- 数组字符 处理成分隔的字符 py
arrPackCode = input['arrpackcode']
#替换大括号和双引号
strPackCode = arrPackCode .replace("\"","").replace("[","").replace("]","")
output = {'字符':strPackCode }
效果:
["10086319265269","10086643504236"]
处理成 610086319265269,10086643504236
实现需求:判断是否存在。
2.传入字符,去掉传入内容 js
incode = input.codelv1
outcode = input.outlv1
//把传进来的条码换空
newcode = incode.replace(outcode,"")
//去掉多余的逗号
newcode = newcode.replace(",,",",")
//如果开头是","就去掉
if (newcode.startsWith(",")){
newcode = newcode.substring(1,newcode.length)
}
//如果结尾是","就去掉
if (newcode.endsWith(",")){
newcode = newcode.substring(0, newcode.length - 1)
}
output = { newcode:newcode};
效果:610086319265269,10086643504236
传入 610086319265269
输出 10086643504236
实现需求:拆分。
3.多条数据 组成数组 js
//let arrA = JSON.parse(input.a?input.a:'[]'); 传入多条节点
let arrA=['1','2','3']
let arrB =['B1','B-2','B-3']
let arrC =['C-1','C-2','C-3']
let arrD =['D-1','D-2','D-3']
let arrResult=[]
for(let i = 0; i < arrA.length; i++){
let arrData={}
arrData.名称 = arrA[i]
arrData.规格 = arrB[i]
arrData.批号 = arrC[i]
arrData.有效期 = arrD[i]
arrResult.push(arrData)
}
output = {output:arrResult};
效果:[{"名称":"1","规格":"B1","批号":"C-1","有效期":"D-1"},{"名称":"2","规格":"B-2","批号":"C-2","有效期":"D-2"},{"名称":"3","规格":"B-3","批号":"C-3","有效期":"D-3"}]
实现需求:组装数据。
4.子流程累加处理成数组 js
var arry = [];
var cdata=input.code;//条码
var tdata=input.time;//扫码时间
var sowner =input.owner;//厂家
var cdatas =JSON.parse(input.codearr?input.codearr:'[]');//总码(此为存储数据字段,关键内容)
arry.push({Code: cdata, ActDate: tdata,OwnerCorpID:sowner});
cdatas = cdatas.concat(arry);
output={条码: arry,总码:cdatas}
效果:[{"Code":"00001502734015","ActDate":"2023-07-12 16:09","OwnerCorpID":"厂家"},{"Code":"00001499048668","ActDate":"2023-07-12 16:09","OwnerCorpID":"厂家"}]
实现需求:组装 XML 前置处理。或用于其他。
//另一种简单的,用于企微拼接用户id
var uidarr = [];
var usr =input.user;//成员
var uid =input.userid;//成员工号
var lsuid =JSON.parse(input.lsuid?input.lsuid:'[]');//中间字段,修改触发时请清空此字段,不然会累加
uidarr.push(uid);
uidarry = lsuid.concat(uidarr);
output={成员: uidarr,总成员:uidarry}
成员 数组 ["aaa"] 总成员 数组 ["aaaa","aaa"]
5.形成 XML 文件 附件(之前有帖子忘了)js
var builder = require('xmlbuilder');
<!--根节点-->
var Document = builder.create('Document',{ version: '1.0' ,encoding:'utf-8'});
<!--二级节点-->
var Events = Document.ele('Events');
<!--三级节点-->
var Event = Events.ele('Event', {'Name': 'SalesWareHouseOut' ,'MainAction': 'WareHouseOut'});
<!--四级节点-->
var DataField = Event.ele('DataField');
var CodeList = JSON.parse(input.codearr?input.codearr:'[]');
var hetong= input.hetonghao;
/*上个内容 第4点 的处理结果
CodeList = [{'Code' : '0040166951780','Actor' : '1','ActDate' : '2022-01-21 16:23:14', 'CorpOrderID' : '202201201', 'FromCorpID' : '', 'ToCorpID' : '', 'OwnerCorpID' : ''}];
*/
for( var i = 0; i < CodeList.length; i++)
{
var nodetext = DataField.ele('Data');
nodetext.att('Code', CodeList[i]['Code']);
nodetext.att('Actor', "1");
nodetext.att('ActDate', CodeList[i]['ActDate']);
nodetext.att('CorpOrderID', hetong);
nodetext.att('FromCorpID', "");
nodetext.att('ToCorpID', "");
nodetext.att('OwnerCorpID', CodeList[i]['OwnerCorpID']);
}
var xml = Document.end({ pretty: true});
<!--处理成base64--->
var xmlToBase64 = new Buffer.from(xml).toString('base64');
output = {'XML':xml,'xmlbase64':xmlToBase64 , '数据长度':CodeList.length}
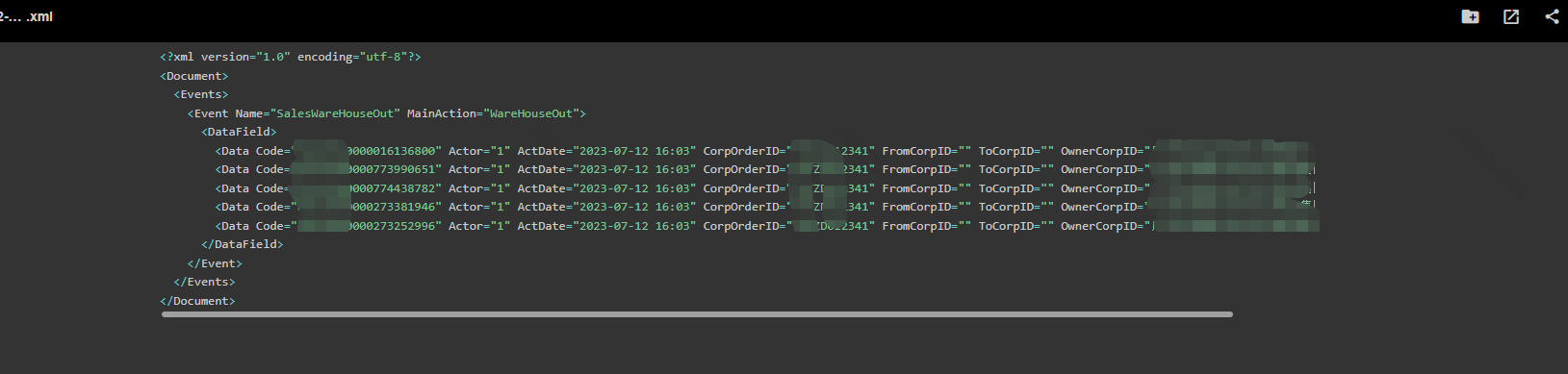
效果:直接形成 XML 附件(自行调用内部接口更新形成附件)

