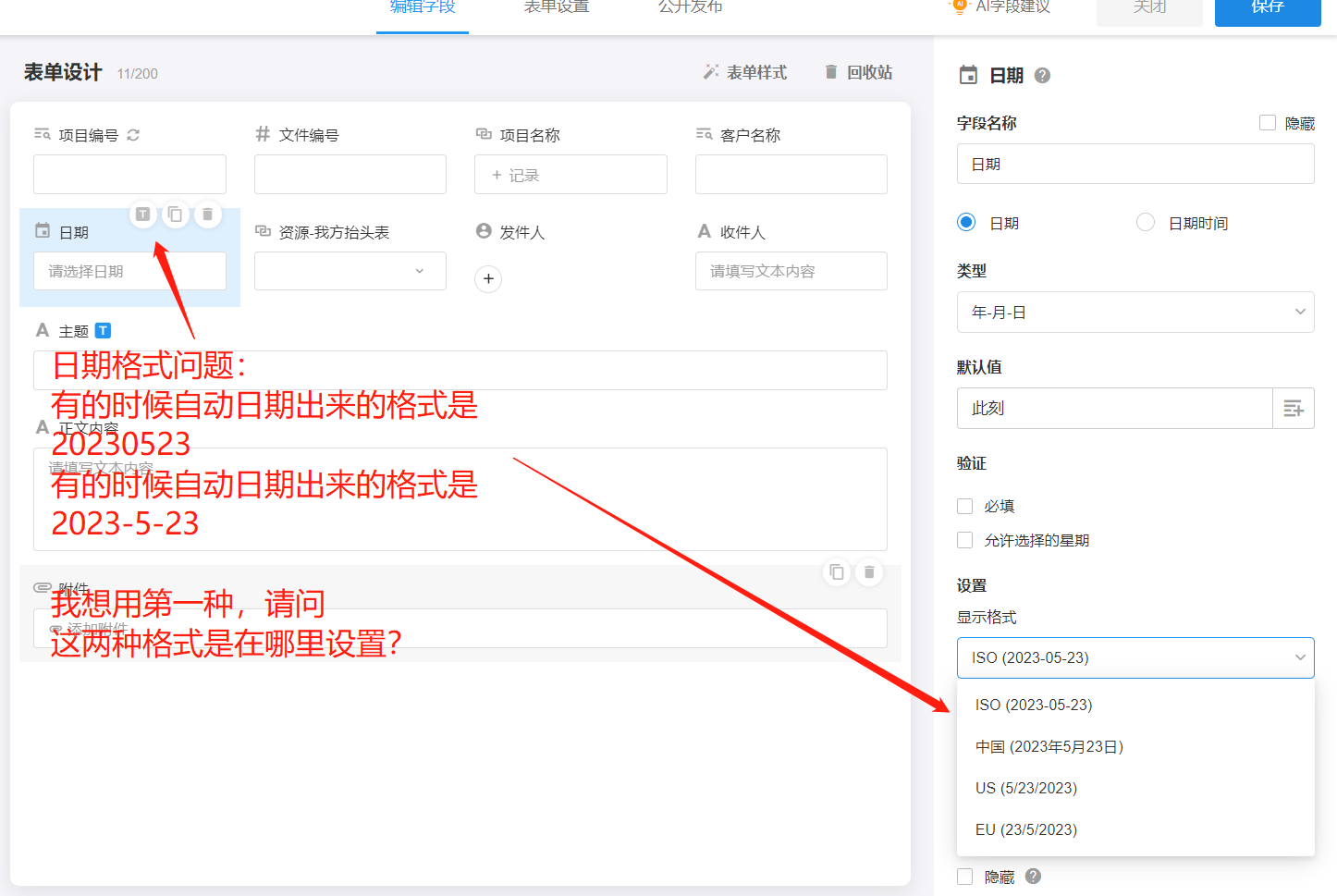
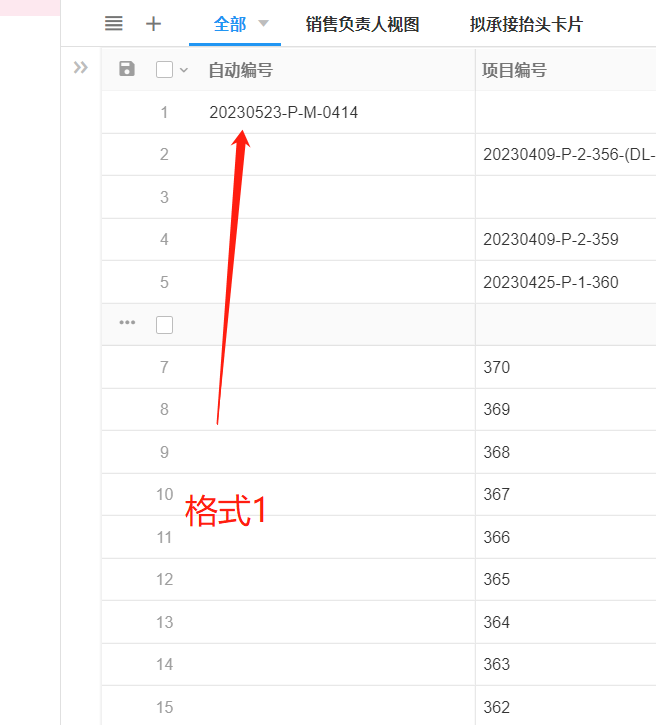
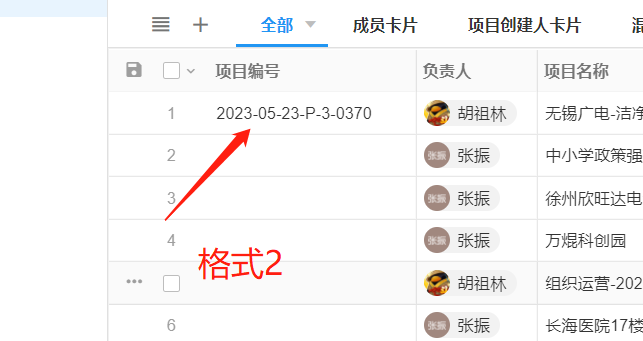
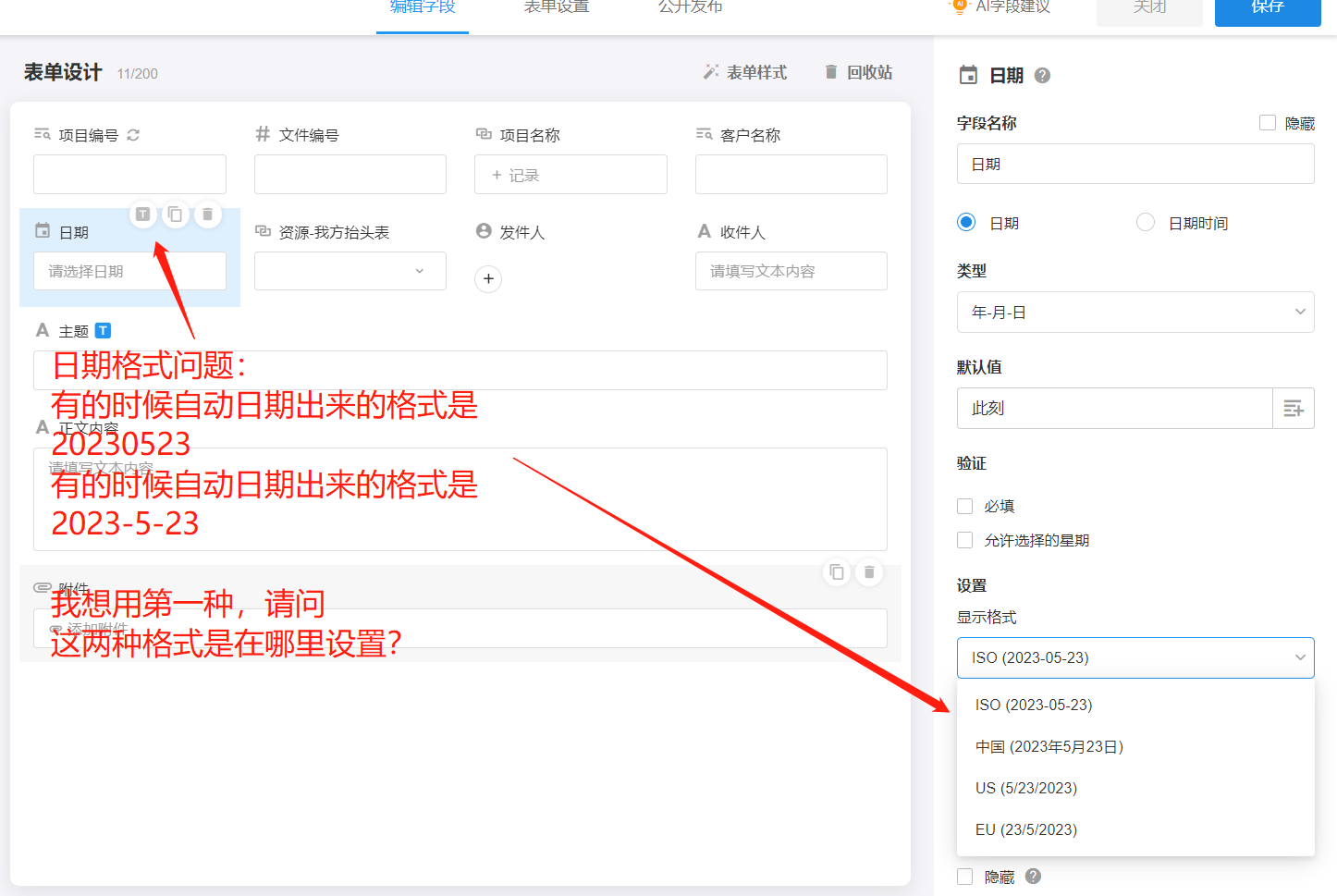
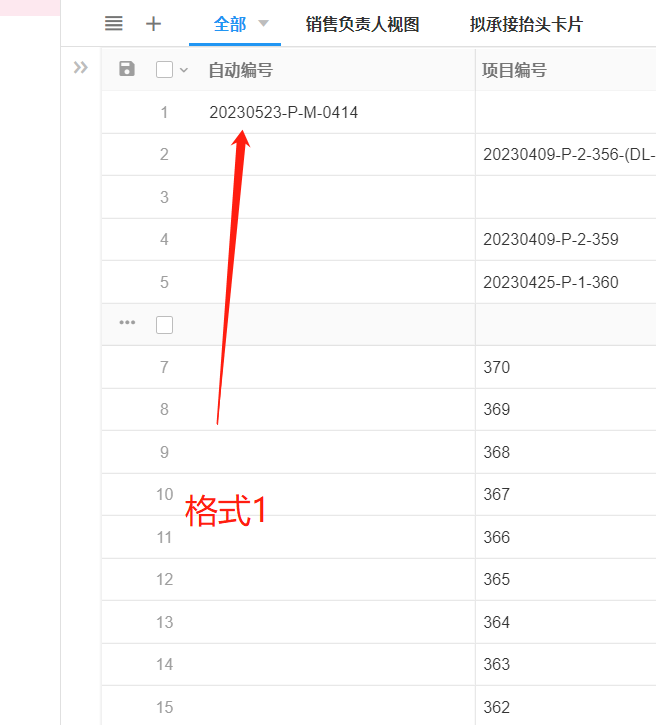
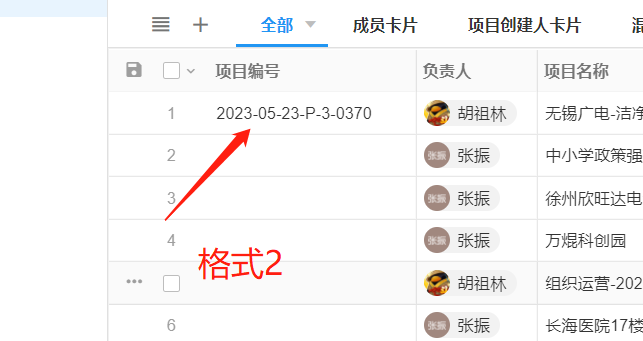
在做自动编号的时候,遇到一个奇怪的问题,自动编号引用的字段的日期显示格式不同,如图:



我想都设置成一样的 20230523 这种格式,请问怎么做?
在做自动编号的时候,遇到一个奇怪的问题,自动编号引用的字段的日期显示格式不同,如图:



我想都设置成一样的 20230523 这种格式,请问怎么做?
日期字段里是没法设置,自动编号字段里可以设置。
你的问题是要把日期字段里的显示去掉“-”,还是要把自动编号字段里的显示去掉“-”?同时,格式 2 的自动编号是怎么设置出来的?
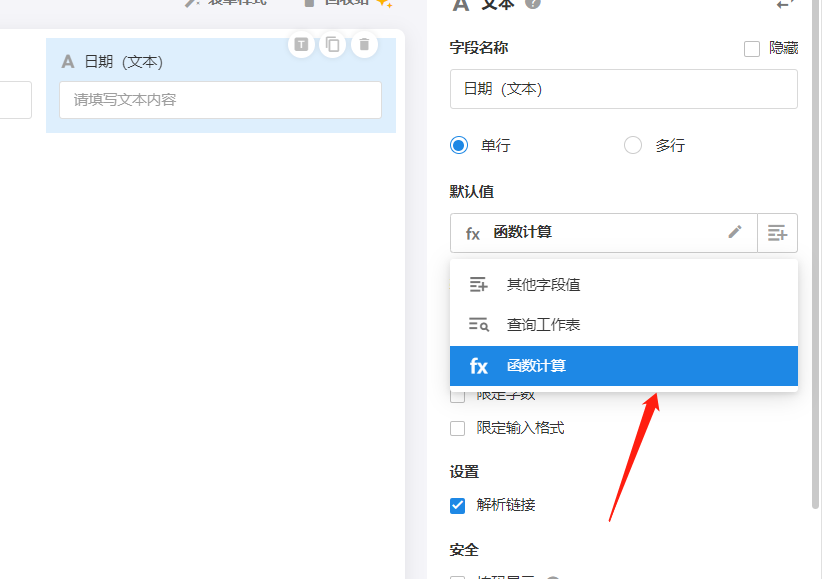
日期字段里去掉“-”,目前只能用文本字段默认值设置函数计算。
试过了,我的显示目标是《自动编号》显示 YYYYMMDD-P-X-0000,其中 YYYYMMDD 是没有连字符的,根据你说的我试出来了:不要在《自动编号》里面用《引用字段》,引用表内《时间》控件,控件是不能直接设置格式的,只能用 js 代码,过程复杂比较曲折。我现在是直接在自动编号里面使用《创建时间》,就达到目标了。
格式 2 就是在《自动编号》里面使用《引用字段》引用表内的《时间》了。显示为:YYYY-MM-DD-P-X-0000,我觉得挺不简洁的。
谢谢,虽然没看懂什么意思
日期字段里是没法设置,自动编号字段里可以设置。
你的问题是要把日期字段里的显示去掉“-”,还是要把自动编号字段里的显示去掉“-”?
