业务场景:
有些业务,需要用户上传照片,我们要求是横拍,有些用户会不自觉拍成竖拍,或者不清晰,
难点:因为用户年龄层次较大,还有就是用户本身是义务劳动,无法去做强制管理
需求:需要让用户一旦上传不符合要求的图片,直接无法上传成功即可
业务场景:
有些业务,需要用户上传照片,我们要求是横拍,有些用户会不自觉拍成竖拍,或者不清晰,
难点:因为用户年龄层次较大,还有就是用户本身是义务劳动,无法去做强制管理
需求:需要让用户一旦上传不符合要求的图片,直接无法上传成功即可
明道云可以的,那是你自己参数传错了,把前后两个双引号去掉再试试
感谢大佬解决了
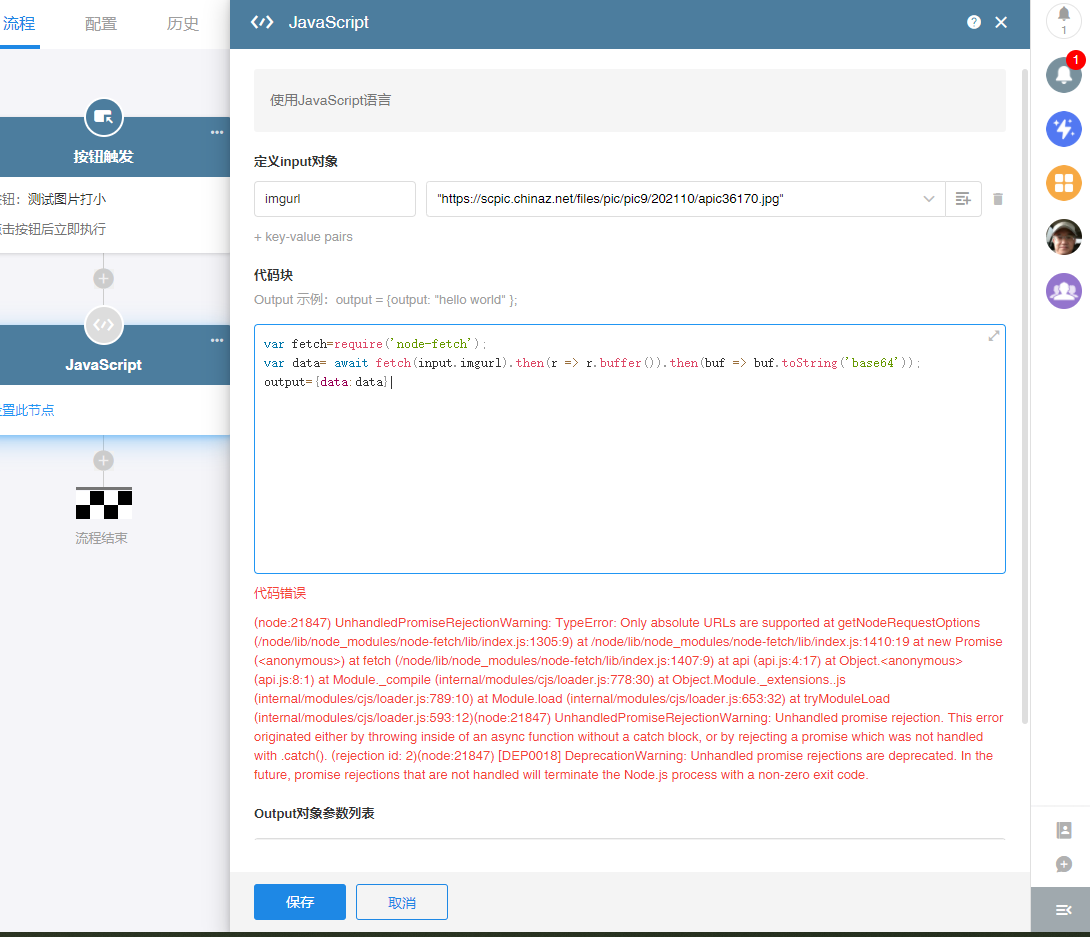
大佬牛逼,现在就是需要获取 64 代码,但是可恶的明道云不给我实现,大佬请看截图
明道云可以的,那是你自己参数传错了,把前后两个双引号去掉再试试
太好了,知道怎么获取 PNG 图片的长宽了,多谢。
求其他格式图片的 base64 解析方法。
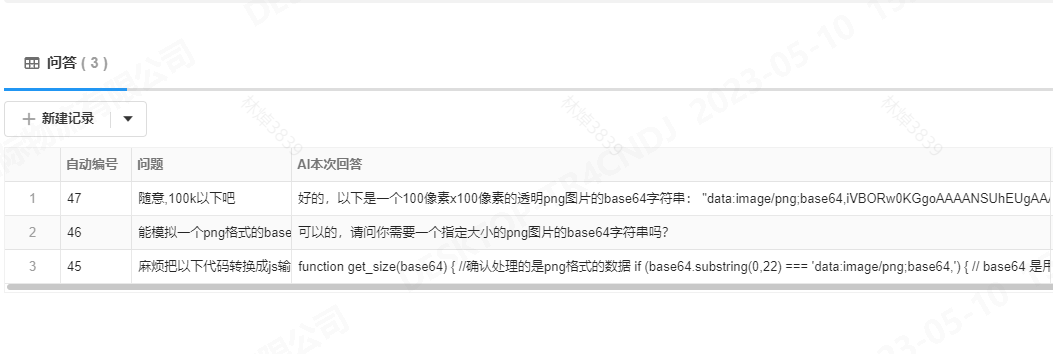
我测试了以下可以的,用万能的 chatgpt,你就获取一下附件的 base64,判断一下格式,窜下流程就可以了
输入参数:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAABCAYAAAD0In+KAAAAE0lEQVQIHWNgYAAAAAMAASDsOGAoAAAAASUVORK5CYII=
代码块内容
var str = input.base64data;
var result = JSON.stringify(get_size(str));
output = {output:result };function get_size(base64) {
//确认处理的是 png 格式的数据
if (base64.substring(0,22) === 'data:image/png;base64,') {
// base64 是用四个字符来表示 3 个字节
// 我们只需要截取 base64 前 32 个字符(不计开头那 22 个字符)便可(24 / 3 * 4)
// 这里的 data 包含 12 个字符,9 个字节,除去第 1 个字节,后面 8 个字节就是我们想要的宽度和高度
const data = base64.substring(22 + 20, 22 + 32);
const base64Characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/';
const nums = [];
for (const c of data) {
nums.push(base64Characters.indexOf(c));
}
const bytes = [];
for(let i = 0; i < nums.length; i += 4) {
bytes.push((nums[i] << 2) + (nums[i+1] >> 4));
bytes.push(((nums[i+1] & 15) << 4) + (nums[i+2] >> 2));
bytes.push(((nums[i+2] & 3) << 6) + nums[i+3]);
}
const width = (bytes[1] << 24) + (bytes[2] << 16) + (bytes[3] << 8) + bytes[4];
const height = (bytes[5] << 24) + (bytes[6] << 16) + (bytes[7] << 8) + bytes[8];
let result = {"width":width,"height":height};
return result;
}
return {"width":0,"height":0};
}
大佬牛逼,现在就是需要获取 64 代码,但是可恶的明道云不给我实现,大佬请看截图


