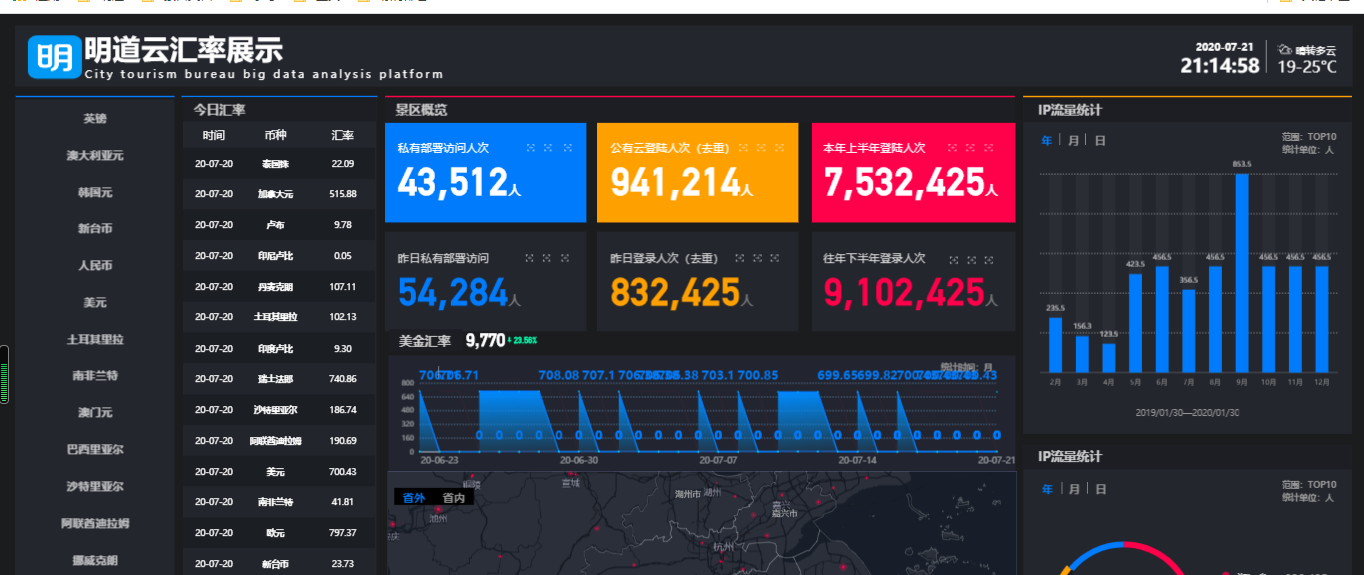
效果图
注意事项:阿里的 DATa V 可视化图形报表,调用明道接口成功后显示不出来的问题。主要在于缺少数据处理步骤,在 datav 添加筛选器。明道返回数据相当于两层嵌套了,data >data>rows.阿里的 Datav 需要的是 list 集合也就是明道 API 接口中的 rows;第一种方案:第一步把对应的参数 rows 提取出来后 代码如下。然后再字段映射中 配置对应的参数字段(PS:这种适用于有字段映射的显示,例如列表,但是对于图形组件有些却不适用,没有字段映射功能,这就需要代吗进一步改动,这就是第二种方案)。
var list = [];
if (data.hasOwnProperty('data') && data.data.hasOwnProperty('rows')) {
for (var i in data.data.rows) {
var item = data.data.rows[i];
list.push(item );
}
}
return list.reverse();
第二种方案:参考实例中的原始数据,或者查看对应的帮助链接 把返回参数一一对应;列表数据轮播滚动如下:
var list = [];
if (data.hasOwnProperty('data') && data.data.hasOwnProperty('rows')) {
for (var i in data.data.rows) {
var item = data.data.rows[i];
var obj = { "1": item.DTime, "2": item.Name, "3": item.ZHDisc }
list.push(obj);
}
}
return list;
帆软 BI:目前是数据帆软推送到明道云的案例。目前帆软不支持 API 调用,暂不案例。
后续有其他 BI 类产品集成测试小编这里会陆续更新。
❤️ 明道云 6.3.1 版本已经发布更新了,小伙伴们速速体验新功能吧。🎉️