公司都有自己的供给关系,随着公司与技术的发展迭代变更,旧的维护,新的开发,出差是必不可免的。到达一个陌生的城市,目的地也比较多,我们往往是在导航软件中,每次手动输入目的地, 搜索并进行路线导航,每次输入都比较繁琐。如何通过明道云自动筛选(预设位置/我的位置)附近的客户,并选择一个导航呢?
以下已简单的案例进行演示
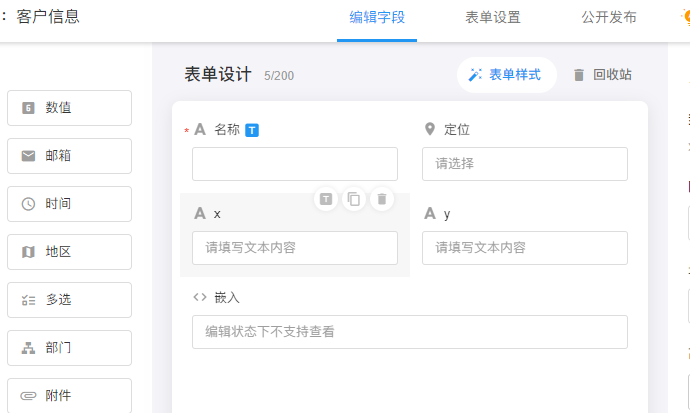
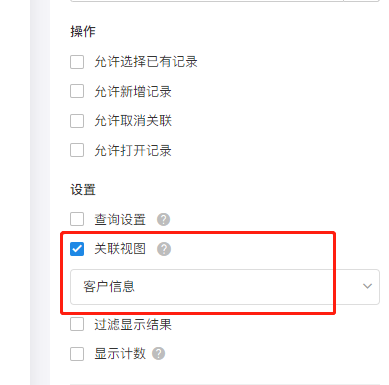
- 配置客户表与我的位置表单
![image.png]()
![image.png]()
- 设计自动化流程
流程 1 逻辑:获取位置 ---解析到经纬度--检索范围内的客户--绑定到表单中--抄送 点击查看即可
![image.png]()
![image.png]()
流程 2 逻辑:根据位置与目标位置--拼接高德链接--界面推送打开新窗口(导航页)
![image.png]()
- 主要代码
/*经度y:lon
纬度x:lat
*/
var _=require('lodash')
var lx=JSON.parse(input.lx)
var ly=JSON.parse(input.ly)
var lid=JSON.parse(input.lid)
function distance(lat1, lon1, lat2, lon2) {
const R = 6371e3;
const lat1Rad = toRadians(lat1);
const lat2Rad = toRadians(lat2);
const deltaLat = toRadians(lat2 - lat1);
const deltaLon = toRadians(lon2 - lon1);
const a =
Math.sin(deltaLat / 2) * Math.sin(deltaLat / 2) +
Math.cos(lat1Rad) * Math.cos(lat2Rad) *
Math.sin(deltaLon / 2) * Math.sin(deltaLon / 2);
const c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));
const d = R * c;
return d;
}
function toRadians(degrees) {
return degrees * Math.PI / 180;
}
// 已知的一批经纬度
const coords = []
for(var i=0;i<lid.length;i++){
coords.push({rowid:lid[i], lat: lx[i], lon: ly[i]});
}
// 目标经纬度
const target = { lat: input.x, lon: input.y };
// 查找距离目标10千米以内的经纬度
const result = coords.filter(coord => {
const d = distance(coord.lat, coord.lon, target.lat, target.lon);
return d < Number(input.juli);
});
var rowids=[]
if(result.length>0){
rowids=_.map(result,function(val){return val.rowid})
}
output={result :result,rowids:rowids,hasData:rowids.length>0 }

案例也适用于 服务行业 银行(银行网点) 旅游(旅游景点)等,如需案例可联系顾问。