感谢大佬,看样子明道云不支持这个附件,只能用第三方的 API
我测试了以下可以的,用万能的 chatgpt,你就获取一下附件的 base64,判断一下格式,窜下流程就可以了


输入参数:data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAIAAAABCAYAAAD0In+KAAAAE0lEQVQIHWNgYAAAAAMAASDsOGAoAAAAASUVORK5CYII=
代码块内容
var str = input.base64data;
var result = JSON.stringify(get_size(str));
output = {output:result };
function get_size(base64) {
//确认处理的是 png 格式的数据
if (base64.substring(0,22) === 'data:image/png;base64,') {
// base64 是用四个字符来表示 3 个字节
// 我们只需要截取 base64 前 32 个字符(不计开头那 22 个字符)便可(24 / 3 * 4)
// 这里的 data 包含 12 个字符,9 个字节,除去第 1 个字节,后面 8 个字节就是我们想要的宽度和高度
const data = base64.substring(22 + 20, 22 + 32);
const base64Characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/';
const nums = [];
for (const c of data) {
nums.push(base64Characters.indexOf(c));
}
const bytes = [];
for(let i = 0; i < nums.length; i += 4) {
bytes.push((nums[i] << 2) + (nums[i+1] >> 4));
bytes.push(((nums[i+1] & 15) << 4) + (nums[i+2] >> 2));
bytes.push(((nums[i+2] & 3) << 6) + nums[i+3]);
}
const width = (bytes[1] << 24) + (bytes[2] << 16) + (bytes[3] << 8) + bytes[4];
const height = (bytes[5] << 24) + (bytes[6] << 16) + (bytes[7] << 8) + bytes[8];
let result = {"width":width,"height":height};
return result;
}
return {"width":0,"height":0};
}
你说的对的,你如果需要这么干还得先到 base64,在代码块里理论上可行的
感谢大佬,看样子明道云不支持这个附件,只能用第三方的 API
我觉得我是不是弄混了,好像明道云支持编码提交,并不支持编码获取
你说的对的,你如果需要这么干还得先到 base64,在代码块里理论上可行的
我觉得我是不是弄混了,好像明道云支持编码提交,并不支持编码获取
试了 js 代码块,发现里面不支持 new Image(),好像不行。
大佬大佬,帮我看看这个,我的设想是这样的,我看到明道云附件有 API 数据,其中包括图片的 base64 编码,所以我就百度了一下如何从 base64 编码获取图片宽和高,答案找到了(见下方链接)。但是链接的代码我不会用,求大佬指点一二!

