作者/陈淋文
编辑/邵可歆
前言
自小程序从 2017 年首次推出以来,其“触手可及"、“用完即走”的特性使得用户不用再费心手机应用安装太多的问题,也避免了频繁切换应用,优化用户操作体验。而小程序在 C 端领域的应用也是可圈可点的,比如线下扫码、对话分享、消息通知、小程序切换、历史列表、公众号关联、搜索查找和在线支付。这 8 大基本功能正好符合企业在对外获客、留存、促活、转化上所需的能力支持。
当然,灵活多能的前端也需要后端的配合才能实现数据沉淀,让业务数据发挥更大的价值。目前市场上大多数的低/零代码平台都支持 Webhook(反向 API)来与其他系统进行数据互通的,而小程序本身也提供了基于 HTTP 协议标准的 API 接口。
那么,企业如果能以零代码平台来构建数据后台,再对接微信小程序,那么就能充分发挥两者的优势——业务人员在零代码平台上轻松分析出用户的行为,在小程序界面给客户提供便捷的操作体验,从而让客户享受更高质量的服务,提高客户满意度。
既然好处那么明显,做起来会不会很难呢?眼见为实,接下来,本文以用明道云平台搭建的防疫管理应用和防疫小程序为例,介绍明道云对接微信小程序的过程。
一、通过 Webhook 传递数据到小程序
场景描述:在人员防疫管理系统中维护辖区内的社区信息,同步到用户的小程序端。



