请参考课时 15,可下载 Demo 应用的导出文件 :https://learn.mingdao.net/my/course/67
请
登录后发表观点
666,学习了!🚀️
哦哦,这样啊,现状最期待是子表布局,关联表能力,现状的关联表布局也是天天被业务吐槽,不直观等等
😄 UI 已经被某些人吐槽的不想用了
我现在都不想沟通这种迷之操作的东西
拖着吧,爱用不用 😕
很老很老得版本是这样的,被吐槽的改成现在的。
哦哦,这样啊,现状最期待是子表布局,关联表能力,现状的关联表布局也是天天被业务吐槽,不直观等等
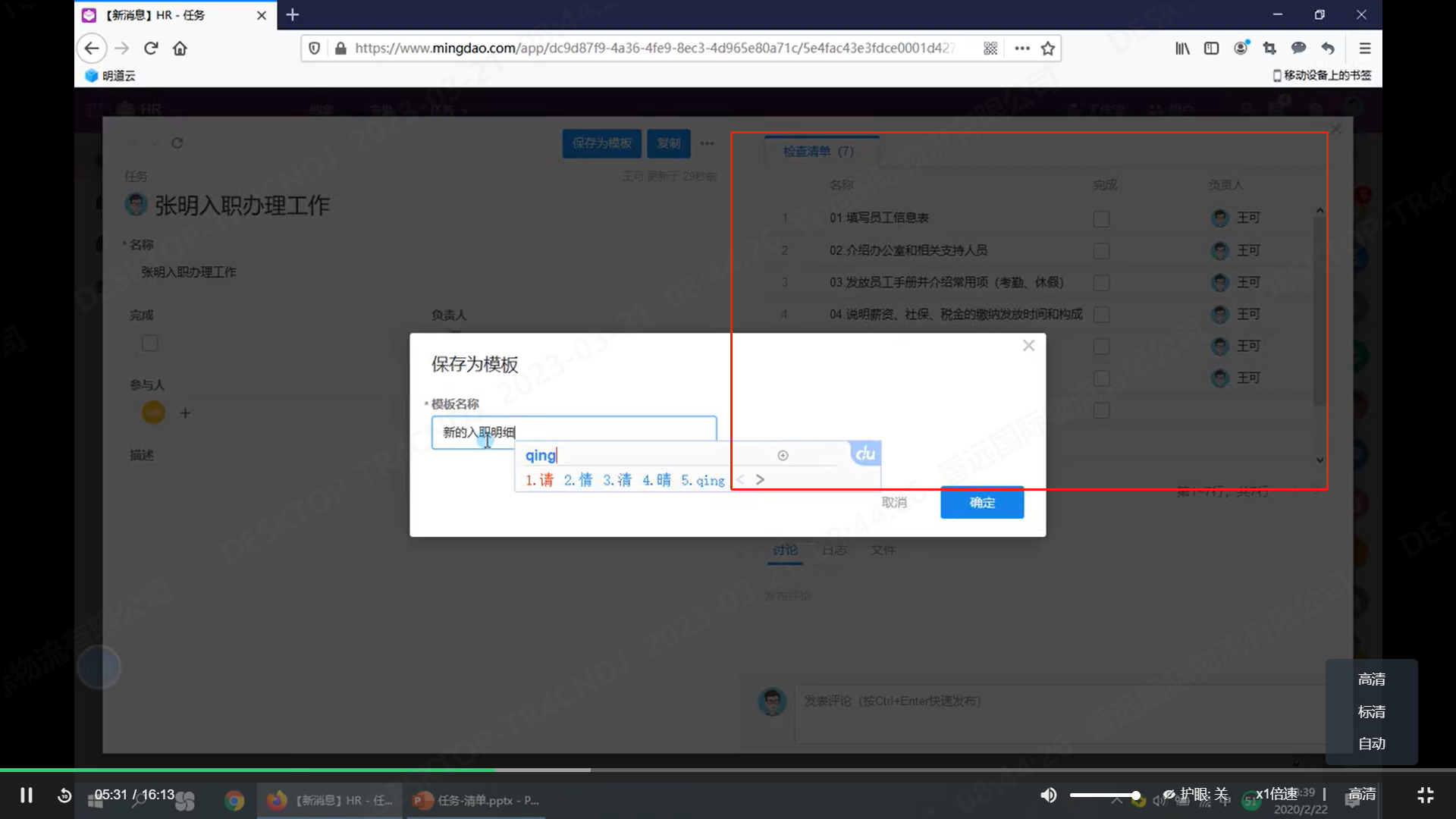
请问下这个检查清单是关联表吧?是怎么做到左右布局的呢
很老很老得版本是这样的,被吐槽的改成现在的。

请问下这个检查清单是关联表吧?是怎么做到左右布局的呢