实现需求:归档,或上传其他系统,可用于条码存储类,其他需要的。
6.两两数组,组成 JSON py
import json
# 填充数组["qq","aa"]
jsonk = json.loads(input['key'])
jsonv = json.loads(input['value'])
if len(jsonk):
parameter = {}
for i, val in enumerate(jsonk):
parameter[jsonk[i]] = jsonv[i]
parameter = json.dumps(parameter,ensure_ascii=False)
output = {'parameter':parameter}
效果:{"qq": "qq", "aa": "aa"}
实现需求:接口请求参数。(法大大填充)
7.生成定长位数编号(补 0)js
初始数据用,生成数据可以自行组装
var no = Number(input.size)
//数字,保留几位
function push0(num, length) {
if ((num + "").length >= length) {
return num + "";
}
return push0("0" + num, length);
}
var wh = [];
for (var i = 1; i < no; i++) {
wh.push(push0(i, 4))
}
output = {仓库数据: wh};
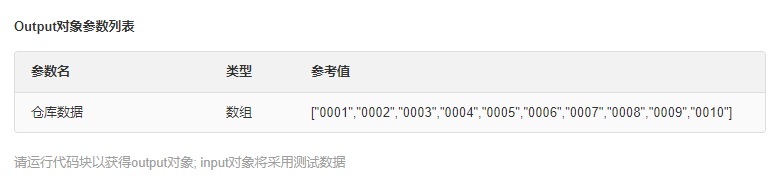
效果:

7.中国节假日 py
自集成中 安装 chinese_calendar
import datetime
# 判断日期 = datetime.date(2023, 10, 10) 是不是工作日,节假日,调休日
from chinese_calendar import is_holiday, is_workday,is_in_lieu
dayNow = datetime.datetime.now()
'''
print('is_workday: ',is_workday(dayNow))
print('is_holiday: ',is_holiday(dayNow))
print('is_in_lieu: ',is_in_lieu(dayNow))
'''
output = {'工作日':is_workday(dayNow),'节假日':is_holiday(dayNow),'调休日':is_in_lieu(dayNow)}
效果