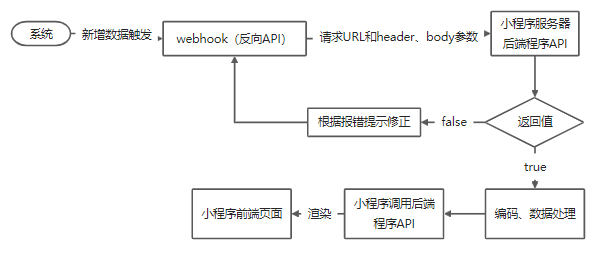
人员防疫管理系统上传数据到小程序端的原理如下图。

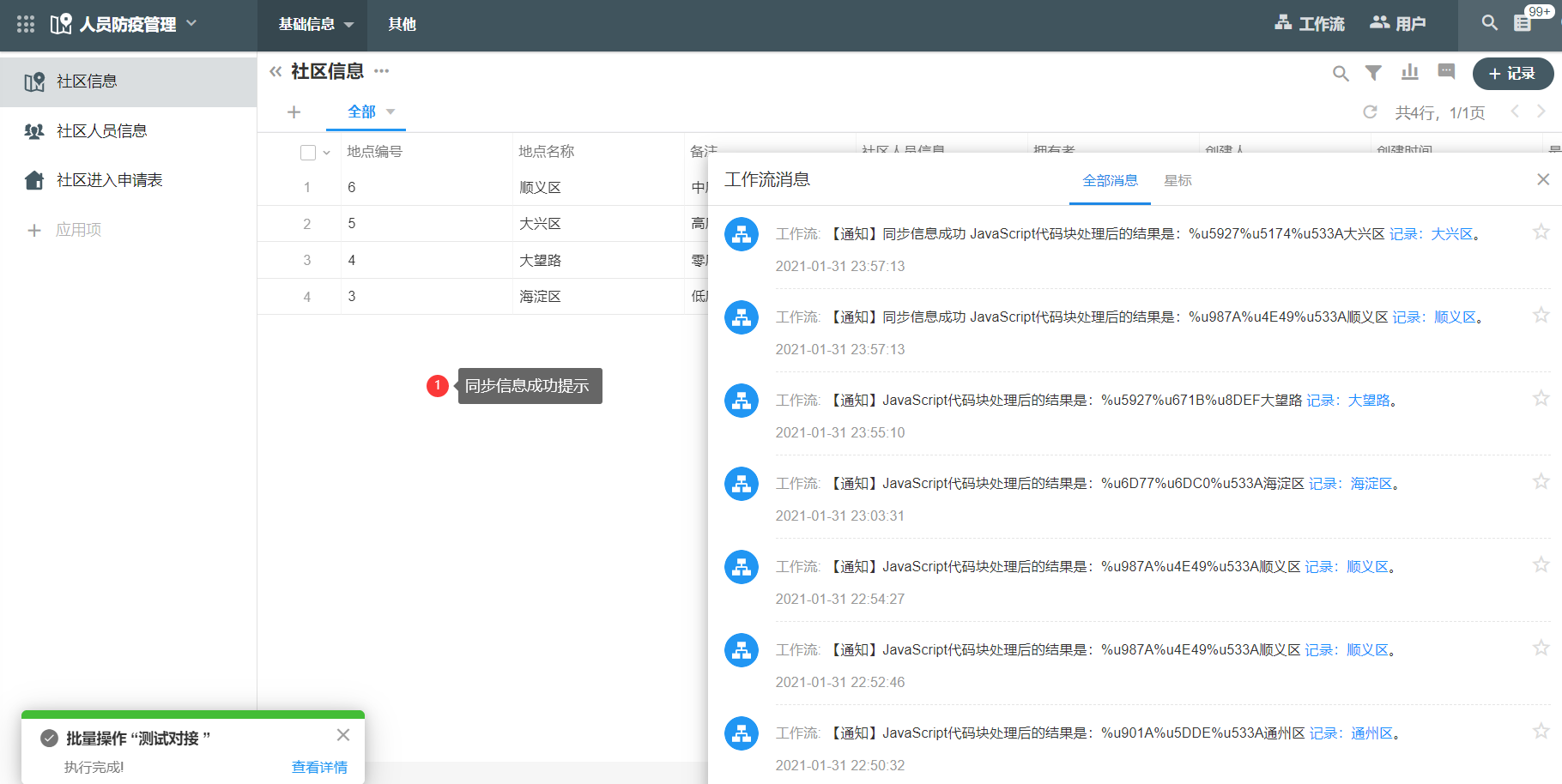
对 Webhook 的配置:
- 配置触发节点,当社区信息新增或更新时触发工作流进行数据同步。
- 第 1 个 Webhook 节点,先请求获取小程序的认证签名(access_token),输入小程序后台提供的 URL 进行访问,返回的参数结果就是所需的 access_token。
- 第 2 个 Webhook 节点,将小程序的 URL+ 第 1 个 Webhook 节点的输出结果(也就是 access_token)拼成的完整链接作为 Webhook url 进行 post 请求,最后在请求体中把所需的字段映射构造上,如 id:社区地址(即动态字段值)。
![6.png]()

