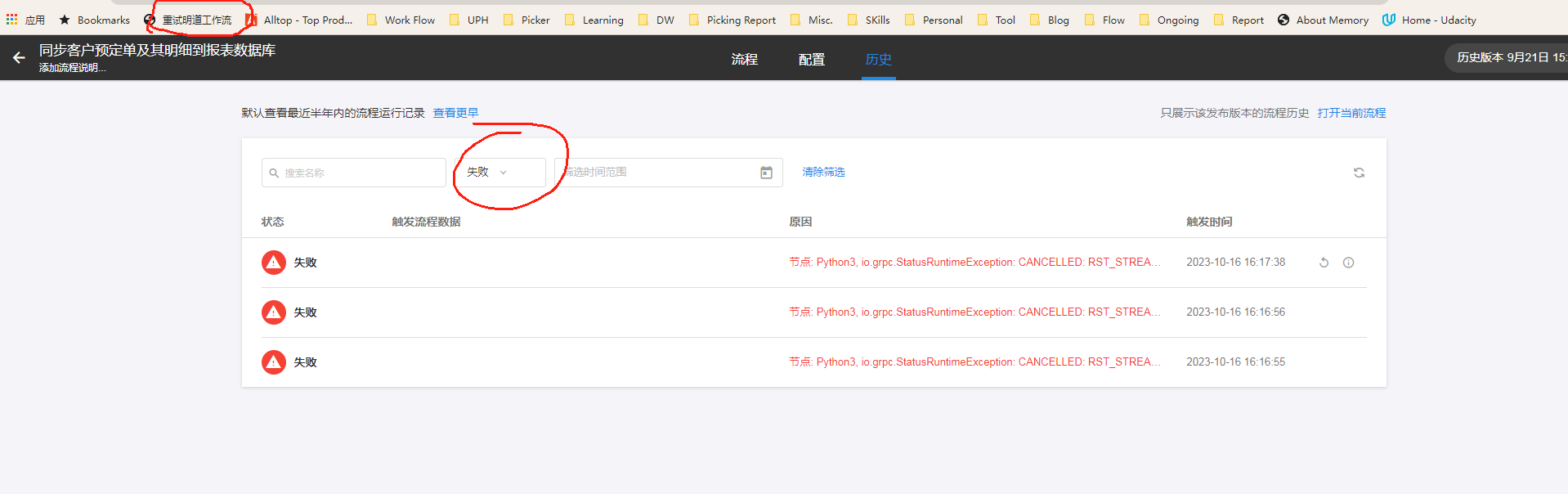
场景:工作流大量报错,重试需要一个个点重试按钮,非常麻烦
方案:把以下代码保存到浏览器的书签的网址里,打开要批量重试的工作流历史页,筛选报错的工作流,然后点击书签执行脚本,脚本会找出所有报错的工作流从后台触发重试,本页结束后还会自动点击“更多”来翻页
async function delay(ms) {
return new Promise(resolve => setTimeout(resolve, ms));
}
async function clickItem() {
const item = document.querySelector('.historyListItem .status[class*=" 4"]');
if (!item) return false;
const icon = item.closest('.historyListItem').querySelector('.ming.Icon.icon-default.icon.icon-replay.Font16.pointer.ThemeHoverColor3.Block.Gray_9e');
if (icon) {
icon.click();
await delay(1000);
return true;
}
return false;
}
async function loadMoreItems() {
const moreDataWrap = document.querySelector('.moreDataWrap');
if (moreDataWrap) {
const moreData = moreDataWrap.querySelector('.moreData');
if (moreData) {
moreData.click();
await delay(2000);
return true;
}
}
return false;
}
async function processHistoryItems() {
let processedItems = 0;
let result = true;
while (result) {
result = await clickItem();
if (result) {
processedItems++;
console.log(`Processed: ${processedItems}`);
}
}
if (await loadMoreItems()) {
await processHistoryItems();
} else {
console.log('Processing complete!');
}
}
processHistoryItems();
})();