import datetime
import chinese_calendar
import json
from datetime import date
start_time = datetime.date(2024,1,1) # 指定开始时间
end_time = datetime.date(2024, 12, 31) # 指定结束时间
#自定义解析
class DateEncoder(json.JSONEncoder):
def default(self, obj):
if isinstance(obj, date):
return obj.strftime('%Y-%m-%d')
return json.JSONEncoder.default(self, obj)
workdays = json.dumps({'date': chinese_calendar.get_workdays(start_time, end_time) }, cls=DateEncoder, ensure_ascii=False) # 两个日期间所有工作日
holidays = json.dumps({'date': chinese_calendar.get_holidays(start_time, end_time) }, cls=DateEncoder, ensure_ascii=False) # 两个日期间所有节假日
solarterms = json.dumps({'date': chinese_calendar.get_solar_terms(start_time, end_time) }, cls=DateEncoder, ensure_ascii=False) # 两个日期间所有24节气
output = {'工作日':workdays,'节假日':holidays,'24节气':solarterms}
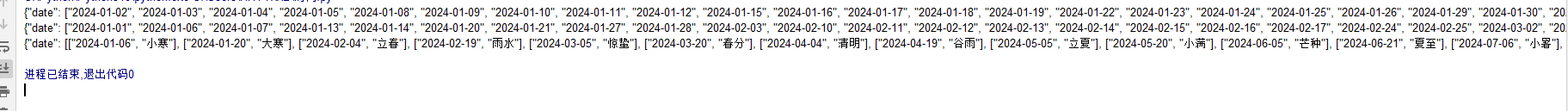
最终结果:

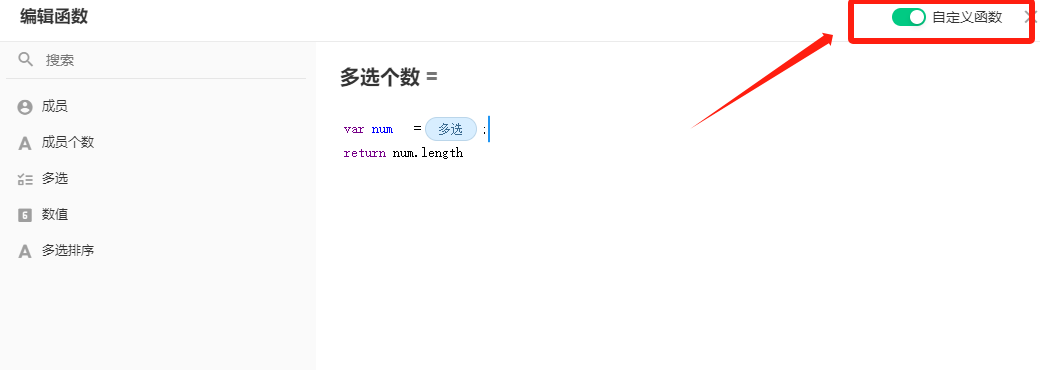
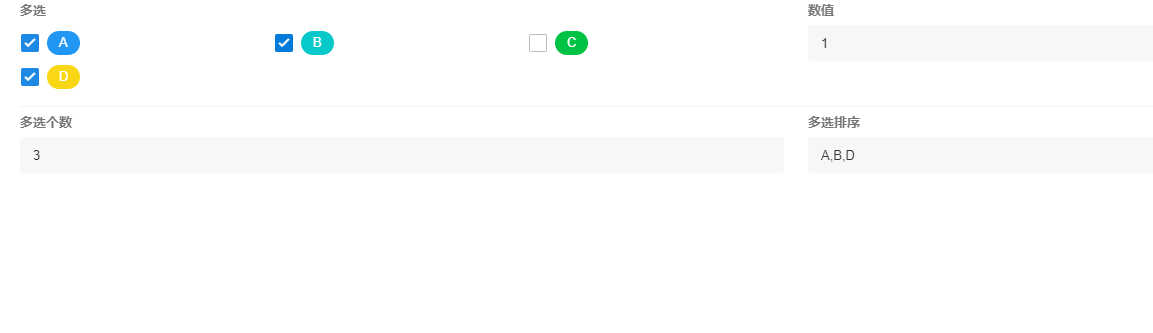
8.多选个数排序 js(前端默认值)
需要自定义函数


效果

tips:复制一个多选 作为题目 答案 可以直接配出对错哟!
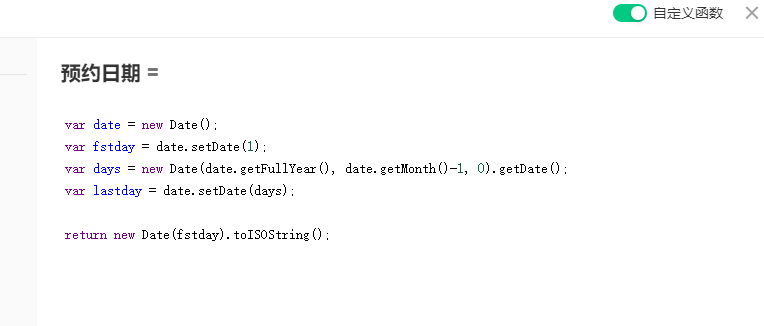
9.当月日期范围 js (前端默认值)
var date = new Date();
//第一天
var fstday = date.setDate(1);
//月份天数
var days = new Date(date.getFullYear(), date.getMonth()-1, 0).getDate();
//最后一天
var lastday = date.setDate(days);
return new Date(fstday).toISOString();
//格式yyyy-mm-dd 需要其他格式自行格式处理