同时,格式 2 的自动编号是怎么设置出来的?
日期字段里去掉“-”,目前只能用文本字段默认值设置函数计算。

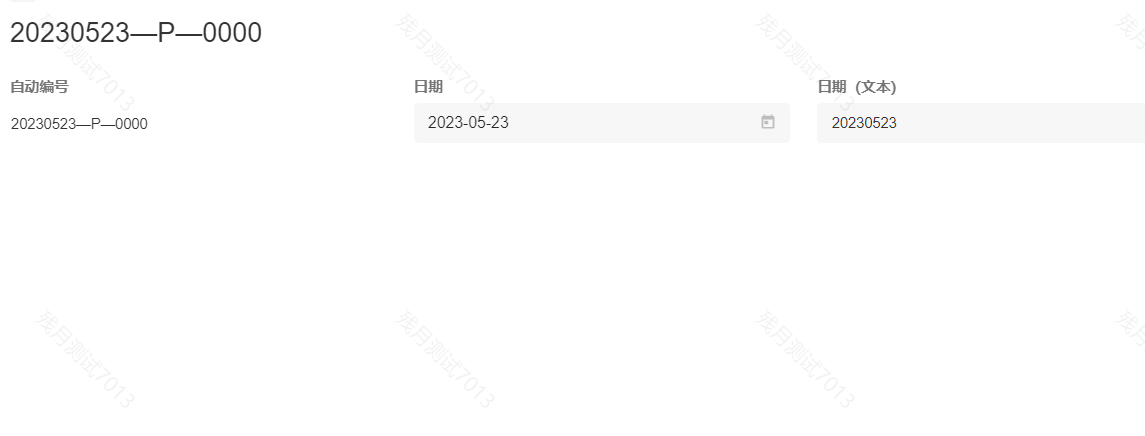
意思是用文本组件来把日期组件的格式转成 yyyymmdd 的格式,然后自动编号组件再引用。
`// 创建日期对象
const d = new Date(日期组件);// 获取年月日信息
const year = d.getFullYear();
const month = d.getMonth() + 1;
const day = d.getDate();// 定义函数,用于给数字添加前导零
function addZeroPrefix(num) {
return num < 10 ? '0' + num : num;
}// 格式化日期字符串
const formattedDate = year + '' + addZeroPrefix(month) + '' + addZeroPrefix(day);// 返回格式化后的日期字符串
return formattedDate;`
这回看懂了,没想到需要写代码,你说的 JS 就是 JavaScript 吧?能写代码的都是大神 👍 ,佩服,本人是完全不会写代码的 😄
谢谢,虽然没看懂什么意思
意思是用文本组件来把日期组件的格式转成 yyyymmdd 的格式,然后自动编号组件再引用。


`// 创建日期对象
const d = new Date(日期组件);
// 获取年月日信息
const year = d.getFullYear();
const month = d.getMonth() + 1;
const day = d.getDate();
// 定义函数,用于给数字添加前导零
function addZeroPrefix(num) {
return num < 10 ? '0' + num : num;
}
// 格式化日期字符串
const formattedDate = year + '' + addZeroPrefix(month) + '' + addZeroPrefix(day);
// 返回格式化后的日期字符串
return formattedDate;`
看帮助文档啊。
但是没有在明道云中找到这个配置的位置,如图,控件设置里面、别的位置也都找了,没发现。。。。。

请大神明示
js 转
谢谢,虽然没看懂什么意思
看帮助文档啊。
谢谢,找到了!👍
js 转
看帮助文档啊。