二、通过工作表 API 将小程序数据传递到人员防疫管理系统
场景描述:用户登录小程序,填写个人信息同步到人员防疫管理系统。




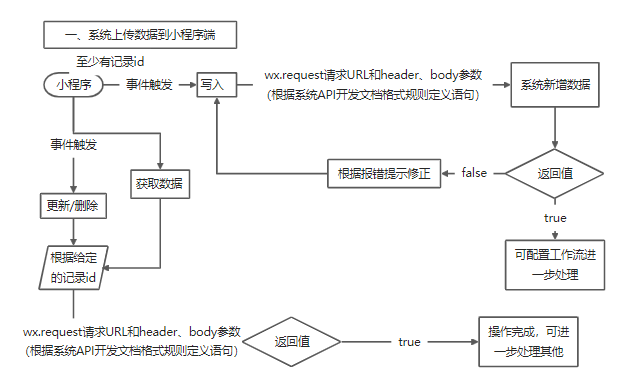
小程序通过防疫管理系统 API 实现写入/更新/删除数据的原理如下图。

在小程序端请求增删改查系统的工作表数据:
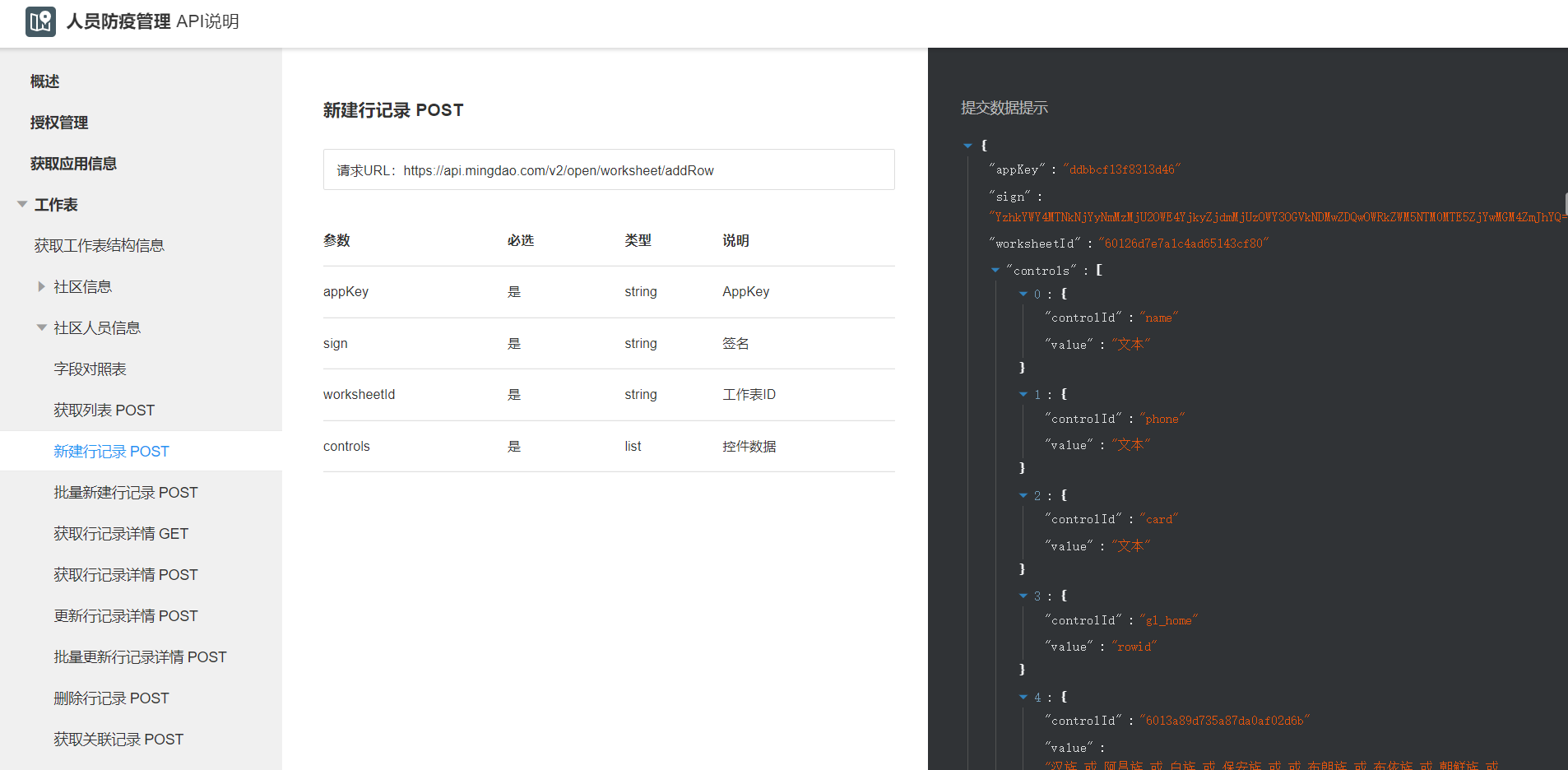
- 找到对应的工作表,然后将请求 URL、appkey、sign、worksheetid、controls 对号入座到小程序的请求中(比如最简单的请求方法 wx.request)。
- 在明道云平台中已经提供了现场的 url 和代码,复制粘贴到对应的请求方法中即可。
![13.png]()
三、对文件附件的对接处理方式
图片格式的文件传递:
- 将图片的链接(url)获取到,比如保存到文本字段中。
- 作为文本参数通过 Webhook 或 API 请求即可。
因为通常图片的链接都是直链,所以只要访问链接能查看到图片就可以按上面的方法传递。
非图片格式的附件传递:
通过记录的 rowid,可获取非图片形式的附件进行下载。

结语
将明道云应用和小程序对接后,就可以同时实现从前端客户和用户到后台内部系统的全线管理。当前端用户提交数据触发对接动作后,后台的明道云系统就能将获取的用户数据进行整理存储、流程运行、BI 分析。对于终端客户是个人的企业,这项对接功能大大减少触达用户的距离,大家快来试一下吧!