效果:获取当月(指定日期)月份的第一天和最后一天
注:同理年份也类似
10.年周,起始日期 js
var nowday = new Date();
//var nowday = new Date("2024-1-26");
var year = nowday.getFullYear().toString();
var yearfirstday = new Date(nowday.getFullYear(), 0, 1);
//算法:当前天数跟年的第一天 天数除以7
var d = Math.round((nowday.valueOf() - yearfirstday.valueOf()) / 86400000);
var weekNo = Math.ceil((d + (yearfirstday.getDay() + 1 - 1)) / 7);
//算出星期
var day = nowday.getDay() === 0 ? 7 : nowday.getDay()
//周第一天
var fistday = new Date(nowday.setDate(nowday.getDate() - (day-1)))
//周最后一天
var lastday = new Date(fistday .getFullYear(), fistday.getMonth(), fistday.getDate() + 7)
output = {年份:year,周序号: weekNo,星期:day, 周的第一天:fistday ,周最后一天:lastday };
结果展示 🎉️ 🎉️ 🎉️
存在问题:当传入参数时 周第一天需要-2,最后一天需要 +6;不要问为什么,nodejs 时区问题不好处理

11.抽奖 js
var lotteries = [1, 2, 3, 4, 5]; //抽奖集合
var lotterie = 2; // 抽奖数量
var inlotteries = [];
for(var i = 0; i < lotterie ; i++) {
var randomnum = Math.floor(Math.random() * lotteries.length); //随机出中奖下标
inlotteries.push(lotteries[randomnum]); //中奖合集
lotteries.splice(randomnum, 1); // 移除抽中的,以避免重复
}
output = {中奖元素: inlotteries}; // 这将打印你获取的随机元素数组
效果展示:

数据来源可以是多条获取的数据源节点,把其中一个字段作为抽奖的集合即可
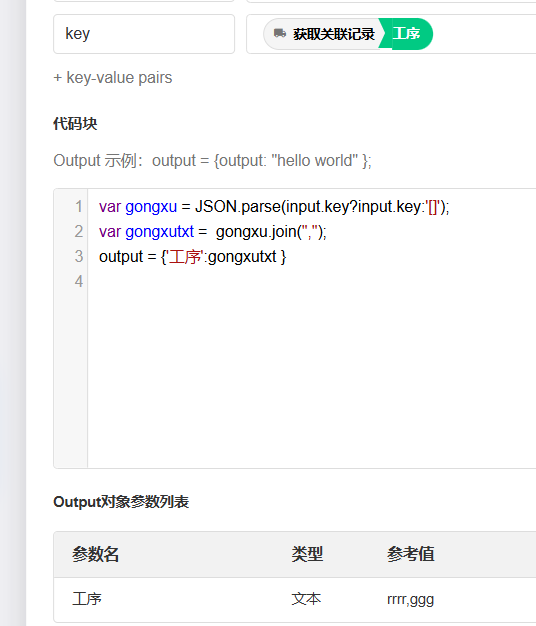
12、子表字段拼接(跟 1 类似)
获取子表某一字段进行拼接,组成文本到打印模板单元格
与多条关联的显示方式不为列表时的显示一致
子表没法直接算只有走工作流拆了
var gongxu = JSON.parse(input.key?input.key:'[]');
var gongxutxt = gongxu.join(",");
output = {'工序':gongxutxt }

