
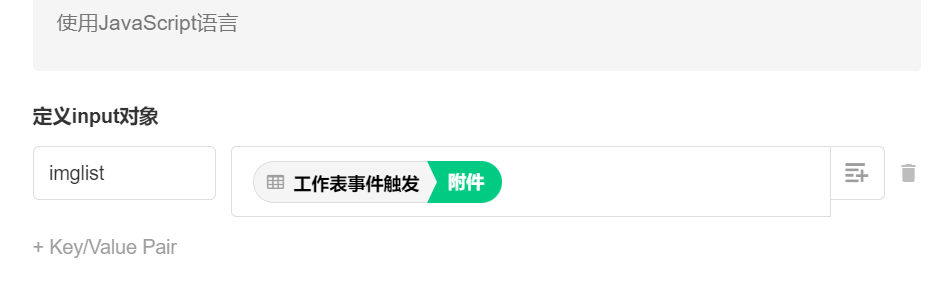
var imglist=JSON.parse(input.imglist?input.imglist:'[]');
//正则匹配文件名
var backgroundImageRegex=/(?<=attname=).+(?=&e)/;
var test="";
//文件名字拼接
for( var key in imglist){
test+=decodeURI(imglist[key].match(backgroundImageRegex))+"#";;
}
output={imgurl_star:test}