代码块判断,然后推送通知
大佬大佬,帮我看看这个,我的设想是这样的,我看到明道云附件有 API 数据,其中包括图片的 base64 编码,所以我就百度了一下如何从 base64 编码获取图片宽和高,答案找到了(见下方链接)。但是链接的代码我不会用,求大佬指点一二!

明道云的 nodejs 里面好像不支持
Image()方法,看报错是找不到这方法
大佬大佬,帮我看看这个,我的设想是这样的,我看到明道云附件有 API 数据,其中包括图片的 base64 编码,所以我就百度了一下如何从 base64 编码获取图片宽和高,答案找到了(见下方链接)。但是链接的代码我不会用,求大佬指点一二!

这个比较现实的方案是用户上传后触发工作流调第三方 API 来判断精度,然后推送通知,比如短信
大佬大佬,帮我看看这个,我的设想是这样的,我看到明道云附件有 API 数据,其中包括图片的 base64 编码,所以我就百度了一下如何从 base64 编码获取图片宽和高,答案找到了(见下方链接)。但是链接的代码我不会用,求大佬指点一二!

这个比较现实的方案是用户上传后触发工作流调第三方 API 来判断精度,然后推送通知,比如短信
明白,如果只能这样,那应该是唯一解了
这个比较现实的方案是用户上传后触发工作流调第三方 API 来判断精度,然后推送通知,比如短信
明道云的 nodejs 里面好像不支持
Image()方法,看报错是找不到这方法
这思路不对的,代码里获取不到 dom 对象的,包括图像、音频等等都不行
大佬,我网上搜了一段代码,你帮我试试,我没有任何代码基础
function setImg() {
var docObj = document.getElementById("imgPath");
var files = document.getElementById("imgPath").value;
if (null == files || '' == files) {
.messager.alert('温馨提示','请上传图片封面信息。','info'); return; } if(!uploadType(finals(files,"suffix"))){ .messager.alert('温馨提示','请上传 bmp,png,gif,jpeg,jpg 格式的图片','info');
return false;
};if(!uploadfinaName(finals(files,"fileName"))){ $.messager.alert('温馨提示','上传失败,文件名称只能由“数字”、“字母”、或“_”组成','info'); return false; }; if (docObj.files && docObj.files[0]) { var img = new Image; img.onload = function(){ alert(img.height); var width = img.width; var height=img.height; var filesize = img if(width!=480 || height!=1008){ alert("图片尺寸不符合,请重新上传...."); }else{ //后续操作 提交代码 } }; img.οnerrοr=function(){ alert("error!"); }; img.src=window.URL.createObjectURL(docObj.files[0]); } }
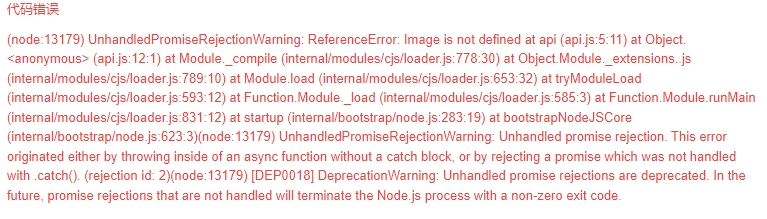
明道云的 nodejs 里面好像不支持 Image()方法,看报错是找不到这方法

就写一行: var img = new Image();
点击测试后直接报错:ReferenceError: Image is not defined ...
大佬,我网上搜了一段代码,你帮我试试,我没有任何代码基础
function setImg() {
var docObj = document.getElementById("imgPath");
var files = document.getElementById("imgPath").value;
if (null == files || '' == files) {
.messager.alert('温馨提示','请上传图片封面信息。','info');
return;
}
if(!uploadType(finals(files,"suffix"))){
.messager.alert('温馨提示','请上传 bmp,png,gif,jpeg,jpg 格式的图片','info');
return false;
};
if(!uploadfinaName(finals(files,"fileName"))){
$.messager.alert('温馨提示','上传失败,文件名称只能由“数字”、“字母”、或“_”组成','info');
return false;
};
if (docObj.files && docObj.files[0]) {
var img = new Image;
img.onload = function(){
alert(img.height);
var width = img.width;
var height=img.height;
var filesize = img
if(width!=480 || height!=1008){
alert("图片尺寸不符合,请重新上传....");
}else{
//后续操作 提交代码
}
};
img.οnerrοr=function(){
alert("error!");
};
img.src=window.URL.createObjectURL(docObj.files[0]);
}
}
代码有吗
就写一行: var img = new Image();
点击测试后直接报错:ReferenceError: Image is not defined ...
试了 js 代码块,发现里面不支持 new Image(),好像不行。
代码有吗
代码块判断,然后推送通知
试了 js 代码块,发现里面不支持 new Image(),好像不行。
代码块判断,然后推送通知