引子
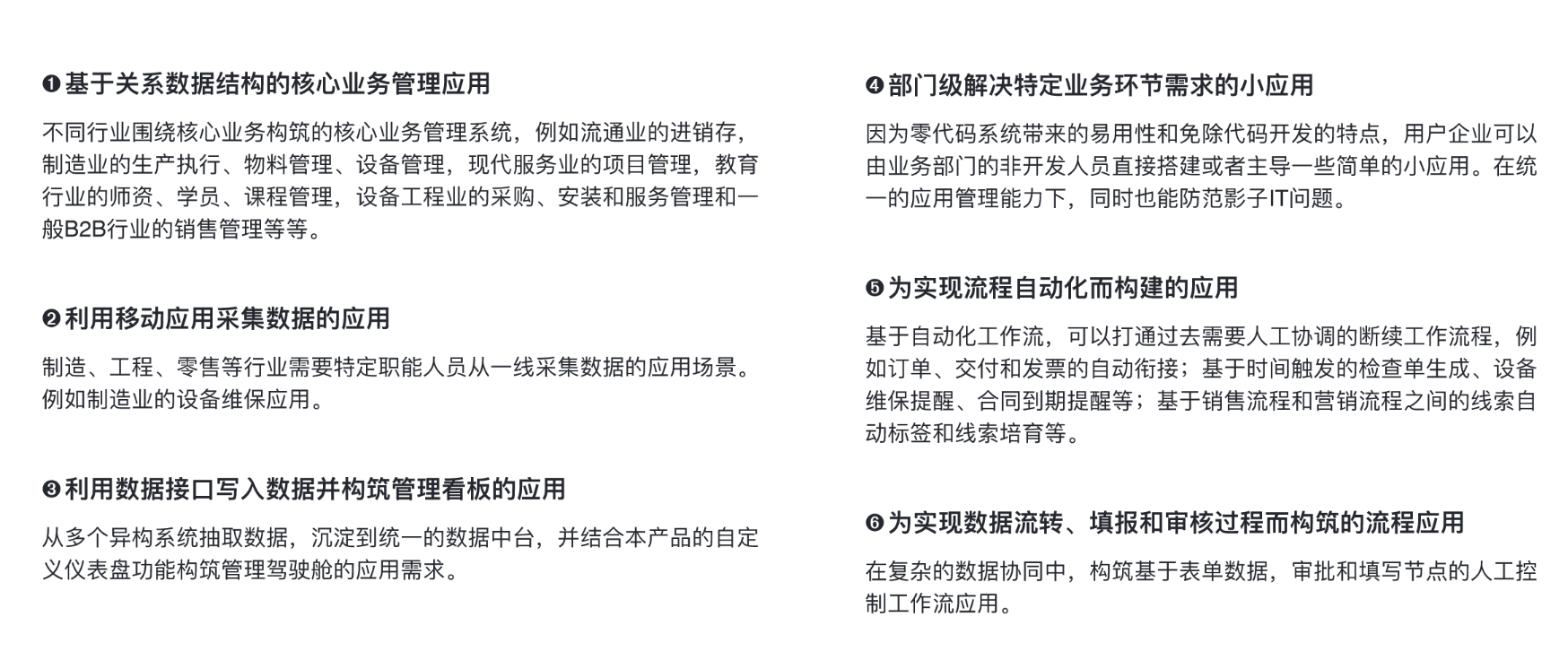
明道云的产品之前也介绍过了。但是契合点还没介绍,这里先做个普及及铺垫,具体见下图。今天的话题就是其中一个特性的实际场景中遇见的问题的延伸。
正文
概述:利用数据接口获取/写入数据并构建管理看板应用。
数据对接各种各样的方法具体请参考【APaaS 如何和其他应用实现数据集成】.这里详细讲解下消息集成--API 主动调用. (PS:被动 webhook 无难点,不在讲解。参考:Webhook 节点)
客户企业数字化转型,有的是文档系统,有的是公司定制的软件。有的是从它方平台转移到明道云。(可想而知明道云的强大),文档系统的对接就是 Excel 数据导入。 软件及其他平台的数据对接最快的方式就是使用 API 来对接。
传统的业务软件 API 授权验证的普遍性很低,大多都是 webservice 形式。有的接口是需要使用 PUT DELETE 的方法,有些接口需要参数类型需为 XML.甚至有些接口传参不能带字符集。这就造成了明道 WebHook 对这些接口不适用。
是该工程狮/程序猿上场, 使用明道发大招了。 明道云应用---工作流--代码块节点。(👀️ 是时候表演真正的技术了。上上下下 BABA)
PS:明道云支持 python 与 nodejs 的官方类库包.(python 不精通 我拿 nodejs 来讲解,见笑了 😄 )
那么我们就来详细讲解 nodejs 中的 fecth
fetch 基本介绍
1.什么是 fetch?
