使用表单默认值中的函数计算进行

不懂代码的小白,还是可以借助文心一言写代码的。👀️

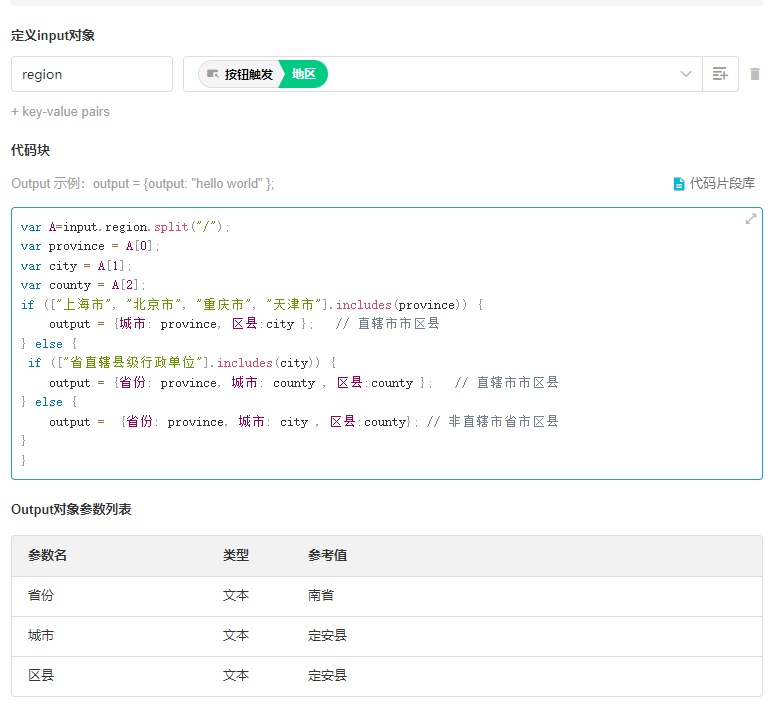
var A=input.region.split("/");
var province = A[0];
var city = A[1];
var county = A[2];
if (["上海市", "北京市", "重庆市", "天津市"].includes(province)) {
output = {城市: province, 区县:city }; // 直辖市市区县
} else {
if (["省直辖县级行政单位"].includes(city)) {
output = {省份: province, 城市: county , 区县:county }; // 直辖市市区县
} else {
output = {省份: province, 城市: city , 区县:county}; // 非直辖市省市区县
}
}