13 、更新踩坑 pymssql
自己调下缩进!!!尤其是循环部分
import pymssql
import json
output = {}
try:
#tds_version 为新本本参数,2019版本后好像不需要
#db = pymssql.connect(host='localhost', user='sa', password='', database='')
db = pymssql.connect(host='', user='', password='',port='1433',database='',tds_version = '7.0')
cursor = db.cursor()
sql ="SELECT * form db"
output['执行查询语句'] = sql
print(sql)
cursor.execute(sql)
cols=cursor.description
# len(data) 字段数 len(datas) 数据量
datas = cursor.fetchall()
allop=[]
for data in datas:
i = 0
op= {}
for col in cols:
op[cols[cols.index(col)][i]] =str(data[cols.index(col)])
i=i+1
allop.append(op)
output['data'] = json.loads(json.dumps(allop, ensure_ascii=False))
print(json.loads(json.dumps(allop, ensure_ascii=False)))
output['code'] = 0
output['msg'] = '连接成功!'
print(len(datas))
except pymssql.Error as e:
output['code'] = 1
output['msg'] = '连接失败!'
print(e)
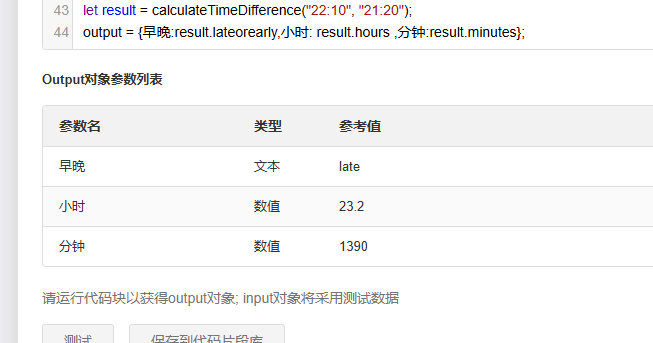
14、时间对比,时长计算 js(注意:相等属于 early)
计算考勤用的规则,用时间控件,不用额外配置
也可以修改为默认函数输出正确的时长
function calculateTimeDifference(startTimeStr, endTimeStr) {
// 使用示例
//const startTime = "23:30";
//const endTime = "00:45";
// 辅助函数:将时间字符串转换为分钟数
function timeToMinutes(timeStr) {
let [hours, minutes] = timeStr.split(':').map(Number);
return hours * 60 + minutes;
}
// 将时间字符串转换为分钟数
let startMinutes = timeToMinutes(startTimeStr);
let endMinutes = timeToMinutes(endTimeStr);
//自己定义一个文本判断早晚
let lateORearly = "";
// 计算时间差(分钟)
let timeDifferenceMinutes = endMinutes - startMinutes;
// 处理跨日情况:如果结束时间小于开始时间,则加上一天的分钟数(24小时 * 60分钟)
//同样用于早晚判断
if (timeDifferenceMinutes < 0) {
timeDifferenceMinutes += 24 * 60;
lateORearly = "late";
}else{
lateORearly = "early";
}
// 计算小时数和剩余的分钟数
let totalHours = timeDifferenceMinutes / 60;
// 返回带有小数的小时数,可用parseFloat,Number这个场景下也足够
//let floatHours = parseFloat(totalHours.toFixed(1));
//如何返回更为接近保留一位小数的方法(去数值控件设置,整除依然输出抹去后部的0)
let hours = Math.round(totalHours * 10) / 10;
let minutes = timeDifferenceMinutes;
return { lateorearly:lateORearly,hours:hours, minutes: minutes };
}
//let result = calculateTimeDifference(startTime, endTime);
let result = calculateTimeDifference("22:10", "21:20");
output = {早晚:result.lateorearly,小时: result.hours ,分钟:result.minutes};
结果

用于数值,文本控件的默认值,自定义函数
function calculateTimeDifference(startTimeStr, endTimeStr) {
// 使用示例
//const startTime = "23:30";
//const endTime = "00:45";
// 辅助函数:将时间字符串转换为分钟数
function timeToMinutes(timeStr) {
let [hours, minutes] = timeStr.split(':').map(Number);
return hours * 60 + minutes;
}
// 将时间字符串转换为分钟数
let startMinutes = timeToMinutes(startTimeStr);
let endMinutes = timeToMinutes(endTimeStr);
// 计算时间差(分钟)
let timeDifferenceMinutes = endMinutes - startMinutes;
// 处理跨日情况:如果结束时间小于开始时间,则加上一天的分钟数(24小时 * 60分钟)
//同样用于早晚判断
if (timeDifferenceMinutes < 0) {
timeDifferenceMinutes += 24 * 60;
}
// 计算小时数和剩余的分钟数
let totalHours = timeDifferenceMinutes / 60;
// 返回带有小数的小时数,可用parseFloat,Number这个场景下也足够
//let floatHours = parseFloat(totalHours.toFixed(1));
//如何返回更为接近保留一位小数的方法(去数值控件设置,整除依然输出抹去后部的0)
let hours = Math.round(totalHours * 10) / 10;
let minutes = timeDifferenceMinutes;
return minutes;//return hours 自己选择返回的小时 或者分钟
}
let result = calculateTimeDifference(起始时间控件, 结束时间控件);
return result;