fetch() 是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。fetch() 的功能与 XMLHttpRequest 基本相同,但有三个主要的差异。
(1)fetch() 使用 Promise,不使用回调函数,因此大大简化了写法,写起来更简洁。
(2)fetch() 采用模块化设计,API 分散在多个对象上(Response 对象、Request 对象、Headers 对象),更合理一些;相比之下,XMLHttpRequest 的 API 设计并不是很好,输入、输出、状态都在同一个接口管理,容易写出非常混乱的代码。
(3)fetch() 通过数据流(Stream 对象)处理数据,可以分块读取,有利于提高网站性能表现,减少内存占用,对于请求大文件或者网速慢的场景相当有用。XMLHTTPRequest 对象不支持数据流,所有的数据必须放在缓存里,不支持分块读取,必须等待全部拿到后,再一次性吐出来。
2.fecth 用法如下:
- fetch(url)
- fetch(url,optionObj)
let response = await fetch('/readme.txt');
console.log(response.status);
console.log(response.statusText);
}
判断请求是否成功
if (response.ok) {
// 请求成功
} else {
// 请求失败
}
读取内容的方法
Response 对象根据服务器返回的不同类型的数据,提供了不同的读取方法。
response.text():得到文本字符串。response.json():得到 JSON 对象。response.blob():得到二进制 Blob 对象。response.formData():得到 FormData 表单对象。response.arrayBuffer():得到二进制 ArrayBuffer 对象。
获取 JSON
const response = await fetch('/users.json');
const body = await response.json();
document.body.innerHTML = body
获取文本文件
const response = await fetch('/users.html');
const body = await response.text();
document.body.innerHTML = body
获取二进制文件,在页面显示。
const response = await fetch('flower.jpg');
const myBlob = await response.blob();
const objectURL = URL.createObjectURL(myBlob);
const myImage = document.querySelector('img');
myImage.src = objectURL;
主要用于获取流媒体文件。
const audioCtx = new window.AudioContext(); const source = audioCtx.createBufferSource(); const response = await fetch('song.ogg'); const buffer = await response.arrayBuffer(); const decodeData = await audioCtx.decodeAudioData(buffer); source.buffer = buffer; source.connect(audioCtx.destination); source.loop = true;
####### optionObj 参数配置
optionObj 就是第二个参数。
HTTP 请求的方法、标头、数据体都在这个对象里面设置。下面是一些示例。
method:HTTP 请求的方法,POST、DELETE、PUT都在这个属性设置。
headers:一个对象,用来定制 HTTP 请求的标头。
body:POST 请求的数据体。
提交 JSON 数据
const user = { name: 'John', surname: 'Smith' }; const response = await fetch('/article/fetch/post/user', { method: 'POST', headers: { 'Content-Type': 'application/json;charset=utf-8' }, body: JSON.stringify(user) });
上面示例中,标头 Content-Type 要设成 'application/json;charset=utf-8'。因为默认发送的是纯文本,Content-Type 的默认值是 'text/plain;charset=UTF-8'。
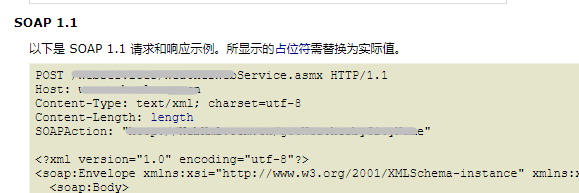
请求头 Header 都能设置了那么 WebService 也就能调用了,参考
webservice 接口 SOAP 1.1 header 需要添加 Content-Type,SOAPAction 配置,有心为 webservice 返回的一般是 XML 格式所以对应的代码块中需要加入 XML 的解析包。
.贴个调用 Webservice 代码参考如下:
const fetch = require("node-fetch");
const xml2js = require('xml2js');
var url = " ";
var result = {};
var data = {};
var xml = '<?xml version="1.0" encoding="utf-8"?><soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://xxx/"><soap:Body><StuQfxx xmlns="http://xxx/"><xh>20183460</xh></StuQfxx></soap:Body></soap:Envelope>';
async function getAll(xml) {
const res = await fetch(url, {
method: "post",
headers: {
"Content-Type": "text/xml; charset=utf-8",
"SOAPAction": "http://xxx"
},
body: xml,
})
.then(function (response) {
if (response.ok) {
return response.text();
} else {
return "无数据";
}
})
.catch(function (err) {
return { error: "Fetch错误:" + err };
});
const result = await res;
return result;
}
result = await getAll(xml);
var wsResult='';
const Xml2js = require('xml2js');
const Parser = new Xml2js.Parser({explicitArray: false, ignoreAttrs: false});
Parser.parseString(result, function (err, data) {
if (err) console.log(err);
wsResult = data['soap:Envelope']['soap:Body'].xxx;
});
output = { result: wsResult };
以上完结。
终章
明道云应用平台是中国市场主流的 APaaS 产品。产品简洁易懂,实现度灵活,数据开放,并具备跨云部署能力。在商业模式上,明道云主要和各领域 ISV 合作提供终端客户服务。目前明道云 APaaS 已经拥有超过 1000 家大中小型客户,其中通过 ISV 实现集成服务的标杆企业客户包括三一重工、触控科技、中国人民银行、国家电网(陕西)、中国科技协会、中国银联、安信证券、红星美凯龙、中国人保财险、中油瑞飞、华润置地、泰康人寿、格朗吉斯铝业、佛山地铁、优锘科技等。
你还在等待什么 😄 快来使用加入明道云 ❤️