通过默认值-函数-自定义函数来进行配置即可
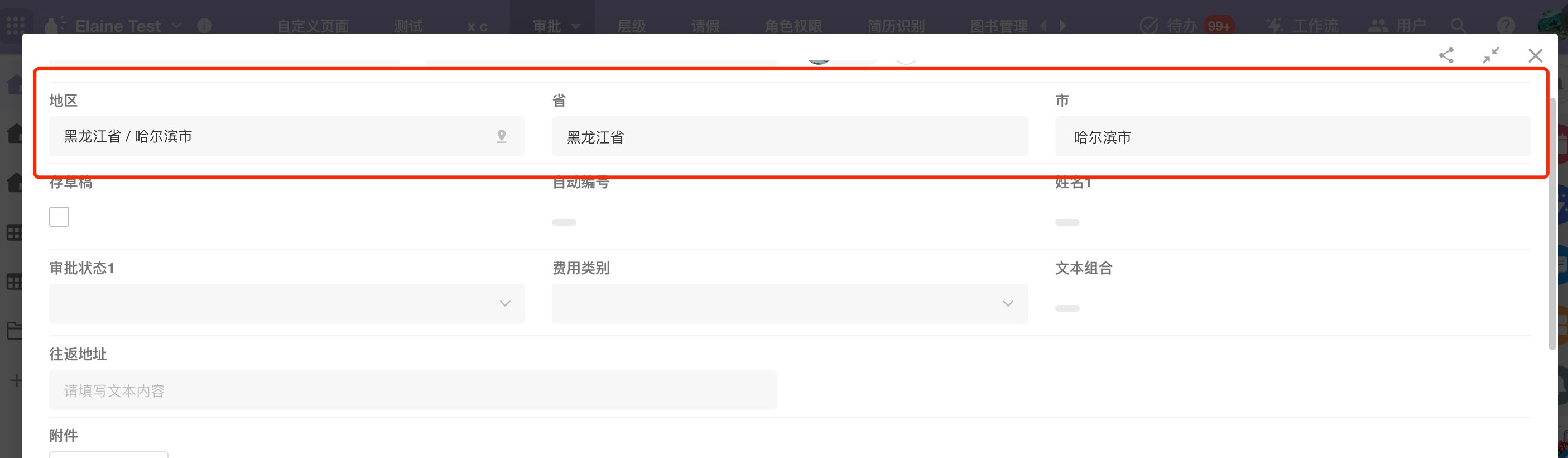
实现效果:
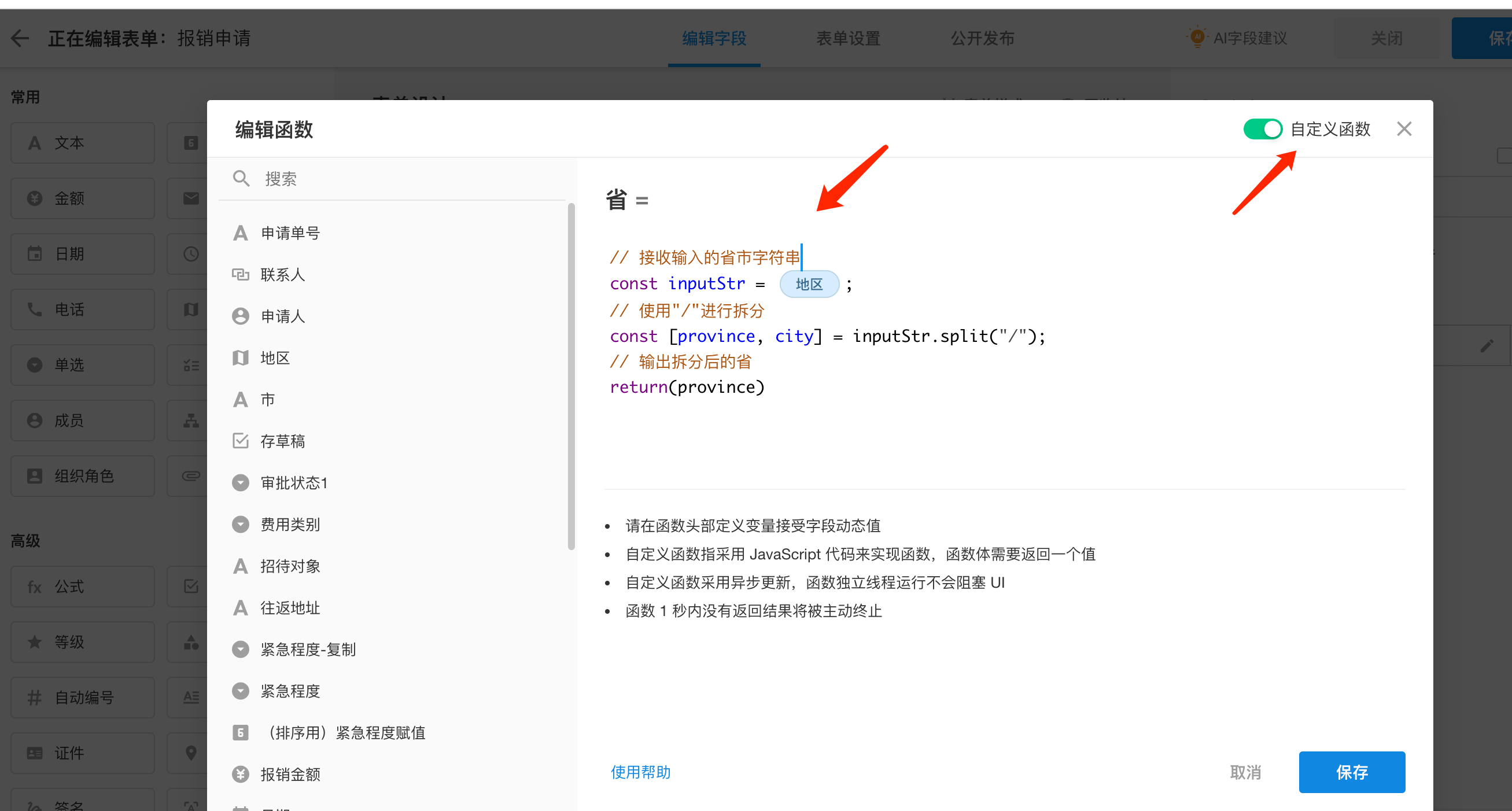
具体配置:
对应的自定义函数:
// 接收输入的省市字符串
const inputStr = $64f14445e0613e56c537b3a9$;
// 使用"/"进行拆分
const [province, city] = inputStr.split("/");
// 输出拆分后的省
return(province)
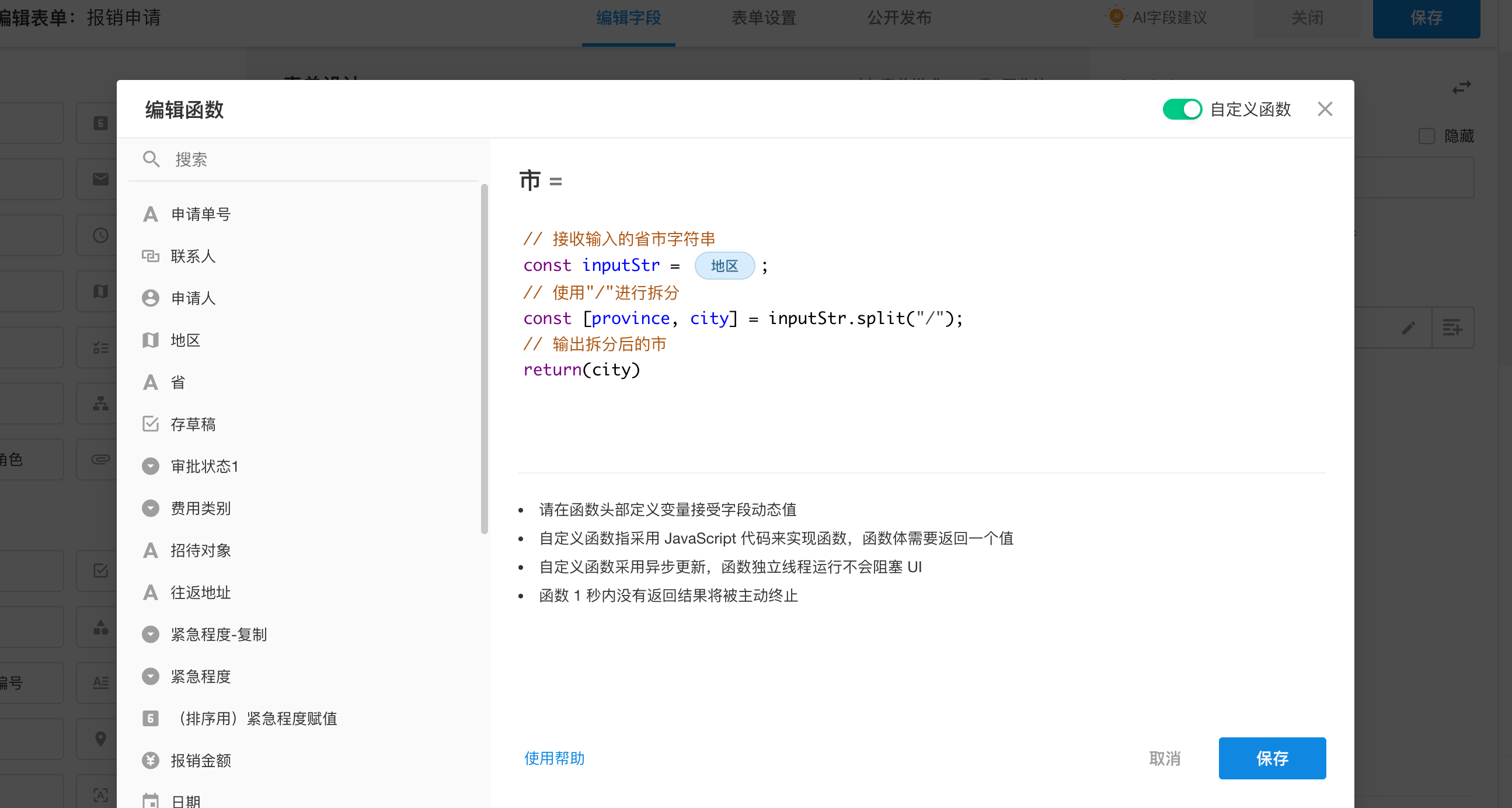
对应的自定义函数:
// 接收输入的省市字符串
const inputStr = $64f14445e0613e56c537b3a9$;
// 使用"/"进行拆分
const [province, city] = inputStr.split("/");
// 输出拆分后的市
return(city)
好的,明白了,感谢 😄
通过默认值-函数-自定义函数来进行配置即可
实现效果:

具体配置:

对应的自定义函数:
// 接收输入的省市字符串
const inputStr = $64f14445e0613e56c537b3a9$;
// 使用"/"进行拆分
const [province, city] = inputStr.split("/");
// 输出拆分后的省
return(province)

对应的自定义函数:
// 接收输入的省市字符串
const inputStr = $64f14445e0613e56c537b3a9$;
// 使用"/"进行拆分
const [province, city] = inputStr.split("/");
// 输出拆分后的市
return(city)